Ab Chrome 123 ist die Service Worker Static Routing API verfügbar. Mit dieser API können Sie deklarativ angeben, wie bestimmte Ressourcenpfade abgerufen werden sollen. Das bedeutet, dass der Browser keinen Service Worker ausführen muss, nur um Antworten aus einem Cache oder direkt aus dem Netzwerk abzurufen. Diese API befindet sich seit Chrome 116 im Ursprungstest. In diesem Beitrag erfahren Sie mehr über die Einführung der API in Chrome 123.
API verwenden
Sie möchten den API-Aufruf event.addRoutes für das Dienstanbieter-Ereignis install verwenden. Übergeben Sie dieser Methode eine Liste von Routen mit den folgenden Eigenschaften:
condition- Gibt an, wann die Regel angewendet wird. Akzeptiert die folgenden Eigenschaften:
urlPattern: Eine URLPattern-Instanz oder ein String, der ein gültiges URLPattern darstellt, das an den Konstruktor vonURLPatternübergeben werden kann.requestMethod: Ein String mit einer Anfragemethode.requestMode: Ein String, der einen Anfragemodus enthält.requestDestination: Ein String, der ein Ziel für die Anfrage enthält.runningStatus: ein String, entweder"running"oder"not-running". Dies gibt den Status des Dienst-Workers an.
source- Gibt an, wie die mit
conditionübereinstimmenden Ressourcen geladen werden. Einer der folgenden Strings:"network""cache""fetch-event""race-network-and-fetch-handler"
Im folgenden Beispiel werden URLs, die mit „/articles“ beginnen, an den Service Worker weitergeleitet, wenn er gerade ausgeführt wird. Wenn mehrere Bedingungen vorliegen, z. B. urlPattern und runningStatus, müssen alle Bedingungen erfüllt sein, damit die Route verwendet wird.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
Im folgenden Beispiel werden Beiträge in einem Formular direkt an das Netzwerk gesendet und umgehen den Service Worker.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
Im folgenden Beispiel wird der Cachespeicher mit dem Namen "pictures" zum Abrufen von Dateien mit der Dateiendung .png oder .jpg verwendet.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
Änderungen gegenüber dem Ursprungstest
Im ursprünglichen Ursprungstest wurde InstallEvent.registerRouter() anstelle von InstallEvent.addRoutes() verwendet. Die Methode registerRouter() konnte nur einmal aufgerufen werden. Diese Änderung basiert auf dem Feedback der Community zum Test der ursprünglichen Funktion.
Die neue API nutzt auch die Änderungen an URLPattern, die in Chrome 121 eingeführt wurden. Außerdem können Sie eine Anfragemethode, einen Modus und ein Ziel angeben und es gibt zusätzliche Quelloptionen.
Unterstützung in den Chrome-Entwicklertools
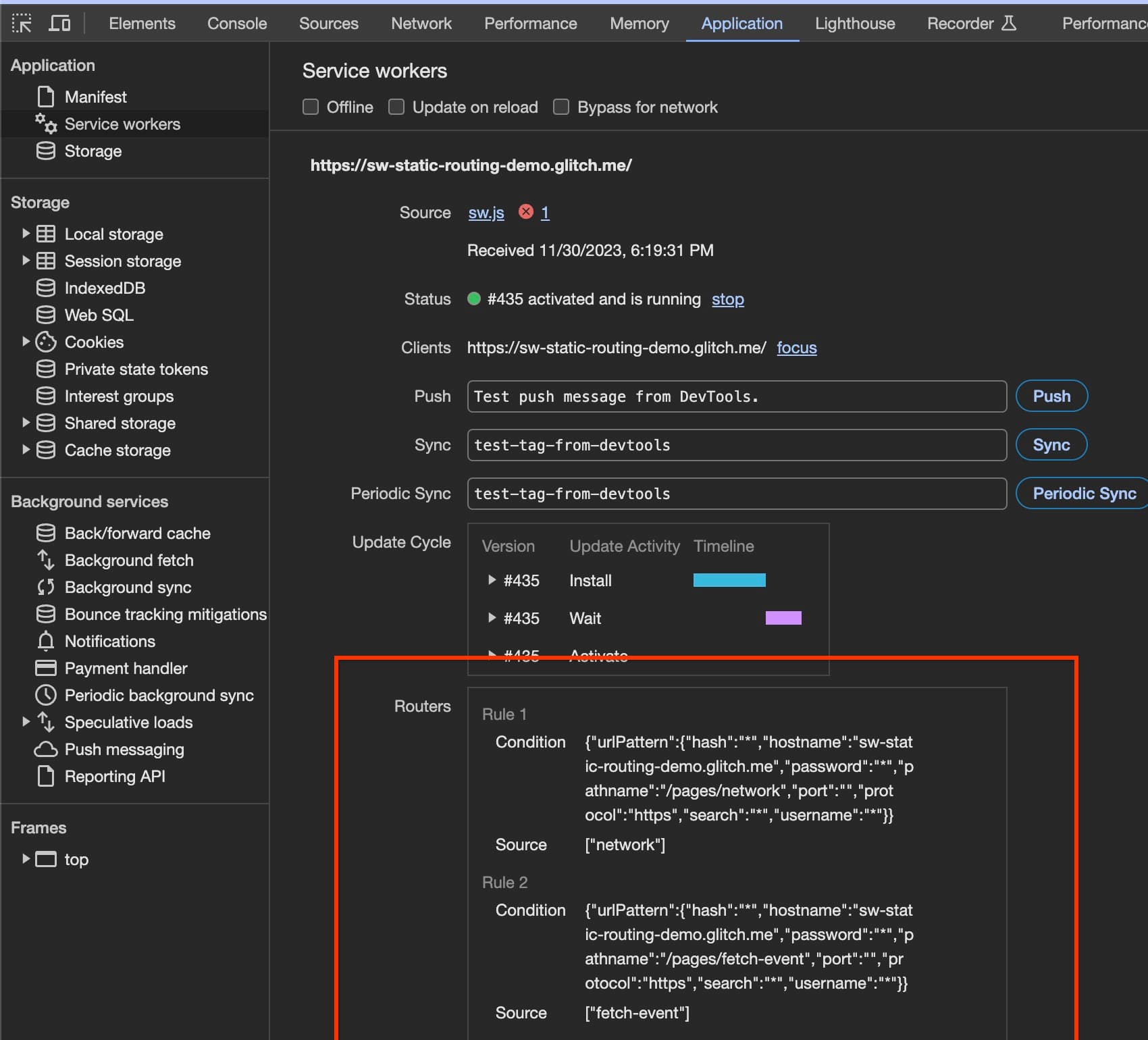
Registrierte Routerregeln werden im Bereich Anwendung auf dem Tab Dienst-Worker angezeigt.

Wenn die Anfrage im Bereich Netzwerk mit der registrierten Regel übereinstimmt, wird dies in der Spalte „Größe“ angezeigt. Wenn Sie den Mauszeiger auf die Spalte „Größe“ bewegen, wird die registrierte Router-ID angezeigt. Die entsprechenden Regeln werden auf dem Tab „Anwendung“ angezeigt.



