O ambiente de execução do app e a página do evento são responsáveis por gerenciar o ciclo de vida do app. Ambiente de execução do app gerencia a instalação de aplicativos, controla a página de eventos e pode encerrar o aplicativo a qualquer momento. O evento ouve eventos do tempo de execução do aplicativo e gerencia o que é iniciado e como.
Como o ciclo de vida funciona
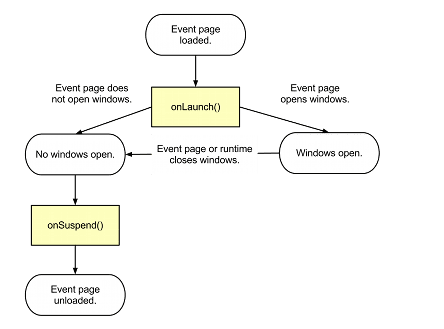
O ambiente de execução do app carrega a página do evento no computador do usuário, e o evento onLaunch() é acionado. Isso
informa à página do evento quais janelas devem ser iniciadas e quais são as dimensões delas.

Quando a página do evento não tiver JavaScript em execução, nenhuma chamada de retorno pendente e nenhuma janela aberta, o
ambiente de execução descarrega a página do evento e fecha o app. Antes de descarregar a página do evento, o
O evento onSuspend() é disparado. Isso dá à página do evento a oportunidade de realizar tarefas simples de limpeza
antes de fechar o app.
Criar página e janelas de evento
Todos os apps precisam ter uma página de eventos. Essa página contém a lógica de nível superior do aplicativo com não tem IU própria e é responsável por criar as janelas para todas as outras páginas do aplicativo.
Página "Criar evento"
Para criar a página do evento, inclua o "plano de fundo" no manifesto do aplicativo e inclua o
background.js na matriz de scripts. Todos os scripts de biblioteca usados pela página do evento precisam ser adicionados ao
o "segundo plano" primeiro:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
A página do evento precisa incluir a função onLaunched(). Essa função é chamada quando
aplicativo é iniciado de qualquer forma:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
Criar janelas
Uma página de evento pode criar uma ou mais janelas a seu critério. Por padrão, essas janelas são criadas com uma conexão de script com a página do evento e são diretamente programáveis pela página do evento.
As janelas nos apps do Chrome não estão associadas a janelas do navegador Chrome. Eles têm a opção frame com barra de título e controles de tamanho e um ID de janela recomendado. Janelas sem IDs não restaurar para o tamanho e local após a reinicialização.
Esta é uma janela de exemplo criada usando background.js:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
Como incluir dados de lançamento
Dependendo de como o app é iniciado, talvez seja necessário processar os dados de inicialização na página do evento. De
Por padrão, não há dados de inicialização quando o app é iniciado pelo Acesso rápido aos apps. Para aplicativos que têm
gerenciadores de arquivos, você precisa lidar com o parâmetro launchData.items para permitir que eles sejam iniciados com
.
Como detectar eventos de tempo de execução do aplicativo
O tempo de execução do app controla as instalações, as atualizações e as desinstalações. Você não precisa fazer nada para
configurou o ambiente de execução do app, mas sua página de eventos pode detectar o evento onInstalled() para armazenar
configurações locais e o evento onSuspend() para realizar tarefas simples de limpeza antes que a página do evento seja
descarregada.
Como armazenar configurações locais
O chrome.runtime.onInstalled() é chamado quando o app é instalado pela primeira vez
atualizado. Sempre que essa função é chamada, o evento onInstalled é disparado. A página do evento pode
detectar esse evento e usar a API Storage para armazenar e atualizar as configurações locais (consulte também
Opções de armazenamento).
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
Como prevenir a perda de dados
Os usuários podem desinstalar o app a qualquer momento. Quando desinstalado, nenhum código em execução ou dados particulares são que foram deixados para trás. Isso pode levar à perda de dados, já que os usuários podem estar desinstalando um app que tem localmente dados editados e não sincronizados. Você deve guardar os dados para evitar a perda de dados.
No mínimo, armazene as configurações de usuário para que, se os usuários reinstalarem seu aplicativo, suas informações ainda está disponível para reutilização. Com a API Storage (storage.sync), os dados do usuário podem ser: são sincronizadas automaticamente com a sincronização do Google Chrome.
Fazer a limpeza antes de fechar o app
O ambiente de execução do app envia o evento onSuspend() para a página de eventos antes de descarregá-lo. Página do seu evento
pode detectar esse evento, realizar tarefas de limpeza e salvar o estado antes que o app seja fechado.
Depois que esse evento é disparado, o tempo de execução do aplicativo inicia o processo de fechamento do aplicativo. Se o app estiver aberto
Ela poderá ser reiniciada no futuro pelo evento onRestarted. Nesse caso, o app deve
salvar o estado atual no armazenamento permanente para que ele possa reiniciar no mesmo estado se receber uma
onRestarted. O app tem apenas alguns segundos para salvar o estado. Depois disso, ele será
encerrado. Por isso, é uma boa ideia salvar incrementalmente o estado do app enquanto ele está em execução.
normalmente.
Depois de receber onSuspend, nenhum outro evento será entregue ao app, a menos que a suspensão seja
cancelada por algum motivo. Nesse caso, o onSuspendCanceled será entregue ao app, e o
não será descarregado.
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});
