앱 런타임 및 이벤트 페이지는 앱 수명 주기를 관리합니다. 앱 런타임 앱 설치를 관리하고, 이벤트 페이지를 제어하고, 언제든지 앱을 종료할 수 있습니다. 이벤트 페이지는 앱 런타임에서 이벤트를 수신 대기하고, 실행할 항목과 방법을 관리합니다.
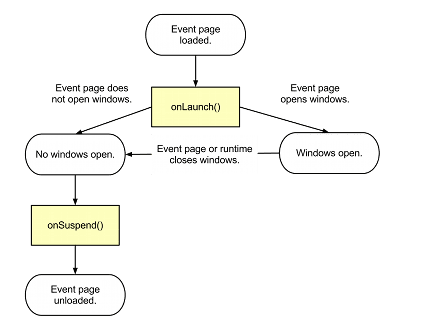
수명 주기 작동 방식
앱 런타임이 사용자의 데스크톱에서 이벤트 페이지를 로드하고 onLaunch() 이벤트가 실행됩니다. 이
이벤트는 실행할 창과 크기를 이벤트 페이지에 알려줍니다.

이벤트 페이지에 실행 중인 JavaScript, 보류 중인 콜백 및 열린 창이 없는 경우
런타임은 이벤트 페이지를 언로드하고 앱을 닫습니다. 이벤트 페이지를 로드 해제하기 전에
onSuspend() 이벤트가 실행됩니다. 이렇게 하면 이벤트 페이지에서 간단한 정리 작업을 할 수 있습니다.
앱을 종료하기 전에
표시할 수 있습니다.
일정 페이지 및 창 만들기
모든 앱에는 이벤트 페이지가 있어야 합니다. 이 페이지에는 애플리케이션의 최상위 로직이 포함되어 있으며 자체 UI가 없으며 다른 모든 앱 페이지의 창을 생성합니다.
이벤트 페이지 만들기
이벤트 페이지를 만들려면 '배경'을 포함합니다. 필드로 대체하고
스크립트 배열에는 background.js가 포함됩니다. 이벤트 페이지에서 사용하는 라이브러리 스크립트는
'배경' 필드를 먼저 입력하세요.
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
이벤트 페이지에는 onLaunched() 함수가 포함되어야 합니다. 이 함수는
어떤 방식으로든 애플리케이션이 시작됩니다.
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
창 만들기
이벤트 페이지는 재량에 따라 하나 이상의 창을 만들 수 있습니다. 기본적으로 이러한 창은 이벤트 페이지에 대한 스크립트 연결로 생성되며 이벤트 페이지에서 직접 스크립팅할 수 있습니다.
Chrome 앱의 창은 Chrome 브라우저 창과 연결되지 않습니다. 여기에는 제목 표시줄, 크기 컨트롤, 권장 창 ID가 있는 프레임입니다. ID가 없는 Windows는 해당 크기와 위치로 복원되도록 할 수 있습니다.
다음은 background.js에서 만든 샘플 창입니다.
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
출시 데이터 포함
앱이 실행되는 방식에 따라 이벤트 페이지에서 실행 데이터를 처리해야 할 수도 있습니다. 작성자:
기본적으로 앱이 앱 런처에 의해 시작되었을 때 시작 데이터가 없습니다. 앱이
파일 핸들러의 경우 launchData.items 매개변수를 처리하여
할 수 있습니다.
앱 런타임 이벤트 수신 대기
앱 런타임은 앱 설치, 업데이트, 제거를 제어합니다. 별도의 작업을 수행할 필요가 없습니다.
앱 런타임을 설정하지만, 이벤트 페이지가 저장할 onInstalled() 이벤트를 수신 대기할 수 있습니다.
로컬 설정과 onSuspend() 이벤트를 사용하여 이벤트 페이지가
있습니다.
로컬 설정 저장
chrome.runtime.onInstalled()는 앱이 처음 설치되었을 때 또는 설치되었을 때 호출됩니다.
이(가) 업데이트되었습니다. 이 함수가 호출될 때마다 onInstalled 이벤트가 실행됩니다. 이벤트 페이지는
이 이벤트를 수신하고 Storage API를 사용하여 로컬 설정을 저장 및 업데이트합니다. 자세한 내용은
스토리지 옵션).
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
데이터 손실 방지
사용자는 언제든지 앱을 제거할 수 있습니다. 제거 시 실행 중인 코드나 비공개 데이터는 있습니다. 이렇게 하면 로컬에 설치된 앱을 사용자가 제거할 수 있으므로 데이터 손실이 발생할 수 있습니다. 자동으로 분석됩니다. 데이터 손실을 방지하려면 데이터를 보관해야 합니다.
최소한 사용자가 앱을 재설치하는 경우, 사용자의 정보가 여전히 재사용할 수 있습니다. Storage API (storage.sync)를 사용해 사용자 데이터를 다음과 같이 정리할 수 있습니다. Chrome 동기화와 자동으로 동기화됩니다.
앱이 종료되기 전에 정리
앱 런타임은 로드를 해제하기 전에 onSuspend() 이벤트를 이벤트 페이지로 전송합니다. 내 이벤트 페이지
이 이벤트를 수신 대기하고 앱이 종료되기 전에 정리 작업과 상태를 저장할 수 있습니다.
이 이벤트가 발생하면 앱 런타임은 앱을 닫는 프로세스를 시작합니다. 앱이 열린 경우
나중에 onRestarted 이벤트를 통해 다시 시작될 수 있습니다. 이 경우 앱은
현재 상태를 영구 스토리지에 저장하여
onRestarted 이벤트를 사용합니다. 앱에서 상태를 저장할 수 있는 시간이 몇 초밖에 남지 않았습니다.
종료되므로 앱이 실행되는 동안 점진적으로 앱 상태를 저장하는 것이 좋습니다.
평소처럼요.
onSuspend를 수신한 후에는 정지가 해제되지 않는 한 더 이상 이벤트가 앱으로 전달되지 않습니다.
알 수 없는 이유로 취소되었습니다. 이 경우 onSuspendCanceled가 앱으로 전송되고
언로드되지 않습니다.
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});
