Veröffentlicht: 8. Oktober 2024
Ab Chrome 134 ändert sich die Übernahme von CSS-Highlights für die Pseudoklassen ::selection und ::target-text. Dadurch soll ein intuitiveres Modell für die Vererbung geschaffen und die kürzlich hinzugefügten Pseudoklassen ::highlight, ::spelling-error und ::grammar-error angeglichen werden. In diesem Beitrag wird die Änderung erläutert, die für die meisten Websites keine sichtbaren Auswirkungen haben sollte.
Auswahlstil
Durch das Ändern des Erscheinungsbildes von ausgewähltem Text kann Nutzern ein bestimmter Zweck vermittelt werden, z. B. der Zweck der ausgewählten Inhalte oder die Unmöglichkeit, den Text überhaupt auszuwählen. In GitHub wird beispielsweise ausgewählter Code anders als die ausgewählte Verzeichnisstruktur dargestellt.
CSS unterstützt das Auswählen von Elementen mit dem Pseudoelement ::selection. Es gehört zu einer Reihe von Pseudoelementen, die als Pseudoelemente für Hervorhebungen bezeichnet werden.
Mit diesen Pseudoelementen wird gesteuert, wie Text bei verschiedenen Nutzer-, Browser- oder skriptgesteuerten Aktionen angezeigt wird. Neben der Auswahl können Sie auch Rechtschreibfehler (::spelling-error), Grammatikfehler (::grammar-error), in URLs eingebettete Textziele (::target-text) und scriptgenerierte Highlights (::highlight) formatieren.
Wie bei jeder Sammlung von CSS-Eigenschaften ist das Übernahmeverhalten beim Entwerfen einer Website ein wichtiger Faktor. Im Allgemeinen erwarten Entwickler, dass CSS-Eigenschaften entweder über den DOM-Elementbaum (z. B. font) oder gar nicht (z. B. background) vererbt werden.
Änderungen am Auswahlverhalten in Chrome 134
Betrachten Sie dieses Dokumentfragment:
p {
color: red;
}
.blue::selection {
color: blue;
}
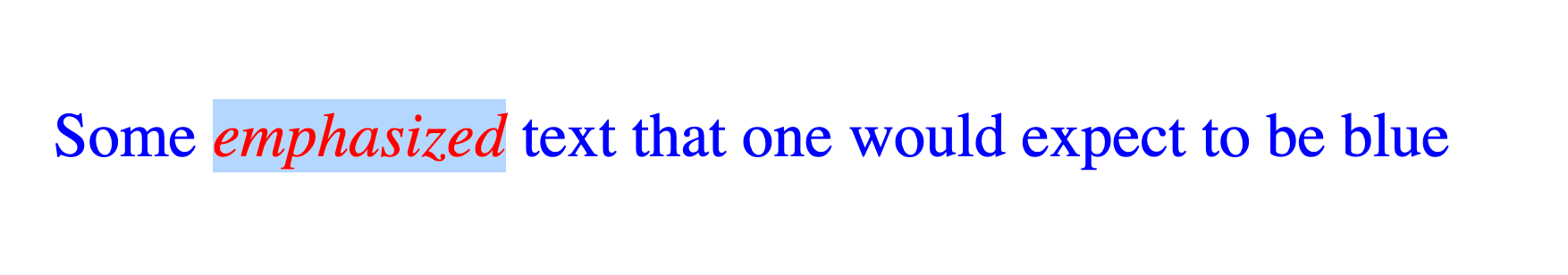
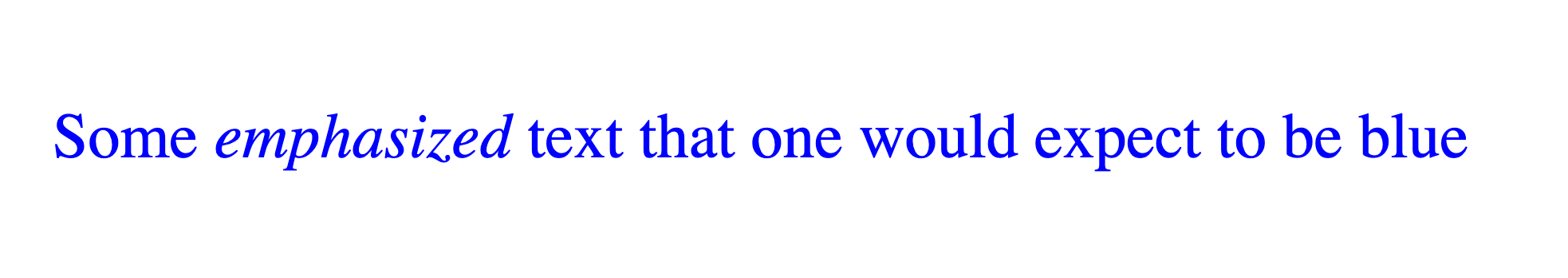
<p class="blue">Some <em>emphasized</em> text that one would expect to be blue</p>
Die Stildeklarationen des Fragments ändern die Farbe des ausgewählten Texts. Dabei entspricht eine Regel allen Elementen und eine Regel den Elementen mit der Klasse "blue".
