发布时间:2025 年 3 月 12 日;上次更新时间:2025 年 5 月 28 日
| 说明类视频 | Web | 扩展程序 | Chrome 状态 | 目的 |
|---|---|---|---|---|
| MDN | 视图 | Intent to Ship |
Summarizer API 可帮助您生成各种长度和格式的信息摘要。您可以将其与 Chrome 中的 Gemini Nano 或浏览器中内置的其他语言模型搭配使用,以便简洁地解释冗长或复杂的文本。
在客户端执行时,您可以在本地处理数据,从而确保敏感数据的安全,并大规模提供可用性。不过,与服务器端模型相比,本地模型具有更小的上下文窗口,这意味着总结非常大的文档可能会很困难。如需解决此问题,您可以使用总结的总结技术。
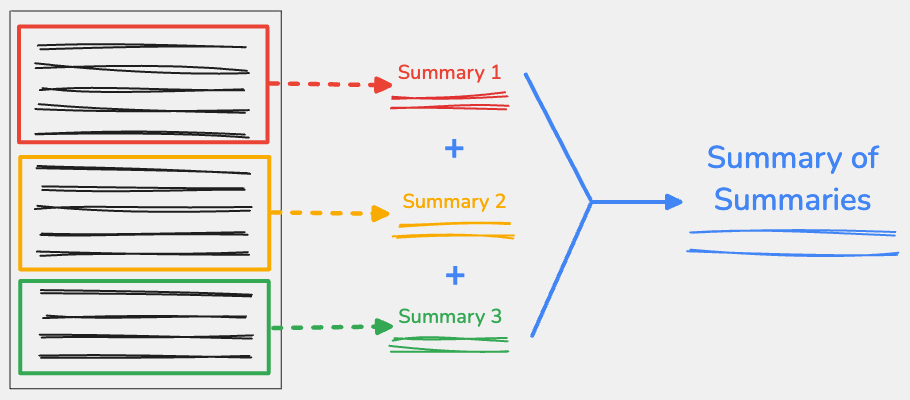
什么是“总结的总结”?
如需使用总结的总结技巧,请在关键点拆分输入内容,然后单独总结每个部分。您可以将每个部分的输出串联起来,然后将串联后的文本总结为最终摘要。

周全地拆分内容
请务必考虑如何拆分大段文本,因为不同的策略可能会导致 LLM 给出不同的输出。 理想情况下,当主题发生变化时(例如文章的新部分或段落),应拆分文本。请务必避免在字词或句子的中间拆分文本,这意味着您不能仅使用字符数作为拆分指南。
您可以通过多种方式实现此目的。在以下示例中,我们使用了 LangChain.js 中的 Recursive Text Splitter,该工具可平衡性能和输出质量。这应该适用于大多数工作负载。
创建新实例时,有两个关键参数:
chunkSize是每个拆分中允许的最大字符数。chunkOverlap是两个连续拆分之间的重叠字符数。这样可确保每个块都包含前一个块的部分上下文。
使用 splitText() 拆分文本,以返回包含每个块的字符串数组。
大多数 LLM 的上下文窗口都以 token 数量(而非字符数量)表示。平均而言,一个 token 包含 4 个字符。在我们的示例中,chunkSize 为 3, 000 个字符,大约相当于 750 个 token。
确定令牌可用性
如需确定可用于输入的 token 数量,请使用 measureInputUsage() 方法和 inputQuota 属性。在这种情况下,实现是无限的,因为您无法知道总结器将运行多少次才能处理所有文本。
为每个拆分生成摘要
设置好内容拆分方式后,您可以使用 Summarizer API 为每个部分生成摘要。
使用 create() 函数创建总结器的实例。为了尽可能保留上下文,我们将 format 参数设置为 plain-text,type 设置为 tldr,并将 length 设置为 long。
