Ứng dụng Chrome tích hợp chặt chẽ với hệ điều hành của người dùng. Chúng được thiết kế để chạy bên ngoài một thẻ trình duyệt, chạy mạnh mẽ trong các tình huống ngoại tuyến và kết nối kém, đồng thời có các tính năng mạnh mẽ hơn nhiều so với môi trường duyệt web thông thường. Các mô hình vùng chứa, lập trình và bảo mật ứng dụng hỗ trợ các yêu cầu này của Ứng dụng Chrome.
Mô hình vùng chứa ứng dụng
Vùng chứa ứng dụng mô tả giao diện trực quan và hành vi tải của Ứng dụng Chrome. Ứng dụng Chrome có giao diện khác với ứng dụng web truyền thống vì vùng chứa ứng dụng không hiển thị bất kỳ chế độ điều khiển giao diện người dùng của trang web truyền thống nào; vùng chứa này chỉ chứa một vùng hình chữ nhật trống. Điều này cho phép một ứng dụng kết hợp với các ứng dụng "gốc" trên hệ thống, đồng thời ngăn người dùng "làm rối" logic của ứng dụng bằng cách thay đổi URL theo cách thủ công.
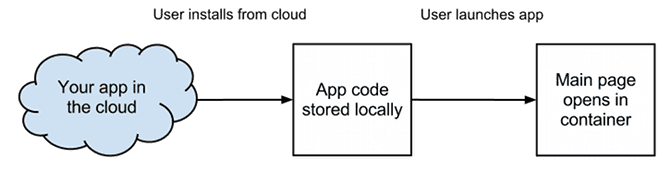
Ứng dụng Chrome được tải khác với ứng dụng web. Cả hai đều tải cùng một loại nội dung: tài liệu HTML với CSS và JavaScript; tuy nhiên, Ứng dụng Chrome được tải trong vùng chứa ứng dụng chứ không phải trong thẻ trình duyệt. Ngoài ra, vùng chứa ứng dụng phải tải tài liệu chính của Ứng dụng Chrome từ một nguồn cục bộ. Điều này buộc tất cả Ứng dụng Chrome phải hoạt động ở mức tối thiểu khi không có mạng, đồng thời cung cấp một nơi để thực thi các biện pháp bảo mật nghiêm ngặt hơn.

Mô hình lập trình
Mô hình lập trình mô tả vòng đời và hành vi của cửa sổ của Ứng dụng Chrome. Tương tự như các ứng dụng gốc, mục tiêu của mô hình lập trình này là trao cho người dùng và hệ thống của họ toàn quyền kiểm soát vòng đời của ứng dụng. Vòng đời của ứng dụng Chrome phải độc lập với hành vi của cửa sổ trình duyệt hoặc kết nối mạng.
"Trang sự kiện" quản lý vòng đời của Ứng dụng Chrome bằng cách phản hồi các cử chỉ của người dùng và sự kiện của hệ thống. Trang này không hiển thị, chỉ tồn tại ở chế độ nền và có thể tự động đóng bằng thời gian chạy hệ thống. Chính sách này kiểm soát cách cửa sổ mở và đóng cũng như thời điểm khởi động hoặc kết thúc ứng dụng. Chỉ có thể có một "trang sự kiện" cho một Ứng dụng Chrome.
Tóm tắt vòng đời của ứng dụng
Để biết hướng dẫn chi tiết về cách sử dụng mô hình lập trình, hãy xem bài viết Quản lý vòng đời ứng dụng. Dưới đây là tóm tắt ngắn gọn về vòng đời của Ứng dụng Chrome để giúp bạn bắt đầu:
| Sân khấu | Tóm tắt |
|---|---|
| Cài đặt | Người dùng chọn cài đặt ứng dụng và chấp nhận quyền một cách rõ ràng. |
| Khởi động | Trang sự kiện được tải, sự kiện "launch" kích hoạt và các trang ứng dụng sẽ mở trong cửa sổ. Bạn tạo các cửa sổ theo yêu cầu của ứng dụng, giao diện của các cửa sổ đó và cách chúng giao tiếp với trang sự kiện và với các cửa sổ khác. |
| Chấm dứt | Người dùng có thể chấm dứt ứng dụng bất cứ lúc nào và ứng dụng có thể nhanh chóng được khôi phục về trạng thái trước đó. Tính năng lấy dữ liệu giúp ngăn chặn tình trạng mất dữ liệu. |
| Cập nhật | Bạn có thể cập nhật ứng dụng bất cứ lúc nào. Tuy nhiên, mã mà ứng dụng Chrome đang chạy không thể thay đổi trong chu kỳ khởi động/kết thúc. |
| Gỡ cài đặt | Người dùng có thể chủ động gỡ cài đặt ứng dụng. Khi bị gỡ cài đặt, mã thực thi hoặc dữ liệu riêng tư sẽ không bị bỏ lại. |
Mô hình bảo mật
Mô hình bảo mật của Ứng dụng Chrome bảo vệ người dùng bằng cách đảm bảo thông tin của họ được quản lý theo cách an toàn và bảo mật. Tuân thủ CSP bao gồm thông tin chi tiết về cách tuân thủ chính sách bảo mật nội dung. Chính sách này chặn các tập lệnh nguy hiểm giúp giảm lỗi tập lệnh trên nhiều trang web và bảo vệ người dùng khỏi các cuộc tấn công xen giữa.
Việc tải trang chính của Ứng dụng Chrome cục bộ sẽ cung cấp nơi thực thi bảo mật nghiêm ngặt hơn web. Giống như các tiện ích của Chrome, người dùng phải đồng ý một cách rõ ràng rằng họ tin tưởng Ứng dụng Chrome khi cài đặt; họ cấp cho ứng dụng quyền truy cập và sử dụng dữ liệu của họ. Mỗi API mà ứng dụng của bạn sử dụng sẽ có quyền riêng. Mô hình bảo mật Ứng dụng Chrome cũng cung cấp khả năng thiết lập phân tách đặc quyền trên cơ sở từng cửa sổ. Điều này cho phép bạn giảm thiểu mã trong ứng dụng có quyền truy cập vào các API nguy hiểm, trong khi vẫn có thể sử dụng các API đó.
Ứng dụng Chrome sử dụng lại tính năng tách biệt quy trình tiện ích của Chrome và nâng cao hơn nữa bằng cách tách biệt
bộ nhớ và nội dung bên ngoài. Mỗi ứng dụng có khu vực lưu trữ riêng và không thể truy cập vào bộ nhớ của ứng dụng khác hoặc dữ liệu cá nhân (chẳng hạn như cookie) đối với những trang web mà bạn sử dụng trong trình duyệt của mình. Tất cả các quy trình bên ngoài đều được tách riêng khỏi ứng dụng. Vì iframe chạy trong cùng một quy trình với trang xung quanh, nên bạn chỉ có thể dùng các iframe này để tải các trang ứng dụng khác. Bạn có thể sử dụng thẻ object để nhúng nội dung bên ngoài; nội dung này chạy trong một quy trình riêng biệt với ứng dụng.
