Opciones de migración
Existen dos opciones principales para migrar desde las apps de Chrome: aplicaciones web y extensiones de Chrome:

En la mayoría de los casos, las aplicaciones web son la opción preferida. Las extensiones de Chrome se pueden usar en algunas situaciones para casos de uso que la Web no admite, como ejecutarse en segundo plano sin una interfaz de usuario.
Aplicaciones web
La alternativa preferida para migrar desde las apps de Chrome es compilar una aplicación web. De esta manera, puedes usar funciones avanzadas, como las del proyecto de capacidades web. Las APIs que forman parte del proyecto de funciones ahora abarcan la mayoría de los casos de uso que antes se podían lograr con las APIs de apps para Chrome. Sin embargo, no es obligatorio usar ninguna de estas funciones: la flexibilidad de la Web permite a los desarrolladores elegir el nivel de complejidad que mejor se adapte a sus necesidades.
Ventajas de las aplicaciones web
Las aplicaciones web tienen algunas ventajas sobre las apps de Chrome:
- Portabilidad: Las apps de Chrome solo se ejecutan en Chrome. Las aplicaciones web se ejecutan en la mayoría de los navegadores y sistemas operativos, aunque la compatibilidad con las diferentes APIs varía entre ellos.
- Experiencia del desarrollador: Las apps de Chrome usan las mismas tecnologías que las aplicaciones web (HTML, JavaScript y CSS), pero algunas de sus funciones avanzadas (por ejemplo, las páginas en segundo plano) no son estándar, por lo que requieren conocimientos adicionales.
- Conjunto de funciones: Las apps para Chrome dependen de APIs que ya no se mantienen ni se actualizan con funciones nuevas. Las aplicaciones web dependen de la Web abierta, que evoluciona de forma continua y tiene acceso a todas las APIs actualizadas.
- Instalación y actualizaciones: Las apps para Chrome requieren instalación y actualización manuales, y, en ocasiones, revisiones de la tienda. Se puede acceder a las aplicaciones web directamente desde un navegador y, de manera opcional, se pueden instalar. Las actualizaciones de las aplicaciones web son instantáneas después de la implementación, en cuanto el navegador recupera los archivos nuevos.
- Asistencia: Si bien las apps para Chrome y las aplicaciones web tienen comunidades considerables, la plataforma web tiene una presencia mucho mayor y ofrece una gama más amplia de herramientas de desarrollo, como frameworks y bibliotecas, para ayudar a los desarrolladores.
Apps web progresivas
Las apps web progresivas, o AWP, son solo aplicaciones web que se compilan y optimizan con APIs modernas para ofrecer capacidades, instalación y confiabilidad mejoradas. La implementación de estas funciones te permite lograr experiencias similares a las de las apps en la Web.
Capacidad de instalación
Las AWP se pueden instalar en plataformas para computadoras y dispositivos móviles, pero esto es opcional, ya que se puede acceder a ellas directamente desde el navegador. Los usuarios que elijan instalar una AWP pueden iniciarla a través de íconos y accesos directos. Puedes proporcionar metadatos en el archivo de manifiesto web de tu AWP que indiquen que, cuando se inicie después de la instalación, se abrirá en su propia ventana.
Confiabilidad
Las AWP pueden funcionar de manera coherente incluso en condiciones de red difíciles. Esto es posible gracias a un componente principal de las AWP, conocido como trabajadores en segundo plano. Los service workers te permiten interceptar solicitudes de red y entregar contenido almacenado en caché para garantizar que la app funcione sin conexión o en situaciones de conectividad deficiente. Bibliotecas como Workbox proporcionan un conjunto de estrategias listas para usar que te permiten implementar funciones sin conexión comunes, lo que simplifica en gran medida el desarrollo.
Funciones mejoradas
El proyecto Web Capabilities ayuda a las aplicaciones web a lograr muchos casos de uso que las apps de Chrome podrían implementar. Sin embargo, el modelo de seguridad de la Web impone ciertos límites. Estos son algunos ejemplos de funciones web avanzadas que puedes usar en lugar de las APIs de apps de Chrome existentes:
- Acceso a Bluetooth y USB: Web Bluetooth y Web USB proporcionan una alternativa a
chrome.bluetoothychrome.usb, respectivamente. - Administración del sistema de archivos: La API de File System Access es la alternativa a la API de
chrome.fileSystem. - Combinaciones de teclas: Las apps web pueden admitir combinaciones de teclas escuchando los diversos eventos de teclas (p.ej., keydown), pero las combinaciones de teclas que puedes admitir son limitadas. Cuando tu app web se usa en modo de pantalla completa, puedes interceptar estos atajos del sistema con la API de Keyboard Lock.
