Options de migration
Il existe deux options principales pour migrer depuis les applications Chrome: les applications Web et les extensions Chrome:

Dans la plupart des cas, les applications Web sont privilégiées. Dans certains cas, les extensions Chrome peuvent être utilisées pour des cas d'utilisation non compatibles avec le Web, comme l'exécution en arrière-plan sans interface utilisateur.
Applications Web
La meilleure solution pour migrer depuis les applications Chrome consiste à créer une application Web. Vous pourrez ainsi utiliser des fonctionnalités avancées, comme celles du projet de fonctionnalités Web. Les API qui font partie du projet Capabilities couvrent désormais la plupart des cas d'utilisation qui étaient auparavant possibles avec les API d'application Chrome. Toutefois, il n'est pas obligatoire d'utiliser l'une de ces fonctionnalités: la flexibilité du Web permet aux développeurs de choisir le niveau de complexité qui répond le mieux à leurs besoins.
Avantages des applications Web
Les applications Web présentent certains avantages par rapport aux applications Chrome:
- Portabilité:les applications Chrome ne s'exécutent que dans Chrome. Les applications Web s'exécutent sur la plupart des navigateurs et systèmes d'exploitation, mais la compatibilité avec les différentes API varie d'un navigateur à l'autre.
- Expérience de développement:les applications Chrome utilisent les mêmes technologies que les applications Web (HTML, JavaScript et CSS), mais certaines de leurs fonctionnalités avancées (par exemple, les pages en arrière-plan) ne sont pas standards et nécessitent donc des connaissances supplémentaires.
- Ensemble de fonctionnalités:les applications Chrome reposent sur des API qui ne sont plus gérées ni mises à jour avec de nouvelles fonctionnalités. Les applications Web s'appuient sur le Web ouvert, qui évolue en permanence et a accès à toutes les API à jour.
- Installation et mises à jour:les applications Chrome nécessitent une installation et une mise à jour manuelles, et parfois un examen sur la plate-forme de téléchargement d'applications. Les applications Web sont accessibles directement depuis un navigateur et peuvent être installées. Les mises à jour des applications Web sont instantanées dès le déploiement, dès que le navigateur récupère les nouveaux fichiers.
- Assistance:bien que les applications Chrome et les applications Web disposent de communautés importantes, la plate-forme Web est beaucoup plus présente et offre une gamme plus large d'outils de développement, tels que des frameworks et des bibliothèques, pour aider les développeurs.
Progressive web apps
Les applications Web progressives (PWA) ne sont que des applications Web conçues et optimisées avec des API modernes pour offrir des fonctionnalités, une installabilité et une fiabilité améliorées. L'implémentation de ces fonctionnalités vous permet de proposer des expériences dignes d'une application sur le Web.
Simplicité d'installation
Les PWA sont installables à la fois sur les plates-formes pour ordinateur et sur les plates-formes mobiles, mais cette fonctionnalité est facultative, car elles peuvent toujours être consultées directement depuis le navigateur. Les utilisateurs qui choisissent d'installer une PWA peuvent la lancer via des icônes et des raccourcis. Vous pouvez fournir des métadonnées dans le fichier manifeste Web de votre PWA pour indiquer qu'elle s'ouvre dans sa propre fenêtre lorsqu'elle est lancée après l'installation.
Fiabilité
Les PWA peuvent fonctionner de manière cohérente, même dans des conditions réseau difficiles. Cela est rendu possible par un composant essentiel des PWA, appelés service workers. Les service workers vous permettent d'intercepter les requêtes réseau et de diffuser du contenu mis en cache pour vous assurer que l'application fonctionne hors connexion ou en cas de mauvaise connectivité. Des bibliothèques telles que Workbox fournissent un ensemble de stratégies prêtes à l'emploi qui vous permettent d'implémenter des fonctionnalités hors connexion courantes, ce qui simplifie grandement le développement.
Fonctionnalités améliorées
Le projet Web Capabilities aide les applications Web à répondre à de nombreux cas d'utilisation que les applications Chrome pourraient implémenter. Toutefois, le modèle de sécurité du Web impose certaines limites. Voici quelques exemples de fonctionnalités Web avancées que vous pouvez utiliser à la place des API d'application Chrome existantes:
- Accès Bluetooth et USB:Bluetooth Web et USB Web constituent une alternative à
chrome.bluetoothetchrome.usb, respectivement. - Gestion du système de fichiers:l'API File System Access est une alternative à l'API
chrome.fileSystem. - Raccourcis:les applications Web peuvent prendre en charge les raccourcis clavier en écoutant les différents événements de touche (par exemple, keydown), mais les raccourcis que vous pouvez prendre en charge sont limités. Lorsque votre application Web est utilisée en mode plein écran, vous pouvez intercepter ces raccourcis système à l'aide de l'API Keyboard Lock.