Wenn Sie diese Option in Chrome 133 oder niedriger auswählen, passiert Folgendes:

In Chrome 134 sieht das Ergebnis so aus:

Was hat sich geändert? Das Vererbungsverhalten von Auswahleigenschaften wurde bisher durch Übernahme des Ursprungselements implementiert. Dabei werden für die Auswahl die Properties aus einem ::selection verwendet, das mit dem ausgewählten Element übereinstimmt. In Chrome-Version 130 und niedriger wird dieses Modell verwendet. Der hervorgehobene Text hat dann kein passendes ::selection-Element, da .blue::selection nur mit Elementen der Klasse "blue" abgeglichen wird, die das <em>-Element nicht hat.
In Chrome 134 ist ein neues Verhalten aktiviert, bei dem Elemente das Auswahlverhalten ihres übergeordneten Elements übernehmen. Im vorherigen Beispiel hat das <em>-Element kein übereinstimmendes ::selection. Daher werden die Auswahlfarben des <p>-Elements übernommen. Diese Funktion wird als CSS-Hervorhebungsübernahme bezeichnet. Sie können sie in früheren Chrome-Versionen ausprobieren, indem Sie in chrome://flags die experimentellen Webplattform-Funktionen aktivieren.
Bei Websites, die auf nicht übertragbare Auswahleigenschaften angewiesen sind, kommt es wahrscheinlich zu Änderungen am Erscheinungsbild des ausgewählten Texts. Aus den Fehlerberichten geht jedoch hervor, dass es nur wenige Anwendungsfälle für dieses Verhalten gibt.
Benutzerdefinierte CSS-Properties für die Auswahl funktionieren weiterhin
Viele Websites simulieren die CSS-Übernahme von Highlights durch benutzerdefinierte CSS-Eigenschaften. Benutzerdefinierte Properties werden über den Elementbaum übernommen. Das Ergebnis „von übergeordnetem Element übernehmen“ wird mit einem Code-Snippet wie diesem erzielt:
:root {
--selection-color: lightgreen;
}
::selection {
color: var(--selection-color);
}
.blue {
--selection-color: blue;
}
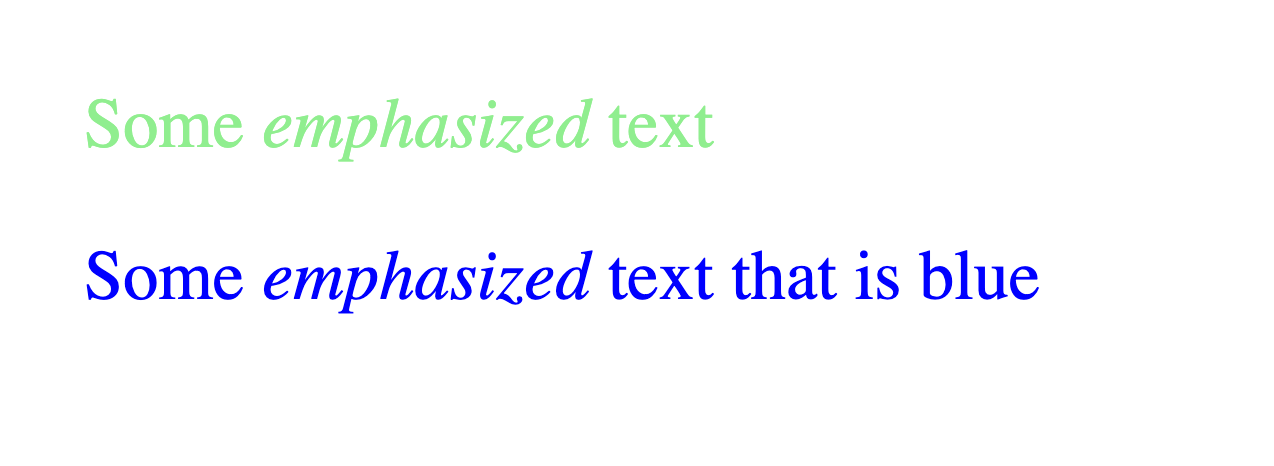
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text that is blue</p>
