Veröffentlicht: 26. Februar 2025
Scroll-basierte Animationen haben sich von ruckeligen JavaScript-Implementierungen im Haupt-Thread zu flüssigen, barrierefreien, nicht im Haupt-Thread ausgeführten Funktionen mit modernen CSS- und UI-Funktionen wie Scroll- und Ansichtszeitleisten entwickelt. Dieser Wechsel ermöglicht schnelles Prototyping und leistungsstarke Animationen. Außerdem können Teams wie in diesem Artikel gezeigt ausgearbeitete Scrollytelling-Seiten erstellen.
NRK und Storytelling
NRK (Norwegischer Rundfunk) ist der öffentlich-rechtliche Rundfunk in Norwegen. Das Team hinter der in diesem Artikel beschriebenen Implementierung heißt auf Norwegisch „Visuelle Historier“, was sich ungefähr mit Visuelle Geschichten übersetzen lässt. Das Team arbeitet mit Design, Grafik und Entwicklung für redaktionelle Projekte für Fernsehen, Radio und das Web. Es entwickelt visuelle Identitäten, Inhaltsgrafiken, Artikel und neue Formate für visuelles Storytelling. Das Team arbeitet auch mit dem Designprofil und den Untermarken von NRK zusammen und erstellt Tools und Vorlagen, die die Veröffentlichung von Inhalten im Einklang mit der Markenidentität von NRK erleichtern.
Scroll-basierte Animationen von NRK
Scroll- und scroll-ausgelöste Animationen machen Artikel interaktiver, ansprechender und einprägsamer. Dieser Ansatz ist besonders nützlich bei Sachbüchern, in denen nur wenige oder gar keine Bilder verfügbar sind.
Diese Animationen tragen dazu bei, dramaturgische Punkte zu verstärken oder zu schaffen, die Geschichte voranzutreiben und kleine visuelle Erzählungen zu entwickeln, die mit dem Text übereinstimmen oder ihn verstärken. Da diese Animationen vom Scrollen abhängen, können Nutzer den Verlauf der Erzählung durch Scrollen steuern.
Die Nutzerfreundlichkeit verbessern
Die Nutzerdaten von NRK zeigen, dass Leser diese Animationen schätzen, da sie ihren Fokus lenken. Wenn Text oder Animationen beim Scrollen hervorgehoben werden, können Nutzer die wichtigsten Punkte leichter erkennen und die wichtigsten Aspekte der Geschichte verstehen, insbesondere beim Überfliegen.
Außerdem können animierte Grafiken komplexe Informationen vereinfachen und es Nutzern erleichtern, Beziehungen und Veränderungen im Zeitverlauf zu verstehen. Durch das dynamische Erstellen, Hinzufügen oder Hervorheben von Informationen kann NRK Inhalte auf pädagogisch ansprechendere und ansprechendere Weise präsentieren.
Stimmung schaffen
Animationen können ein wirkungsvolles Mittel sein, um die Stimmung einer Geschichte zu erzeugen oder zu verstärken. Durch die Anpassung von Timing, Geschwindigkeit und Stil der Animationen kann NRK Emotionen hervorrufen, die zum Ton der Erzählung passen.
Text gliedern und optisch auflockern
NRK verwendet oft kleine animierte Illustrationen, um lange Textblöcke in Form eines einfachen Dinkus oder einer kleinen Illustration aufzubrechen und den Lesern eine kurze Pause von der Erzählung zu gönnen. Viele Nutzer schätzen die Variation, da sie den Text unterbricht und leichter verdaulich macht. Er findet, dass sie eine willkommene Pause in der Erzählung bietet.
Anforderungen an die Barrierefreiheit und Nutzereinstellungen berücksichtigen
Die öffentlichen Seiten von NRK müssen für alle norwegischen Bürger zugänglich sein. Daher müssen die Seiten die Präferenz des Nutzers für reduzierte Bewegungen berücksichtigen. Der gesamte Seiteninhalt muss für Nutzer verfügbar sein, die diese Browsereinstellung aktiviert haben.