然后,为 RecursiveCharacterTextSplitter 创建的每个拆分生成摘要,并将结果串联成一个新字符串。
我们用换行符分隔每个摘要,以便清楚地标识每个部分的摘要。
虽然在仅执行一次此循环时,此新行并不重要,但它有助于确定每个摘要如何增加最终摘要的令牌值。在大多数情况下,此解决方案应适用于中长内容。
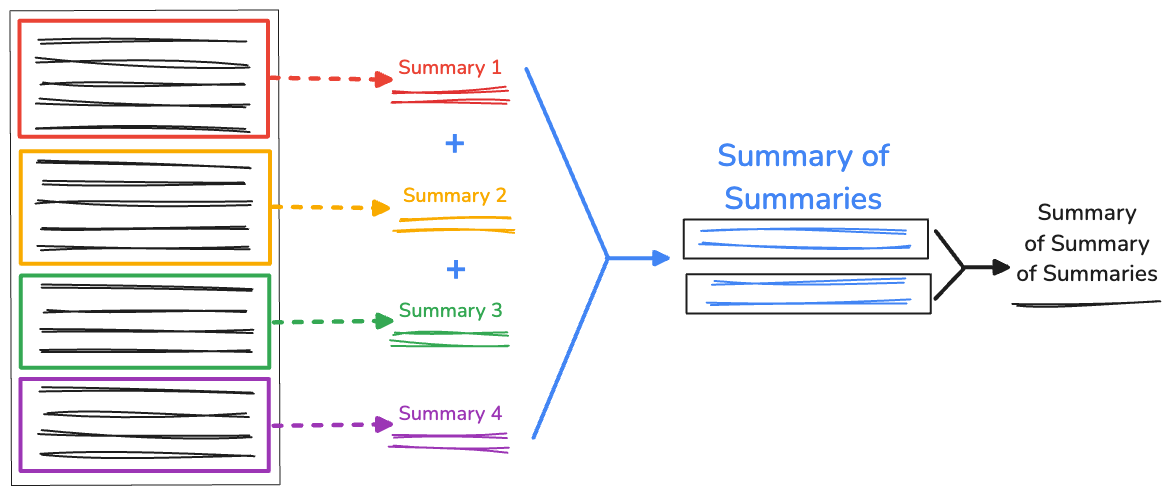
摘要的递归摘要
当您有大量过长的文本时,串联摘要的长度可能会大于可用的上下文窗口,从而导致总结失败。为解决此问题,您可以递归地总结摘要。

我们仍会收集由 RecursiveCharacterTextSplitter 生成的初始分块。然后,在 recursiveSummarizer() 函数中,我们根据串联拆分的字符长度循环执行总结流程。如果摘要的字符长度超过 3000,则将摘要连接到 fullSummaries 中。如果未达到限制,系统会将摘要保存为 partialSummaries。
生成所有摘要后,最终的部分摘要会添加到完整摘要中。如果 fullSummaries 中只有一个摘要,则无需进行额外的递归。该函数会返回最终摘要。如果存在多个摘要,该函数会重复执行,并继续总结部分摘要。
我们使用 Internet Relay Chat (IRC) RFC 测试了此解决方案,该 RFC 包含 110,030 个字符,其中包括 17,560 个字词。总结器 API 提供了以下总结:
互联网中继聊天 (IRC) 是一种使用文本消息实时在线交流的方式。您可以在频道中聊天或发送私信,还可以使用命令来控制聊天并与服务器互动。它就像互联网上的聊天室,您可以在其中输入消息,并立即看到其他人的消息。
这非常有效!而且只有 309 个字符。
限制
总结的总结技术可帮助您在客户端大小的模型上下文窗口中运行。虽然客户端 AI 有许多优势,但您可能会遇到以下问题:
- 摘要准确性较低:使用递归时,摘要过程可能会无限重复,并且每个摘要都与原始文本相差甚远。这意味着模型生成的最终摘要可能过于肤浅,无法发挥作用。
- 效果较差:生成每个摘要都需要时间。同样,由于较长的文本中可能存在无限数量的摘要,因此此方法可能需要几分钟才能完成。
分享您的反馈
尝试使用总结的总结技术,输入不同长度的文本,采用不同的拆分大小和不同的重叠长度,并使用 Summarizer API。
- 如需针对 Chrome 的实现提供反馈,请提交 bug 报告或功能请求。
- 阅读 MDN 上的文档
- 与 Chrome AI 团队聊聊您的总结流程或任何其他内置 AI 问题。


