Runtime aplikasi dan halaman peristiwa bertanggung jawab untuk mengelola siklus proses aplikasi. Runtime aplikasi mengelola penginstalan aplikasi, mengontrol halaman acara, dan dapat mematikan aplikasi kapan saja. Acara mendengarkan peristiwa dari runtime aplikasi dan mengelola apa yang diluncurkan dan bagaimana caranya.
Cara kerja siklus proses
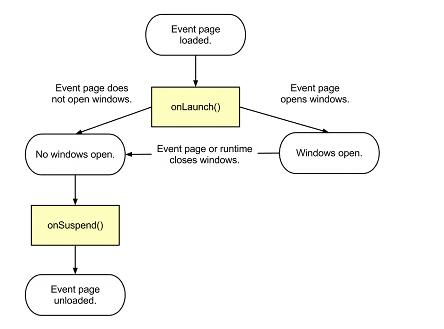
Runtime aplikasi memuat halaman peristiwa dari desktop pengguna dan peristiwa onLaunch() diaktifkan. Ini
akan memberi tahu halaman peristiwa terkait jendela apa yang akan diluncurkan beserta dimensinya.

Ketika laman peristiwa tidak memiliki JavaScript yang dieksekusi, tidak ada callback yang tertunda, dan tidak ada jendela yang terbuka,
runtime menghapus muatan halaman peristiwa dan menutup aplikasi. Sebelum menghapus muatan halaman acara,
Peristiwa onSuspend() diaktifkan. Hal ini memberi halaman acara kesempatan untuk melakukan tugas pembersihan sederhana
sebelum aplikasi ditutup.
Membuat halaman dan jendela peristiwa
Semua aplikasi harus memiliki halaman acara. Halaman ini berisi logika tingkat atas dari aplikasi dengan tidak memiliki UI-nya sendiri dan bertanggung jawab membuat jendela untuk semua halaman aplikasi lainnya.
Halaman Create event
Untuk membuat halaman acara, sertakan "latar belakang" dalam manifes aplikasi dan menyertakan
background.js dalam array skrip. Skrip library yang digunakan oleh halaman acara harus ditambahkan
"latar belakang" isian terlebih dahulu:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
Halaman acara Anda harus menyertakan fungsi onLaunched(). Fungsi ini dipanggil saat
aplikasi diluncurkan dengan cara apa pun:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
Membuat jendela
Halaman acara dapat membuat satu atau beberapa jendela atas pertimbangannya sendiri. Secara {i>default<i}, jendela ini yang dibuat dengan koneksi skrip ke halaman acara dan dapat langsung dijalankan skripnya oleh halaman acara.
Aplikasi Windows di Chrome tidak dikaitkan dengan jendela browser Chrome apa pun. Mereka memiliki bingkai dengan bilah judul dan kontrol ukuran, dan ID jendela yang disarankan. Windows tanpa ID tidak akan memulihkan ukuran dan lokasinya setelah dimulai ulang.
Berikut adalah contoh jendela yang dibuat dari background.js:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
Termasuk Data Peluncuran
Bergantung pada cara aplikasi diluncurkan, Anda mungkin perlu menangani data peluncuran di halaman acara. Menurut
secara default, tidak ada data peluncuran saat aplikasi dimulai oleh peluncur aplikasi. Untuk aplikasi yang memiliki
Anda harus menangani parameter launchData.items agar dapat diluncurkan dengan
.
Memproses peristiwa runtime aplikasi
Runtime aplikasi mengontrol penginstalan, update, dan uninstal aplikasi. Anda tidak perlu melakukan apa pun untuk
menyiapkan runtime aplikasi, tetapi halaman peristiwa Anda dapat memproses peristiwa onInstalled() yang akan disimpan
setelan lokal dan peristiwa onSuspend() untuk melakukan tugas pembersihan sederhana sebelum halaman acara
dibongkar.
Menyimpan setelan lokal
chrome.runtime.onInstalled() dipanggil saat aplikasi Anda pertama kali diinstal atau saat aplikasi telah diinstal
diperbarui. Setiap kali fungsi ini dipanggil, peristiwa onInstalled akan diaktifkan. Halaman acara dapat
memproses peristiwa ini dan menggunakan Storage API untuk menyimpan dan memperbarui setelan lokal (lihat juga
Opsi penyimpanan).
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
Mencegah kebocoran data
Pengguna dapat meng-uninstal aplikasi Anda kapan saja. Saat di-uninstal, tidak ada kode eksekusi atau data pribadi tertinggal. Hal ini dapat menyebabkan kehilangan data karena pengguna mungkin meng-uninstal aplikasi yang telah diedit, data yang tidak disinkronkan. Anda harus menyimpan data untuk mencegah kehilangan data.
Setidaknya, Anda harus menyimpan setelan pengguna sehingga jika pengguna menginstal ulang aplikasi Anda, informasi mereka masih tersedia untuk digunakan kembali. Dengan menggunakan Storage API (storage.sync), data pengguna dapat disinkronkan secara otomatis dengan sinkronisasi Chrome.
Pembersihan sebelum aplikasi ditutup
Runtime aplikasi mengirimkan peristiwa onSuspend() ke halaman peristiwa sebelum menghapus muatannya. Halaman acara Anda
dapat memproses peristiwa ini dan melakukan tugas pembersihan serta menyimpan status sebelum aplikasi ditutup.
Setelah peristiwa ini diaktifkan, runtime aplikasi akan memulai proses penutupan aplikasi. Jika aplikasi telah membuka
Windows dapat dimulai ulang di lain waktu melalui peristiwa onRestarted. Dalam hal ini, aplikasi harus
menyimpan statusnya saat ini ke penyimpanan persisten sehingga dapat dimulai ulang dalam status yang sama jika menerima
Peristiwa onRestarted. Aplikasi hanya memiliki waktu beberapa detik untuk menyimpan statusnya, setelah itu akan
dihentikan, jadi sebaiknya simpan status aplikasi secara bertahap saat aplikasi sedang berjalan
seperti biasanya.
Setelah menerima onSuspend, tidak ada peristiwa lebih lanjut yang akan dikirim ke aplikasi, kecuali jika penangguhannya
dibatalkan karena beberapa alasan. Dalam hal ini, onSuspendCanceled akan dikirim ke aplikasi, dan
aplikasi tidak akan dibongkar.
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});