- Almacenamiento persistente: Solicitar el permiso de almacenamiento persistente en tu aplicación web puede ofrecer capacidades similares a las del permiso
unlimitedStorageen las apps para Chrome. - Ubicación geográfica: La API de Geolocation se puede usar en apps web para ubicar la posición de un usuario, como alternativa al permiso de ubicación geográfica.
- Procesamiento en segundo plano: Entre las alternativas al permiso
background, se incluyen la API de Background Sync y la API de Periodic Background Sync. - Copiar en el portapapeles: La API de Async Clipboard te permite copiar y pegar imágenes y texto de forma programática.
Extensiones de Chrome
Las aplicaciones web son la mejor alternativa para migrar desde las apps de Chrome, pero las extensiones de Chrome pueden ser una opción en algunos casos. Las extensiones también se compilan con tecnologías web (HTML, CSS y JavaScript) y se pueden usar para agregar o modificar funciones del navegador y personalizar otras aplicaciones web para mejorar la experiencia del usuario.
Compila una extensión independiente
Según la experiencia del usuario que quieras proporcionar, podría ser conveniente convertir tu app de Chrome en una extensión. Por ejemplo, puedes proporcionar un botón de acción del navegador que muestre una pequeña ventana emergente para tu interfaz de usuario o navegue a una página que proporcione tu extensión. Este modelo de IU puede ser más adecuado para las apps que realizan la mayor parte de su trabajo en segundo plano.
Cómo conectar una extensión de Chrome desde una aplicación web
Si tu app de Chrome ofrece funciones que no están disponibles en la plataforma web, es posible que puedas conectar una extensión de Chrome con una aplicación web y darle acceso a las APIs de extensión.La desventaja de este enfoque es que los usuarios o administradores de TI deben administrar dos partes diferentes (la aplicación web y las extensiones complementarias). Es importante tener en cuenta que las extensiones de Chrome no se pueden ejecutar en algunos navegadores. Debes detectar cuándo la funcionalidad requerida no está disponible y proporcionar un texto explicativo para los usuarios de estos otros navegadores.
¿Debo crear una aplicación web o una extensión de Chrome?
Una aplicación web es la tecnología preferida para migrar desde las apps de Chrome. Hay algunos casos de uso en los que las extensiones de Chrome podrían ser una mejor opción. Antes de tomar una decisión, analiza qué opción es mejor según diferentes factores:
- Propósito: Las extensiones de Chrome se usan principalmente para extender la funcionalidad del navegador. Los casos de uso comunes incluyen herramientas de productividad, enriquecimiento de contenido de páginas web y agregación de información. Las aplicaciones web pueden tener un rango mucho más amplio de casos de uso si aprovechan todo el poder de la Web.
- Experiencia del usuario: Por lo general, las extensiones de Chrome tienen una interfaz de usuario más limitada y están diseñadas para integrarse en el navegador. Las aplicaciones web pueden tener una interfaz de usuario enriquecida que se ve y se siente como una app nativa, y es muy personalizable.
- Portabilidad: Las extensiones de Chrome son específicas de Chrome. Algunos navegadores (por ejemplo, Firefox y Edge) admiten las mismas APIs de extensión que Chrome, pero esta compatibilidad no es universal. Todos los navegadores admiten aplicaciones web (aunque es posible que no todas las APIs sean compatibles).
- Visibilidad: Las extensiones de Chrome deben instalarse (por ejemplo, desde Chrome Web Store o mediante el autoalojamiento) y acceder a ellas a través de la barra de herramientas del navegador. Las aplicaciones web se pueden cargar de forma instantánea a través de una URL y se puede acceder a ellas desde todos los navegadores. Se pueden instalar de forma opcional, pero no es obligatorio.
- Conjunto de funciones: Las extensiones de Chrome tienen una integración profunda con Chrome a través de las APIs de Chrome. Las aplicaciones web pueden ser más limitadas en tareas de bajo nivel o de nivel del sistema. Como se mencionó, es posible llamar a una extensión desde una aplicación web para tener acceso a las APIs solo de extensiones.
- Trabajo en segundo plano: Las extensiones de Chrome pueden realizar tareas en segundo plano y ejecutarse incluso cuando la ventana del navegador está cerrada. Por otro lado, las aplicaciones web suelen diseñarse para ejecutarse en primer plano y tienen capacidades en segundo plano más limitadas, que se usan principalmente por motivos de rendimiento y confiabilidad.
Pasos de la migración
Cómo migrar tus apps de Chrome
Sigue estos pasos para migrar de una app de Chrome a aplicaciones web o extensiones de Chrome:
- Determina el alcance de la funcionalidad de tu app: En algunos casos, tu app determinará si debes crear una aplicación web o si tu única opción es compilar una extensión de Chrome. En los casos en que ambas opciones pueden satisfacer tus necesidades, tienes la opción de elegir. Consulta el sitio de funciones web y la referencia de la API de Chrome Extension para obtener más información sobre lo que ofrece cada tecnología.
