Tuỳ chọn di chuyển
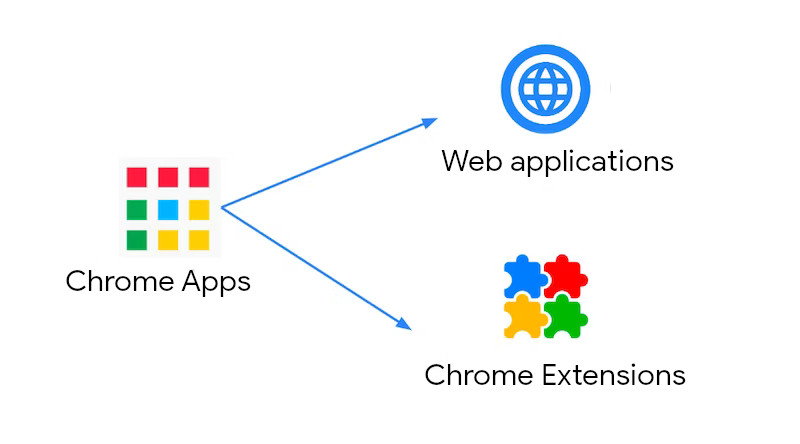
Có hai lựa chọn chính để di chuyển từ Ứng dụng Chrome: ứng dụng web và Tiện ích của Chrome:

Ứng dụng web là lựa chọn ưu tiên trong hầu hết các trường hợp. Bạn có thể sử dụng Tiện ích Chrome trong một số trường hợp cho các trường hợp sử dụng mà web không hỗ trợ, chẳng hạn như chạy ở chế độ nền mà không có giao diện người dùng.
Ứng dụng web
Giải pháp thay thế ưu tiên để di chuyển từ Ứng dụng Chrome là tạo một ứng dụng web. Bằng cách đó, bạn có thể sử dụng các tính năng nâng cao, chẳng hạn như các tính năng của dự án chức năng web. Các API thuộc dự án Capabilities hiện bao gồm hầu hết các trường hợp sử dụng mà trước đây bạn có thể thực hiện bằng API Ứng dụng Chrome. Tuy nhiên, bạn không bắt buộc phải sử dụng bất kỳ tính năng nào trong số này: tính linh hoạt của web cho phép nhà phát triển chọn mức độ phức tạp phù hợp nhất với nhu cầu của họ.
Ưu điểm của ứng dụng web
Ứng dụng web có một số ưu điểm so với Ứng dụng Chrome:
- Tính di động: Ứng dụng Chrome chỉ chạy trong Chrome. Ứng dụng web chạy trên hầu hết các trình duyệt và hệ điều hành, mặc dù khả năng hỗ trợ các API khác nhau còn tuỳ thuộc vào từng trình duyệt và hệ điều hành.
- Kinh nghiệm của nhà phát triển: Ứng dụng Chrome sử dụng các công nghệ giống như ứng dụng web (HTML, JavaScript và CSS), nhưng một số tính năng nâng cao của Ứng dụng Chrome (ví dụ: trang nền) không phải là tiêu chuẩn, do đó đòi hỏi kiến thức bổ sung.
- Tập hợp tính năng: Ứng dụng Chrome dựa vào các API không còn được duy trì hoặc cập nhật tính năng mới. Ứng dụng web dựa vào web mở, một nền tảng liên tục phát triển và có quyền truy cập vào tất cả API mới nhất.
- Cài đặt và cập nhật: Ứng dụng Chrome yêu cầu cài đặt và cập nhật theo cách thủ công, đồng thời đôi khi cần có bài đánh giá trên cửa hàng. Bạn có thể truy cập trực tiếp vào các ứng dụng web từ trình duyệt và có thể cài đặt nếu muốn. Các bản cập nhật cho ứng dụng web sẽ được thực hiện ngay lập tức sau khi triển khai, ngay khi trình duyệt tìm nạp các tệp mới.
- Hỗ trợ: Mặc dù cả Ứng dụng Chrome và ứng dụng web đều có cộng đồng lớn, nhưng nền tảng web có phạm vi hoạt động lớn hơn nhiều và cung cấp nhiều công cụ phát triển hơn, chẳng hạn như khung và thư viện, để hỗ trợ nhà phát triển.
Ứng dụng web tiến bộ
Ứng dụng web tiến bộ (PWA) chỉ là các ứng dụng web được xây dựng và tối ưu hoá bằng các API hiện đại để mang lại khả năng nâng cao, khả năng cài đặt và độ tin cậy. Việc triển khai các chức năng này giúp bạn đạt được trải nghiệm giống như ứng dụng trên web.