Scroll-basierte Animationen entwerfen
NRK hat den Design-Workflow optimiert, indem es ein neues Tool für Scroll-Animationen entwickelt und direkt in sein Sanity-Content-Management-System (CMS) eingebunden hat. Dieses Tool wurde in Zusammenarbeit mit den Teams entwickelt, die die Website und die CMS-Lösungen entwickeln und verwalten. Mit diesem Tool können Designer ganz einfach Scroll-Animationen mit visuellen Hinweisen für Start- und Endpositionen eines animierten Elements prototypisieren und implementieren. Außerdem können sie sich eine Vorschau der Animationen in Echtzeit ansehen. Diese Innovation bietet Designern mehr Kontrolle und beschleunigt den Designprozess direkt im CMS.

Scroll-basierte Animationen im Browser
Story-orientierte Animation
Der Mann, der nicht vermisst wurde.
In diesem Artikel über einen Mann, der neun Jahre lang tot in seiner Wohnung lag, mussten aufgrund fehlender anderer visueller Elemente Illustrationen verwendet werden. Die Illustrationen wurden durch Scrollen animiert, um die Erzählung zu unterstreichen. So werden in der Animation, in der die Nacht hereinbricht, die Lichter in einem mehrstöckigen Gebäude nach und nach eingeschaltet, bis nur noch eine Wohnung dunkel bleibt. Die Animation wurde mit dem internen scrollbasierten Animationstool von NRK erstellt.
Text-Einblendungsanimation
Dieser Artikel beginnt mit einer kurzen Einführung, die der Eröffnungssequenz eines Films entspricht. Die prägnanten Texte in Kombination mit Vollbildbildern sollten einen Hinweis auf den Inhalt des Artikels geben und die Vorfreude der Leser wecken, damit sie sich den gesamten Artikel ansehen. Die Titelseite wurde so gestaltet, dass sie einem Filmplakat ähnelt. Durch scrollen gesteuerte Animationen verstärken diesen Eindruck, indem der Text reibungslos nach oben und nach außen animiert wird.
.article-section {
animation: fade-up linear;
animation-timeline: view();
animation-range: entry 100% exit 100%;
}
Animierte Typografie beim Scrollen
Animierte Typografie im Titel eines Artikels: Sick leave (Krankenstand).
Mit der Einführung in „Sjukt sjuke“ (was sich ungefähr mit „Krank krank“ übersetzen lässt) wollte NRK die Leser auf einen Artikel über die steigenden Krankenstände in Norwegen aufmerksam machen. Der Titel sollte ein visueller Blickfang sein, der den Lesern einen Hinweis darauf gibt, dass es sich nicht um die übliche, langweilige, zahlengetriebene Geschichte handelt, die sie vielleicht erwarten. Das NRK-Team wollte, dass der Text und die Illustrationen die Themen des Artikels aufgreifen. Dazu wurden Typografie und scrollbasierte Animationen verwendet. Der Artikel verwendet die neue Schriftart und das neue Designprofil von NRK News.
<h1 aria-label="sjuke">
<span>s</span><span>j</span><span>u</span><span>k</span><span>e</span>
<h1>
h1 span {
display: inline-block;
}
if (window.matchMedia('print, (prefers-reduced-motion: reduce)').matches) {
return;
}
const heading = document.querySelector("h1");
const letters = heading.querySelectorAll("span");
const timeline = new ViewTimeline({ subject: heading });
const scales = [/**/];
const rotations = [/**/];
for ([index, el] of letters.entries()) {
el.animate(
{
scale: ["1", scales[index]],
rotate: ["0deg", rotations[index]]
},
{
timeline,
fill: "both",
rangeStart: "contain 30%",
rangeEnd: "contain 70%",
easing: "ease-out"
}
);
}
Hervorheben von Elementen, die beim Scrollen fixiert sind
Leser, die einen Artikel zu Ende gelesen haben, möchten oft mehr über dasselbe Thema erfahren. In den Artikeln über den Missbrauch von Substanzen durch Jugendliche in Institutionen wollte NRK einen einzelnen Artikel als Nächstes empfehlen und den Lesern gleichzeitig die Möglichkeit geben, sich auch andere Artikel anzusehen. Die Lösung war eine wischbare Navigation, die mit Scroll-Snap und scrollbasierten Animationen implementiert wurde. Durch die Animationen wurde dafür gesorgt, dass das aktive Element im Fokus stand, während die übrigen Elemente gedimmt wurden.