- Aprende y crea: Consulta los recursos de aprendizaje para conocer las tecnologías y poner en funcionamiento tu app. La capacitación sobre AWP y las guías de Inicio de la extensión de Chrome son excelentes recursos para comenzar a usar cada una de estas tecnologías.
- Prueba y distribuye: Ofrece tu app nueva a un porcentaje menor de usuarios antes de un lanzamiento más amplio para asegurarte de que funcione bien. Para distribuirlas de forma más amplia, se puede acceder a las aplicaciones web y, luego, instalarlas desde el navegador. Por lo general, las extensiones de Chrome se distribuyen a través de Chrome Web Store o se alojan de forma independiente. Los administradores pueden instalar ambos de forma forzosa en situaciones administradas.
Migra a tus usuarios
Independientemente de la tecnología que hayas elegido para migrar desde las Apps de Chrome, debes indicarles a los usuarios que desinstalen la app actual y guiarlos a la nueva experiencia.
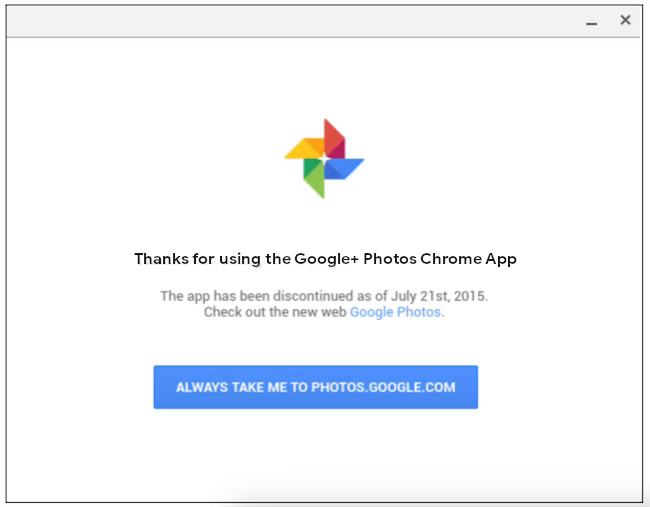
Te recomendamos que actualices la app para incluir un mensaje que indique que se descontinuará y que los usuarios deben visitar tu sitio web o Chrome Web Store a partir de ese momento (consulta el siguiente ejemplo). También puedes incluir un botón "Desinstalar" que llame al método uninstallSelf().
A partir de Chrome 75, el método installReplacementWebApp() se puede usar dentro de una app para Chrome, en respuesta a un clic en un botón o algún otro gesto del usuario, para activar automáticamente el flujo de instalación de tu aplicación web de reemplazo.

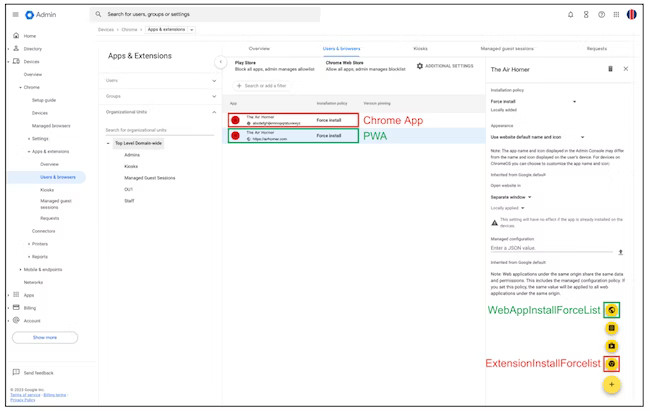
Una consideración adicional es informar a los administradores del navegador Chrome Enterprise y ChromeOS Enterprise que deben actualizar las políticas de apps de sus organizaciones. Es habitual que los usuarios administrados de Enterprise y Education tengan sus apps y extensiones instaladas de forma forzosa a través de una política de administración. Los desarrolladores deben informar a los administradores que actualicen su política ExtensionInstallForcelist (que se usa para instalar apps de Chrome) y la reemplacen por la política WebAppInstallForceList con la URL de tu app web.

Asistencia
Si tienes preguntas técnicas, estos son algunos recursos que puedes usar para obtener asistencia:
- Si tienes preguntas relacionadas con la migración de apps de Chrome a aplicaciones web o extensiones de Chrome, únete a la comunidad de desarrolladores de ChromeOS en Discord.
- Si faltan funciones de la app web, solicita una nueva en Funciones, también conocidas como Project Fugu.