Khả năng cài đặt
Bạn có thể cài đặt PWA trên cả nền tảng máy tính và thiết bị di động, nhưng việc này không bắt buộc vì bạn vẫn có thể truy cập trực tiếp vào PWA từ trình duyệt. Người dùng chọn cài đặt PWA có thể chạy ứng dụng đó thông qua các biểu tượng và lối tắt. Bạn có thể cung cấp siêu dữ liệu trong tệp kê khai web của PWA để cho biết rằng khi được khởi chạy sau khi cài đặt, ứng dụng sẽ mở trong cửa sổ riêng.
Độ tin cậy
PWA có khả năng hoạt động nhất quán ngay cả trong điều kiện mạng khó khăn. Điều này có thể thực hiện được nhờ một thành phần cốt lõi của PWA, được gọi là trình chạy dịch vụ. Trình chạy dịch vụ cho phép bạn chặn các yêu cầu mạng và phân phát nội dung đã lưu vào bộ nhớ đệm để đảm bảo ứng dụng hoạt động khi không có mạng hoặc trong trường hợp kết nối kém. Các thư viện như Workbox cung cấp một bộ chiến lược tích hợp sẵn để cho phép bạn triển khai các chức năng ngoại tuyến phổ biến, giúp đơn giản hoá đáng kể quá trình phát triển.
Các tính năng nâng cao
Dự án Khả năng web giúp các ứng dụng web đạt được nhiều trường hợp sử dụng mà Ứng dụng Chrome có thể triển khai. Tuy nhiên, mô hình bảo mật của web áp đặt một số giới hạn nhất định. Sau đây là một số ví dụ về các tính năng web nâng cao mà bạn có thể sử dụng thay vì các API Ứng dụng Chrome hiện có:
- Quyền truy cập Bluetooth và USB: Web Bluetooth và Web USB cung cấp phương án thay thế cho
chrome.bluetoothvàchrome.usbtương ứng. - Quản lý hệ thống tệp: API Truy cập hệ thống tệp là giải pháp thay thế cho API
chrome.fileSystem. - Phím tắt: Ứng dụng web có thể hỗ trợ phím tắt bằng cách nghe nhiều sự kiện nhấn phím (ví dụ: keydown), nhưng các phím tắt bạn có thể hỗ trợ bị hạn chế. Khi ứng dụng web được sử dụng ở chế độ toàn màn hình, bạn có thể chặn các phím tắt hệ thống này bằng Keyboard Lock API (API Khoá bàn phím).
- Bộ nhớ cố định: Việc yêu cầu quyền Bộ nhớ cố định trong ứng dụng web có thể cung cấp các chức năng tương tự như quyền
unlimitedStoragetrong Ứng dụng Chrome. - Vị trí địa lý: Bạn có thể sử dụng API Vị trí địa lý trong các ứng dụng web để xác định vị trí của người dùng, thay cho quyền truy cập thông tin vị trí địa lý.
- Xử lý ở chế độ nền: Các lựa chọn thay thế cho quyền
backgroundbao gồm Background Sync API (API Đồng bộ hoá ở chế độ nền) và Periodic Background Sync API (API Đồng bộ hoá định kỳ ở chế độ nền). - Sao chép vào bảng nhớ tạm: Async Clipboard API cho phép bạn sao chép và dán cả văn bản và hình ảnh theo phương thức lập trình.
Tiện ích của Chrome
Ứng dụng web là giải pháp thay thế tốt nhất để di chuyển từ Ứng dụng Chrome, nhưng Tiện ích của Chrome cũng có thể là một lựa chọn trong một số trường hợp. Tiện ích cũng được xây dựng bằng các công nghệ web (HTML, CSS và JavaScript) và có thể được dùng để thêm hoặc sửa đổi các tính năng của trình duyệt cũng như tuỳ chỉnh các ứng dụng web khác để mang lại trải nghiệm tốt hơn cho người dùng.
Tạo một tiện ích độc lập
Tuỳ thuộc vào trải nghiệm người dùng mà bạn muốn cung cấp, bạn nên chuyển đổi Ứng dụng Chrome thành tiện ích. Ví dụ: bạn có thể cung cấp nút hành động trong trình duyệt để hiển thị một cửa sổ bật lên nhỏ cho giao diện người dùng hoặc chuyển đến một trang mà tiện ích của bạn cung cấp. Mô hình giao diện người dùng này có thể phù hợp hơn với các ứng dụng thực hiện hầu hết công việc ở chế độ nền.