- Stockage persistant:demander l'autorisation de stockage persistant dans votre application Web peut offrir des fonctionnalités similaires à celles de l'autorisation
unlimitedStoragedans les applications Chrome. - Géolocalisation:l'API Geolocation peut être utilisée dans les applications Web pour localiser la position d'un utilisateur, en remplacement de l'autorisation de géolocalisation.
- Traitement en arrière-plan:l'autorisation
backgroundpeut être remplacée par l'API Background Sync et l'API Periodic Background Sync. - Copier dans le presse-papiers:l'API Async Clipboard vous permet de copier et de coller du texte et des images de manière programmatique.
Extensions Chrome
Les applications Web constituent la meilleure alternative pour migrer depuis les applications Chrome, mais les extensions Chrome peuvent être une option dans certains cas. Les extensions sont également créées avec des technologies Web (HTML, CSS et JavaScript). Elles peuvent être utilisées pour ajouter ou modifier des fonctionnalités de navigateur et personnaliser d'autres applications Web afin d'améliorer l'expérience utilisateur.
Créer une extension autonome
En fonction de l'expérience utilisateur que vous souhaitez proposer, il peut être judicieux de convertir votre application Chrome en extension. Par exemple, vous pouvez fournir un bouton d'action dans le navigateur qui affiche une petite fenêtre pop-up pour votre interface utilisateur ou qui accède à une page fournie par votre extension. Ce modèle d'UI peut être plus adapté aux applications qui effectuent la majeure partie de leur travail en arrière-plan.
Connecter une extension Chrome à partir d'une application Web
Si votre application Chrome propose des fonctionnalités qui ne sont pas disponibles sur la plate-forme Web, vous pouvez peut-être associer une extension Chrome à une application Web et lui donner accès aux API d'extension.L'inconvénient de cette approche est que les utilisateurs / administrateurs informatiques doivent gérer deux parties différentes (application Web et extensions associées). Il est important de noter que les extensions Chrome ne peuvent pas être exécutées sur certains navigateurs. Vous devez détecter quand la fonctionnalité requise n'est pas disponible et fournir un texte explicatif aux utilisateurs de ces autres navigateurs.
Dois-je créer une application Web ou une extension Chrome ?
Une application Web est la technologie privilégiée pour migrer depuis les applications Chrome. Dans certains cas, les extensions Chrome peuvent être un meilleur choix. Avant de prendre une décision, analysez quelle option est la plus adaptée en fonction de différents facteurs:
- But:les extensions Chrome servent principalement à étendre les fonctionnalités du navigateur. Les cas d'utilisation courants incluent les outils de productivité, l'enrichissement du contenu des pages Web et l'agrégation d'informations. Les applications Web peuvent avoir un éventail de cas d'utilisation beaucoup plus large en exploitant toute la puissance du Web.
- Expérience utilisateur:les extensions Chrome ont généralement une interface utilisateur plus limitée et sont conçues pour s'intégrer au navigateur. Les applications Web peuvent avoir une interface utilisateur riche qui ressemble à une application native et qui est hautement personnalisable.
- Portabilité:les extensions Chrome sont spécifiques à Chrome. Certains navigateurs (par exemple, Firefox et Edge) sont compatibles avec les mêmes API d'extension que Chrome, mais cette compatibilité n'est pas universelle. Les applications Web sont compatibles avec tous les navigateurs (mais ce n'est pas toujours le cas pour toutes les API).
- Visibilité:les extensions Chrome doivent être installées (par exemple, depuis le Chrome Web Store ou via l'auto-hébergement) et accessibles via la barre d'outils du navigateur. Les applications Web peuvent être chargées instantanément via une URL et accessibles depuis tous les navigateurs. Vous pouvez les installer, mais ce n'est pas obligatoire.
- Ensemble de fonctionnalités:les extensions Chrome sont profondément intégrées à Chrome via les API Chrome. Les applications Web peuvent être plus limitées dans les tâches de bas niveau ou au niveau du système. Comme indiqué, il est possible d'appeler une extension à partir d'une application Web pour accéder aux API réservées aux extensions.
- Tâches en arrière-plan:les extensions Chrome peuvent effectuer des tâches en arrière-plan et s'exécuter même lorsque la fenêtre du navigateur est fermée. En revanche, les applications Web sont généralement conçues pour s'exécuter au premier plan et ont des fonctionnalités en arrière-plan plus limitées, principalement utilisées pour les performances et la fiabilité.
Étapes de migration
Migrer vos applications Chrome
Pour migrer d'une application Chrome vers des applications Web ou des extensions Chrome, procédez comme suit:
- Définir le champ d'application de votre application:dans certains cas, votre application déterminera si vous devez opter pour une application Web ou si votre seul choix est de créer une extension Chrome. Si les deux options peuvent répondre à vos besoins, vous avez le choix. Consultez le site Web Capabilities et la documentation de référence de l'API Chrome Extension pour en savoir plus sur les fonctionnalités de chaque technologie.
