Aplikasi Chrome terintegrasi erat dengan sistem operasi pengguna. Fitur ini dirancang untuk dijalankan di luar tab browser, untuk berjalan dengan kuat dalam skenario konektivitas offline dan buruk, serta memiliki kemampuan yang jauh lebih kuat daripada yang tersedia di lingkungan penjelajahan web biasa. Penampung aplikasi, pemrograman, dan model keamanan mendukung persyaratan Aplikasi Chrome ini.
Model penampung aplikasi
Penampung aplikasi menjelaskan tampilan visual dan perilaku pemuatan Aplikasi Chrome. Aplikasi Chrome terlihat berbeda dibandingkan aplikasi web tradisional karena penampung aplikasi tidak menampilkan kontrol UI halaman web tradisional; tetapi hanya berisi area persegi panjang yang kosong. Hal ini memungkinkan aplikasi untuk menyatu dengan aplikasi "native" pada sistem, dan mencegah pengguna "mengacaukan" logika aplikasi dengan mengubah URL secara manual.
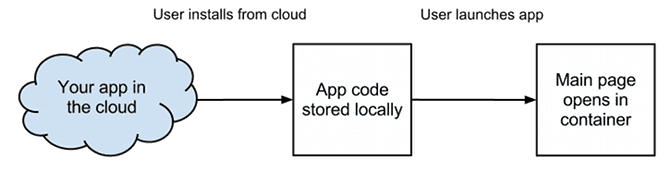
Aplikasi Chrome dimuat secara berbeda dengan aplikasi web. Keduanya memuat jenis konten yang sama: dokumen HTML dengan CSS dan JavaScript; namun, Aplikasi Chrome dimuat di penampung aplikasi, bukan di tab browser. Selain itu, penampung aplikasi harus memuat dokumen utama Aplikasi Chrome dari sumber lokal. Hal ini memaksa semua Aplikasi Chrome untuk berfungsi minimal saat offline, dan menyediakan tempat untuk menerapkan tindakan keamanan yang lebih ketat.

Model pemrograman
Model pemrograman menjelaskan siklus proses dan perilaku jendela Aplikasi Chrome. Serupa dengan aplikasi native, tujuan dari model pemrograman ini adalah memberi pengguna dan sistemnya kontrol penuh atas siklus proses aplikasi. Siklus proses Aplikasi Chrome tidak boleh bergantung pada perilaku jendela browser atau koneksi jaringan.
"Halaman peristiwa" mengelola siklus proses Aplikasi Chrome dengan merespons gestur pengguna dan peristiwa sistem. Halaman ini tidak terlihat, hanya ada di latar belakang, dan dapat ditutup secara otomatis oleh runtime sistem. Kontrol ini mengontrol bagaimana jendela terbuka dan tertutup, serta kapan aplikasi dimulai atau dihentikan. Hanya boleh satu "halaman peristiwa" untuk satu Aplikasi Chrome.
Sekilas tentang siklus proses aplikasi
Untuk petunjuk mendetail tentang cara menggunakan model pemrograman, lihat Mengelola Siklus Proses Aplikasi. Berikut ringkasan singkat siklus proses Aplikasi Chrome untuk membantu Anda memulai:
| Tahap | Ringkasan |
|---|---|
| Penginstalan | Pengguna memilih untuk menginstal aplikasi dan secara eksplisit menyetujui izin. |
| Skrip | Halaman peristiwa dimuat, peristiwa 'launch' diaktifkan, dan halaman aplikasi terbuka di jendela. Anda membuat jendela yang diperlukan aplikasi, bagaimana tampilannya, dan cara berkomunikasi dengan halaman peristiwa dan dengan jendela lain. |
| Penghentian | Pengguna dapat menghentikan aplikasi kapan saja dan aplikasi dapat dipulihkan dengan cepat ke keadaan sebelumnya. Menyimpan data melindungi data dari kehilangan data. |
| Update | Aplikasi dapat diupdate kapan saja; namun, kode yang dijalankan Aplikasi Chrome tidak dapat berubah selama siklus startup/penghentian. |
| Uninstal | Pengguna dapat meng-uninstal aplikasi secara aktif. Saat di-uninstal, tidak ada eksekusi kode atau data pribadi yang tertinggal. |
Model keamanan
Model keamanan Aplikasi Chrome melindungi pengguna dengan memastikan informasi mereka dikelola dengan cara yang aman dan aman. Mematuhi CSP mencakup informasi mendetail tentang cara mematuhi kebijakan keamanan konten. Kebijakan ini memblokir pembuatan skrip berbahaya yang mengurangi bug pembuatan skrip lintas situs dan melindungi pengguna dari serangan man in the middle.
Memuat halaman utama Aplikasi Chrome secara lokal menyediakan tempat untuk menerapkan keamanan yang lebih ketat daripada web. Seperti ekstensi Chrome, pengguna harus secara eksplisit setuju untuk memercayai Aplikasi Chrome saat penginstalan; mereka memberikan izin kepada aplikasi untuk mengakses dan menggunakan data mereka. Setiap API yang digunakan aplikasi Anda akan memiliki izinnya sendiri. Model keamanan Aplikasi Chrome juga memberikan kemampuan untuk menyiapkan pemisahan hak istimewa per jendela. Hal ini memungkinkan Anda meminimalkan kode di aplikasi yang memiliki akses ke API berbahaya, sambil tetap dapat menggunakannya.
Aplikasi Chrome menggunakan kembali isolasi proses ekstensi Chrome, dan lakukan langkah lebih jauh dengan mengisolasi
penyimpanan dan konten eksternal. Setiap aplikasi memiliki area penyimpanan pribadinya sendiri dan tidak dapat mengakses penyimpanan
aplikasi atau data pribadi lainnya (seperti cookie) untuk situs yang Anda gunakan di browser. Semua
proses eksternal diisolasi dari aplikasi. Karena iframe berjalan dengan proses yang sama dengan
halaman sekitarnya, proses tersebut hanya dapat digunakan untuk memuat halaman aplikasi lainnya. Anda dapat menggunakan tag object untuk
menyematkan konten eksternal; konten ini berjalan dalam proses terpisah dari aplikasi.