Kết nối tiện ích Chrome từ một ứng dụng web
Nếu Ứng dụng Chrome của bạn cung cấp các tính năng không có trên nền tảng web, thì bạn có thể kết nối một tiện ích Chrome với một ứng dụng web và cấp cho tiện ích đó quyền truy cập vào API tiện ích.Nhược điểm của phương pháp này là người dùng / quản trị viên CNTT phải quản lý hai phần khác nhau (ứng dụng web và tiện ích đồng hành). Xin lưu ý rằng bạn không thể chạy tiện ích Chrome trên một số trình duyệt. Bạn nên phát hiện thời điểm không có chức năng bắt buộc và cung cấp văn bản giải thích cho người dùng trên các trình duyệt khác này.
Tôi nên tạo ứng dụng web hay tiện ích Chrome?
Ứng dụng web là công nghệ ưu tiên để di chuyển từ Ứng dụng Chrome. Có một số trường hợp sử dụng mà tiện ích Chrome có thể là lựa chọn phù hợp hơn. Trước khi quyết định, hãy phân tích xem lựa chọn nào tốt hơn theo các yếu tố khác nhau:
- Mục đích: Tiện ích Chrome chủ yếu được dùng để mở rộng chức năng của trình duyệt. Các trường hợp sử dụng phổ biến bao gồm: công cụ cải thiện năng suất, làm phong phú nội dung trang web và tổng hợp thông tin. Ứng dụng web có thể có nhiều trường hợp sử dụng hơn nhiều bằng cách khai thác tối đa sức mạnh của web.
- Trải nghiệm người dùng: Tiện ích Chrome thường có giao diện người dùng hạn chế hơn và được thiết kế để tích hợp với trình duyệt. Ứng dụng web có thể có giao diện người dùng phong phú, trông giống như một ứng dụng gốc và có thể tuỳ chỉnh cao.
- Mang tính di động: Tiện ích của Chrome chỉ dành riêng cho Chrome. Một số trình duyệt (ví dụ: Firefox và Edge) hỗ trợ các API tiện ích giống như Chrome, nhưng khả năng hỗ trợ này không phổ biến. Tất cả trình duyệt đều hỗ trợ ứng dụng web (mặc dù không phải API nào cũng được hỗ trợ).
- Khả năng khám phá: Người dùng cần cài đặt Tiện ích Chrome (ví dụ: từ Cửa hàng Chrome trực tuyến hoặc tự lưu trữ) và truy cập thông qua thanh công cụ của trình duyệt. Bạn có thể tải ứng dụng web ngay lập tức thông qua URL và truy cập từ tất cả trình duyệt. Bạn có thể cài đặt các gói này nhưng không bắt buộc.
- Tập hợp tính năng: Tiện ích Chrome tích hợp sâu với Chrome thông qua các API Chrome. Ứng dụng web có thể bị hạn chế hơn trong các tác vụ cấp thấp hoặc cấp hệ thống. Như đã thảo luận, bạn có thể gọi một tiện ích từ ứng dụng web để có quyền truy cập vào các API chỉ dành cho tiện ích.
- Công việc trong nền: Các tiện ích của Chrome có thể thực hiện công việc trong nền và chạy ngay cả khi cửa sổ trình duyệt đang đóng. Mặt khác, các ứng dụng web thường được thiết kế để chạy ở nền trước và có các chức năng ở chế độ nền bị hạn chế hơn, chủ yếu dùng để cải thiện hiệu suất và độ tin cậy.
Các bước di chuyển
Di chuyển Ứng dụng Chrome
Hãy làm theo các bước sau để di chuyển từ Ứng dụng Chrome sang ứng dụng web hoặc tiện ích Chrome:
- Phạm vi chức năng của ứng dụng: Trong một số trường hợp, ứng dụng của bạn sẽ quyết định xem bạn phải sử dụng ứng dụng web hay chỉ có thể tạo Tiện ích Chrome. Trong trường hợp cả hai đều phù hợp với nhu cầu của bạn, bạn có thể chọn một trong hai. Hãy xem trang web về Khả năng web và tài liệu tham khảo về API tiện ích Chrome để tìm hiểu thêm về những gì mà mỗi công nghệ cung cấp.
- Tìm hiểu và xây dựng: Hãy làm theo các tài nguyên học tập để tìm hiểu về các công nghệ và bắt đầu chạy ứng dụng. Bài đào tạo về PWA và hướng dẫn Bắt đầu sử dụng tiện ích Chrome là những tài nguyên hữu ích để bắt đầu tìm hiểu từng công nghệ trong số này.