for (let item of items) {
const timeline = new ViewTimeline({ subject: item, axis: "inline" });
const animation = new Animation(effect, timeline);
item.animate(
{
opacity: [0.3, 1, 0.3]
},
{ timeline, easing: "ease-in-out", fill: "both" }
);
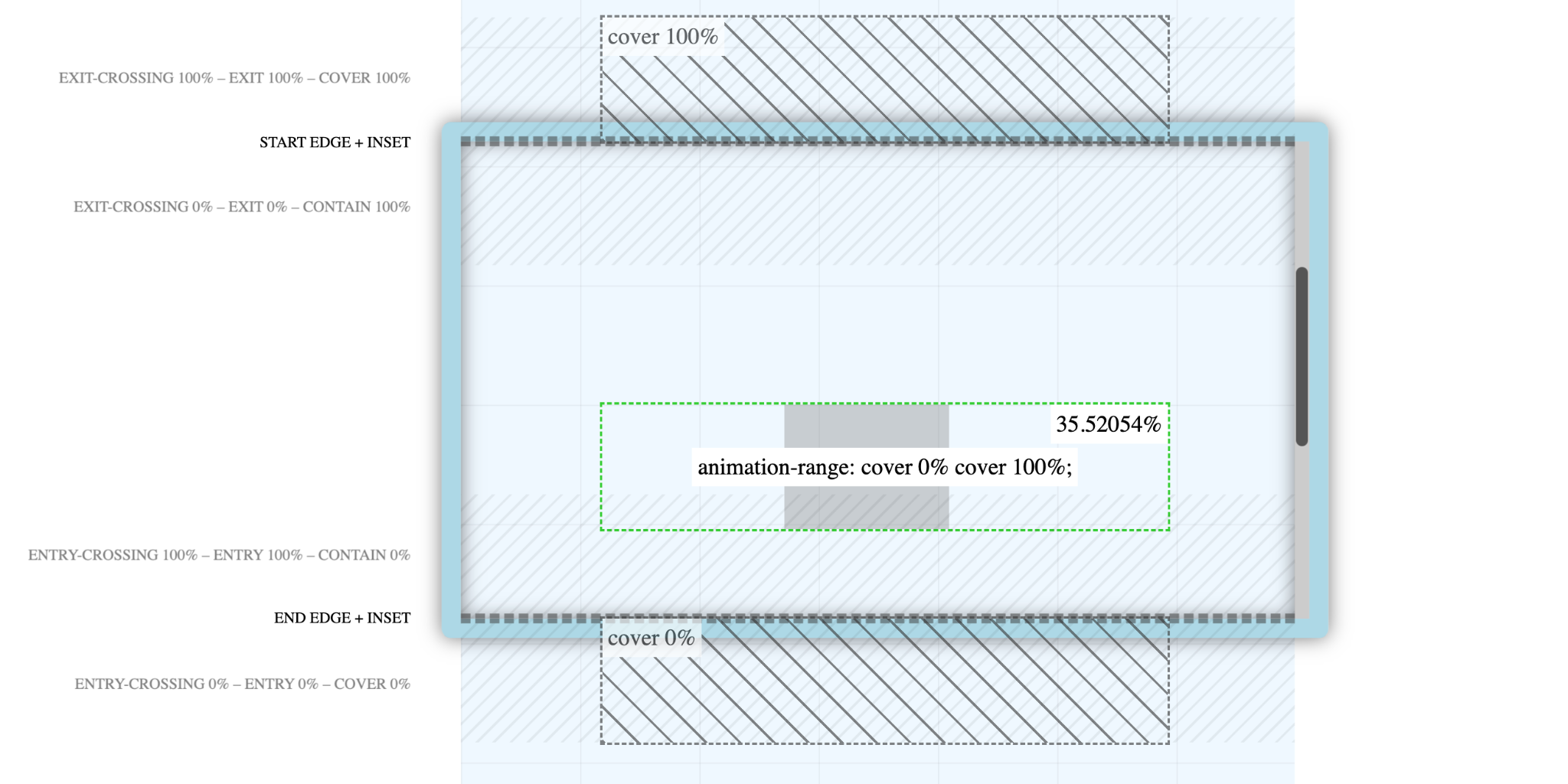
animation.rangeStart = "cover calc(50% - 100px)";
animation.rangeEnd = "cover calc(50% + 100px)";
}
Scroll-Animation löst eine reguläre Animation aus
In diesem Artikel über das norwegische Staatsbudget wollte NRK eine ansonsten schwere und langweilige zahlenbasierte Geschichte zugänglicher und persönlicher gestalten. Ziel war es, eine enorme und unverständliche Budgetzahl aufzuschlüsseln und den Lesern eine persönliche Vorstellung davon zu geben, wofür ihr Steuergeld ausgegeben wird. Jeder Unterabschnitt konzentrierte sich auf einen bestimmten Posten im Staatshaushalt. Der Gesamtsteuerbeitrag des Lesers wurde durch einen blauen Balken symbolisiert, der in einzelne Bereiche unterteilt war, um den Beitrag des Lesers zu diesen einzelnen Positionen aufzuzeigen. Der Übergang wurde mit einer scrollbasierten Animation erreicht, die die einzelnen Elemente animierte.