- Apprenez et créez:suivez les ressources d'apprentissage pour en savoir plus sur les technologies et mettre en service votre application. La formation sur les PWA et les guides de démarrage de l'extension Chrome sont d'excellentes ressources pour vous lancer dans chacune de ces technologies.
- Testez et distribuez:proposez votre nouvelle application à un petit pourcentage d'utilisateurs avant de la déployer à plus grande échelle pour vous assurer qu'elle fonctionne correctement. Pour les distribuer plus largement, les applications Web peuvent être accessibles et installées depuis le navigateur. Les extensions Chrome sont généralement distribuées via le Chrome Web Store ou hébergées par l'utilisateur. Les deux peuvent être installés de force par les administrateurs dans les scénarios gérés.
Migrer vos utilisateurs
Quelle que soit la technologie que vous avez choisie pour migrer depuis les applications Chrome, vous devez demander à vos utilisateurs de désinstaller l'application actuelle et de les guider vers la nouvelle expérience.
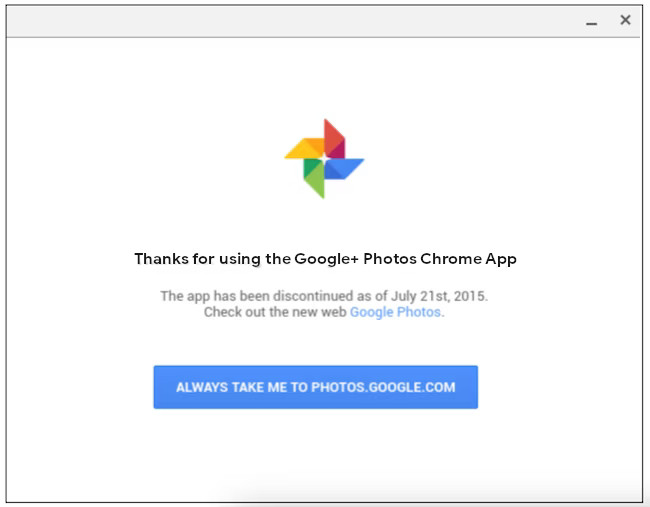
Nous vous recommandons de mettre à jour votre application pour inclure un message indiquant qu'elle a été abandonnée et que les utilisateurs doivent désormais accéder à votre site Web ou au Chrome Web Store (voir l'exemple suivant). Vous pouvez également inclure un bouton "Désinstaller" qui appelle la méthode uninstallSelf().
À partir de Chrome 75, la méthode installReplacementWebApp() peut être utilisée dans une application Chrome, en réponse à un clic sur un bouton ou à un autre geste utilisateur, pour déclencher automatiquement le flux d'installation de votre application Web de remplacement.

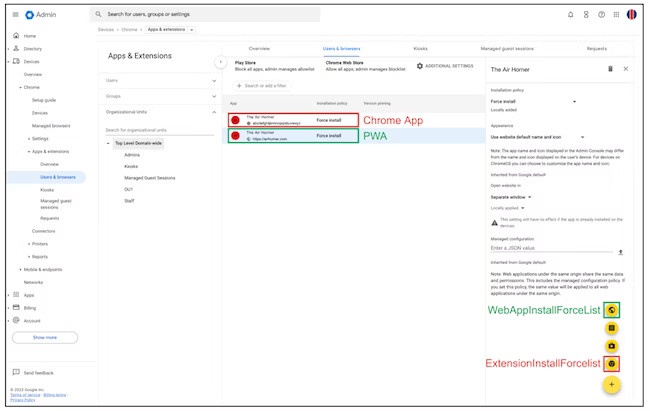
Il est également important d'informer les administrateurs du navigateur Chrome Enterprise et de ChromeOS Enterprise de mettre à jour leurs règles d'application pour leurs organisations. Il est courant que les applications et les extensions des utilisateurs gérés par Enterprise et Education soient installées de force via une stratégie de gestion. Les développeurs doivent informer les administrateurs de mettre à jour leur règle ExtensionInstallForcelist (utilisée pour installer les applications Chrome) et de la remplacer par la règle WebAppInstallForceList avec l'URL de votre application Web.

Assistance
Si vous avez des questions techniques, voici quelques ressources à votre disposition pour obtenir de l'aide:
- Pour toute question concernant la migration des applications Chrome vers des applications Web ou des extensions Chrome, rejoignez la communauté des développeurs ChromeOS sur Discord.
- Pour les fonctionnalités d'application Web manquantes, demandez une nouvelle fonctionnalité sous Fonctionnalités, également appelées projet Fugu.