- Kiểm thử và phân phối: Cung cấp ứng dụng mới cho một tỷ lệ nhỏ người dùng trước khi triển khai rộng rãi để đảm bảo ứng dụng hoạt động tốt. Để phân phối rộng rãi hơn, bạn có thể truy cập và cài đặt ứng dụng web từ trình duyệt. Tiện ích Chrome thường được phân phối thông qua Cửa hàng Chrome trực tuyến hoặc được tự lưu trữ. Quản trị viên có thể buộc cài đặt cả hai ứng dụng trong các trường hợp được quản lý.
Di chuyển người dùng
Bất kể công nghệ bạn đã chọn để di chuyển từ Ứng dụng Chrome, bạn cần yêu cầu người dùng gỡ cài đặt ứng dụng hiện tại và hướng dẫn họ chuyển sang trải nghiệm mới.
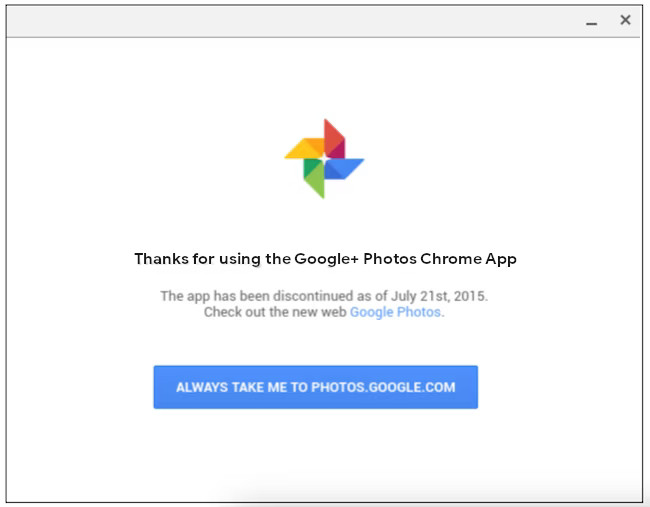
Bạn nên cập nhật ứng dụng của mình để thêm thông báo cho biết ứng dụng đó đã ngừng hoạt động và người dùng nên truy cập vào trang web của bạn hoặc Cửa hàng Chrome trực tuyến trong tương lai (xem ví dụ sau). Bạn cũng có thể thêm nút "gỡ cài đặt" gọi phương thức uninstallSelf().
Kể từ Chrome 75, bạn có thể sử dụng phương thức installReplacementWebApp() bên trong một Ứng dụng Chrome để phản hồi một lượt nhấp vào nút hoặc cử chỉ khác của người dùng, nhằm tự động kích hoạt quy trình cài đặt cho ứng dụng web thay thế.

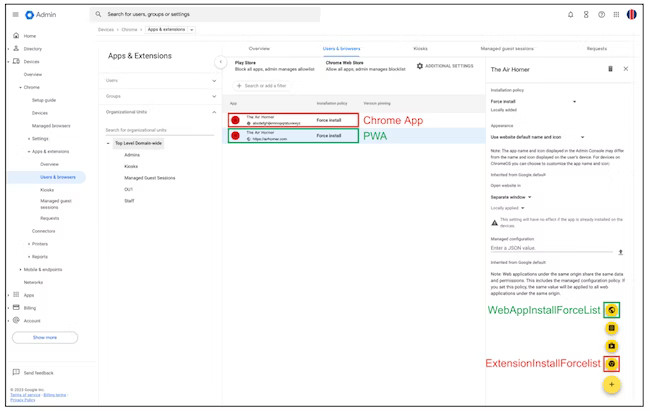
Một điều khác cần cân nhắc là thông báo cho quản trị viên trình duyệt Chrome Enterprise và ChromeOS Enterprise để cập nhật chính sách ứng dụng cho tổ chức của họ. Thông thường, người dùng do Doanh nghiệp và Tổ chức giáo dục quản lý sẽ có ứng dụng và tiện ích bị buộc cài đặt thông qua chính sách quản lý. Nhà phát triển nên thông báo cho quản trị viên để cập nhật chính sách ExtensionInstallForcelist (dùng để cài đặt Ứng dụng Chrome) và thay thế chính sách đó bằng chính sách WebAppInstallForceList có URL của ứng dụng web.

Hỗ trợ
Nếu bạn có câu hỏi về kỹ thuật, hãy tham khảo một số tài nguyên sau đây để được hỗ trợ:
- Nếu bạn có câu hỏi liên quan đến việc di chuyển từ Ứng dụng Chrome sang Ứng dụng web hoặc Tiện ích Chrome, hãy tham gia cộng đồng nhà phát triển ChromeOS trên Discord.
- Nếu thiếu các tính năng của ứng dụng web, hãy yêu cầu một tính năng mới trong phần Tính năng, còn gọi là Dự án Fugu.