const timeline = new ViewTimeline({
subject: containerElement
});
// Setup scroll-driven animation
const scrollAnimation = containerElement.animate(
{
"--cover-color": ["blue", "lightblue"],
scale: ["1 0.2", "1 3"]
},
{
timeline,
easing: "cubic-bezier(1, 0, 0, 0)",
rangeStart: "cover 0%",
rangeEnd: "cover 50%"
}
);
// Wait for scroll-driven animation to complete
await scrollAnimation.finished;
scrollAnimation.cancel();
// Trigger time-driven animations
for (let [index, postElement] of postElements.entries()) {
const animation = postElement?.animate(
{ scale: ["1 3", "1 1"] },
{
duration: 200,
delay: index * 33,
easing: "ease-out",
fill: "backwards"
}
);
}
„Wir verwenden schon seit einiger Zeit scrollbasierte Animationen. Vor der Web Animations API mussten wir Scroll-Ereignisse verwenden, die später mit der Intersection Observer API kombiniert wurden. Das war oft eine sehr zeitaufwendige Aufgabe, die jetzt mit den Web Animations und Scroll-Driven Animations APIs ganz einfach erledigt werden kann.“ – Helge Silset, Frontend-Entwickler bei NRK
NRK bietet viele verschiedene Webkomponenten, die in eines ihrer benutzerdefinierten Elemente namens ScrollAnimationDriver (<scroll-animation-driver>) eingebunden werden können. Diese unterstützen die folgenden Animationen:
- Ebenen mit
[KeyframeEffects](https://developer.mozilla.org/docs/Web/API/KeyframeEffect) - Lottie-Animationen
- MP4
- three.js
<canvas>
Im folgenden Beispiel werden Ebenen mit KeyframeEffects verwendet:
<scroll-animation-driver data-range-start='entry-crossing 50%' data-range-end='exit-crossing 50%'>
<layered-animation-effect>
<picture>
<source />
<img />
</picture>
<picture>
<source />
<img />
</picture>
<picture>
<source />
<img />
</picture>
</layered-animation-effect>
</scroll-animation-driver>
JavaScript-Implementierung des benutzerdefinierten Elements <scroll-animation-driver> von NRK:
export default class ScrollAnimationDriver extends HTMLElement {
#timeline
connectedCallback() {
this.#timeline = new ViewTimeline({subject: this})
for (const child of this.children) {
for (const effect of child.effects ?? []) {
this.#setupAnimationEffect(effect)
}
}
}
#setupAnimationEffect(effect) {
const animation = new Animation(effect, this.#timeline)
animation.rangeStart = this.rangeStart
animation.rangeEnd = this.rangeEnd
if (this.prefersReducedMotion) {
animation.currentTime = CSS.percent(this.defaultProgress * 100)
} else {
animation.play()
}
}
}
export default class LayeredAnimationEffect extends HTMLElement {
get effects() {
return this.layers.flatMap(layer => toKeyframeEffects(layer))
}
}
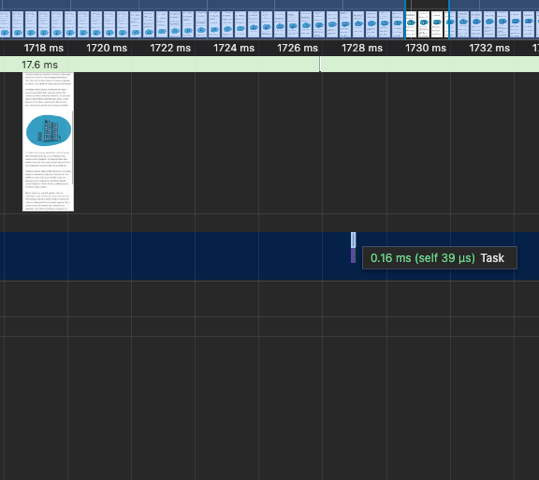
Scrollleistung
NRK hatte bereits vor der Verwendung scrollbarer Animationen eine sehr leistungsfähige JavaScript-Implementierung. Jetzt können sie mit scrollbaren Animationen eine noch bessere Leistung erzielen, ohne sich um Ruckler beim Scrollen sorgen zu müssen, selbst auf Geräten mit geringer Leistung.
