Os apps do Chrome são totalmente integrados ao sistema operacional do usuário. Eles são projetados para serem executados fora de uma guia do navegador, para funcionar de forma robusta em cenários de conectividade ruim e off-line e para ter recursos muito mais avançados do que os disponíveis em um ambiente comum de navegação na Web. Os modelos de contêiner, programação e segurança do app oferecem suporte a esses requisitos do app Chrome.
Modelo de contêiner do app
O contêiner do aplicativo descreve a aparência visual e o comportamento de carregamento dos Aplicativos do Google Chrome. Os apps do Chrome têm aparência diferente dos apps da Web tradicionais porque o contêiner do app não mostra nenhum controle de interface da página da Web tradicional. Ele simplesmente contém uma área retangular em branco. Isso permite que um app se integre a apps "nativos" no sistema e evita que o usuário "confunda" a lógica do app alterando manualmente o URL.
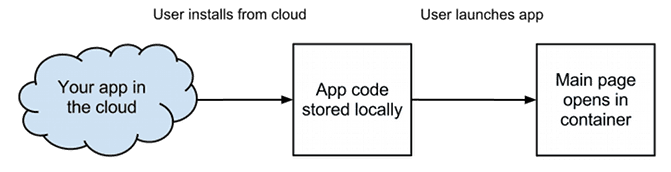
Os apps do Chrome são carregados de maneira diferente dos apps da Web. Os dois carregam o mesmo tipo de conteúdo: documentos HTML com CSS e JavaScript. No entanto, um app do Chrome é carregado no contêiner do app, não na guia do navegador. Além disso, o contêiner do aplicativo precisa carregar o documento principal do aplicativo do Google Chrome de uma fonte local. Isso força todos os Apps do Chrome a ter uma funcionalidade mínima quando off-line e fornece um local para aplicar medidas de segurança mais rigorosas.

Modelo de programação
O modelo de programação descreve o ciclo de vida e o comportamento da janela de apps do Chrome. Assim como os apps nativos, o objetivo desse modelo de programação é dar aos usuários e aos sistemas deles controle total sobre o ciclo de vida do app. O ciclo de vida do app do Chrome precisa ser independente do comportamento da janela do navegador ou de uma conexão de rede.
A "página de eventos" gerencia o ciclo de vida do app do Chrome respondendo a gestos do usuário e eventos do sistema. Essa página é invisível, existe apenas em segundo plano e pode ser fechada automaticamente pelo ambiente de execução do sistema. Ela controla como as janelas são abertas e fechadas e quando o app é iniciado ou encerrado. Só pode haver uma "página de eventos" para um app do Chrome.
Resumo do ciclo de vida do app
Para instruções detalhadas sobre como usar o modelo de programação, consulte Gerenciar o ciclo de vida do app. Para começar, veja um breve resumo do ciclo de vida do app do Chrome:
| Etapa | Resumo |
|---|---|
| Instalação | O usuário escolhe instalar o app e aceita explicitamente as permissões. |
| Inicialização | A página do evento é carregada, o evento "launch" é acionado e as páginas do app são abertas no Windows. Você cria as janelas que seu app exige, a aparência delas e a forma como se comunicam com a página de eventos e com outras janelas. |
| Encerramento | O usuário pode encerrar os apps a qualquer momento, e eles podem ser restaurados rapidamente ao estado anterior. O stashing de dados protege contra a perda de dados. |
| Atualizar | Os aplicativos podem ser atualizados a qualquer momento. No entanto, o código que um aplicativo do Google Chrome executa não pode mudar durante um ciclo de inicialização/encerramento. |
| Desinstalação | O usuário pode desinstalar apps ativamente. Quando desinstalado, nenhum código de execução ou dados privados ficam para trás. |
Modelo de segurança
O modelo de segurança dos apps do Chrome protege os usuários, garantindo que as informações deles sejam gerenciadas de maneira segura. O documento Conformidade com a CSP inclui informações detalhadas sobre como seguir a política de segurança de conteúdo. Essa política bloqueia scripts perigosos, reduzindo os bugs desse tipo de script e protegendo os usuários contra ataques "man-in-the-middle".
Carregar a página principal do app do Chrome localmente é uma forma de aplicar uma segurança mais rigorosa do que a da Web. Assim como as extensões do Chrome, os usuários precisam concordar explicitamente em confiar no app do Chrome durante a instalação. Eles permitem que o app acesse e use os dados deles. Cada API usada pelo app terá a própria permissão. O modelo de segurança de apps do Chrome também permite configurar a separação de privilégios por janela. Isso permite minimizar o código que tem acesso a APIs perigosas no app enquanto ainda as usa.
Os apps do Chrome reutilizam o isolamento de processos de extensão do Chrome. Isso é um avanço, isolando
o armazenamento e o conteúdo externo. Cada app tem a própria área de armazenamento particular e não pode acessar o armazenamento
de outro app nem dados pessoais (como cookies) de sites usados no navegador. Todos
os processos externos são isolados do app. Como os iframes são executados no mesmo processo que a
página circundante, eles só podem ser usados para carregar outras páginas do app. Você pode usar a tag object para
incorporar conteúdo externo. Esse conteúdo é executado em um processo separado do app.