Das ist das Ergebnis, wenn Sie die Option sowohl in Chrome 133 als auch in Chrome 134 auswählen:

Hier wird jedem Element über den Elementbaum ein Wert für die Property --selection-color vererbt. Diese Farbe wird verwendet, wenn Text ausgewählt wird. Elemente mit der Klasse .blue und ihre Nachkommen sind blau, wenn sie ausgewählt sind, andere Elemente sind hellgrün. Viele Websites verwenden diese Methode, die auch auf Stack Overflow empfohlen wird.
Zur Wahrung der Kompatibilität wird im Modell zur Übernahme von CSS-Highlights festgelegt, dass ::selection (und andere CSS-Highlight-Pseudoelemente) benutzerdefinierte Attributwerte von ihrem ursprünglichen Element (dem Element, auf das sie angewendet werden) übernehmen. Websites, die diese Methode verwenden, sollten von den Änderungen in Chrome 134 nicht betroffen sein.
Universale Auswahl für ::selection deaktiviert die Übernahme von Hervorhebungen
Auf Websites, auf denen keine benutzerdefinierten CSS-Eigenschaften verwendet werden, wurde möglicherweise ein universeller Selector verwendet, um die ausgewählte Textfarbe festzulegen. Zum Beispiel das folgende CSS:
::selection /* = *::selection (universal) */ {
color: lightgreen;
}
.blue::selection {
color: blue;
}
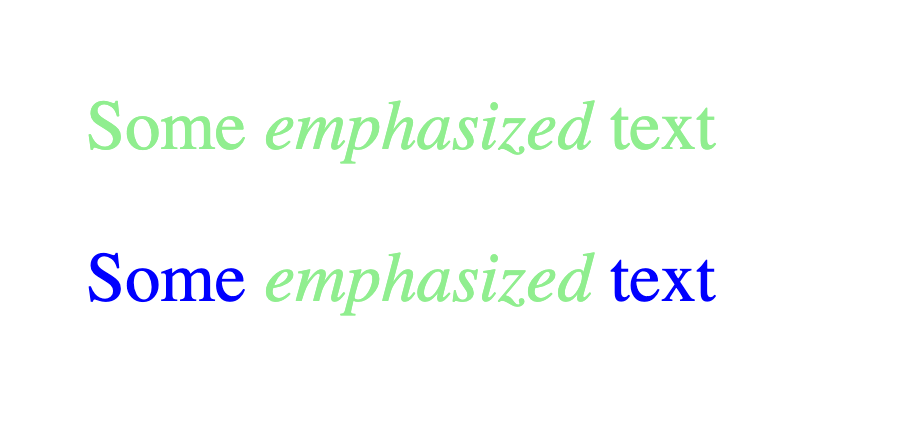
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
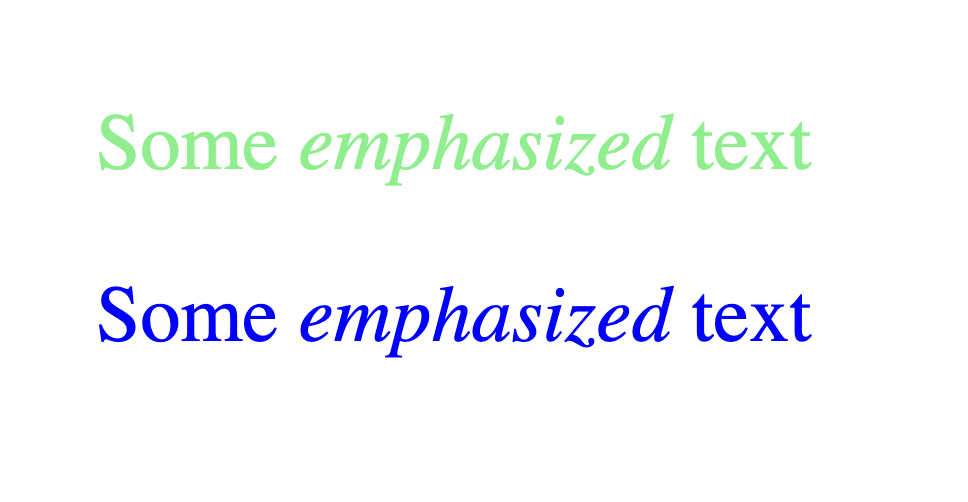
Das ist das Ergebnis, wenn Sie die Option sowohl in Chrome 133 (und niedriger) als auch in Chrome 134 (und höher) auswählen:

Durch die Übernahme von CSS-Highlights wird die Farbe Blau nicht vom übergeordneten Element auf den zweiten hervorgehobenen Text angewendet, da der universelle Selektor mit dem <em>-Element übereinstimmt und die universelle Hervorhebungsfarbe (hellgrün) angewendet wird.
Wenn Sie die Vorteile der Übernahme von CSS-Highlights nutzen möchten, ändern Sie den universellen Selector so, dass er nur mit dem Stammelement übereinstimmt, das dann von seinen Nachkommen übernommen wird:
:root::selection {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
Das Ergebnis in Chrome 134 sieht so aus:

Wenn auf Ihrer Website Auswahlfarben geändert werden, aber keine benutzerdefinierten Eigenschaften verwendet werden, haben Sie wahrscheinlich einen universellen ::selection-Pseudo-Sellektor. Die gute Nachricht ist, dass Ihre Website durch diese Änderung in Chrome nicht beeinträchtigt wird. Sie gehen jedoch die ergonomischen Vorteile der Übernahme von Highlights durch die Website verloren.
Auch das ::target-text-Styling ändert sich.
Alle hier beschriebenen Verhaltensweisen und Änderungen gelten sowohl für das Pseudo-Element ::target-text als auch für ::selection. Die Anwendungsfälle für mehr als ein Zieltext-Styling auf einer einzelnen Website sind begrenzt und die Funktion ist noch recht neu. Daher ist es sehr unwahrscheinlich, dass sich das ::target-text-Verhalten Ihrer Website ändert.
Was ist der Grund für diese Änderung?
Als die anderen Pseudoelemente für Highlights entwickelt wurden, beschloss die CSS-Arbeitsgruppe, die Übernahme mit dem Übernahmemodell für Highlights zu implementieren.
Diese Methode war bereits in der Spezifikation des ::selection-Pseudoelements enthalten, wurde aber von Browsern nicht implementiert. Bei den Pseudoelementen, die keine Auswahl sind, wird die Übernahme von Highlights verwendet. Dabei wird das Pseudoelement so übernommen, als wäre es eine Eigenschaft. Das heißt, Elemente übernehmen die Pseudoelemente „Hervorheben“ von ihrem übergeordneten Dokument.
Im Interesse der Einheitlichkeit aller Highlight-Pseudos hat die CSS Working Group die Unterstützung der Übernahme von Highlights für ::selection bestätigt. Die Browser arbeiten daran, das neue Verhalten einzuführen, ohne bestehende Websites zu beeinträchtigen.
Jetzt ausprobieren
Im folgenden CodePen werden die Änderungen veranschaulicht. Probieren Sie es in Chrome 134 aus.