- Dauer der Aufgabe ohne SDA: 1 ms
- Dauer der SDA-Aufgabe: 0,16 ms

Weitere Informationen zu den Unterschieden bei der Scrollleistung zwischen JavaScript-Implementierungen und scrollbasierten Animationen finden Sie im Artikel Eine Fallstudie zur Leistung scrollbasierter Animationen.
Barrierefreiheit und UX
Die Barrierefreiheit spielt auf den öffentlichen Seiten von NRK eine wichtige Rolle, da sie unter vielen Umständen für alle norwegischen Bürger zugänglich sein müssen. NRK sorgt dafür, dass Scroll-Animationen auf verschiedene Arten barrierefrei sind:
- Berücksichtigung der Präferenzen der Nutzer für reduzierte Bewegung: Mithilfe der Medienabfrage
screen and (prefers-reduced-motion: no-preference)wird die Animation als progressive Verbesserung angewendet. Es ist auch hilfreich, Druckstile gleichzeitig zu verwalten. - Die große Vielfalt an Geräten und die unterschiedliche Genauigkeit der Bildlaufeingabe berücksichtigen: Einige Nutzer scrollen möglicherweise in Schritten (Leertaste oder die Tasten „Auf“/„Ab“, Navigation zu Markierungen mit einem Screenreader) und sehen nicht die gesamte Animation. Achten Sie darauf, dass wichtige Informationen nicht übersehen werden.
- Achten Sie bei Animationen, die Inhalte ein- oder ausblenden, auf Folgendes: Für Nutzer, die das Zoomen des Betriebssystems verwenden, kann es schwierig sein, zu erkennen, dass ausgeblendete Inhalte beim Scrollen angezeigt werden. Lassen Sie Nutzer nicht danach suchen. Wenn Inhalte ausgeblendet oder angezeigt werden müssen, achten Sie darauf, dass sie immer an derselben Stelle erscheinen und verschwinden.
- Vermeiden Sie große Änderungen der Helligkeit oder des Kontrasts in der Animation: Da scrollbasierte Animationen von der Nutzersteuerung abhängen, können abrupte Helligkeitsveränderungen als Flackern erscheinen, was bei einigen Nutzern Krampfanfälle auslösen kann.
@media (prefers-reduced-motion: no-preference) {
.article-image {
opacity: 0;
transition: opacity 1s ease-in-out;
}
.article-image.visible {
opacity: 1;
}
}
Unterstützte Browser
Für eine breitere Browserunterstützung der ScrollTimeline und der ViewTimeline verwendet NRK eine Open-Source-Polyfill, an der eine aktive Community mitarbeitet.
Derzeit wird die polyfill bedingt geladen, wenn ScrollTimeline nicht verfügbar ist. Dabei wird eine reduzierte Version der polyfill ohne CSS-Unterstützung verwendet.
if (!('ScrollTimeline' in window)) {
await import('scroll-timeline.js')
}
Erkennung und Verarbeitung der Browserunterstützung in CSS:
@supports not (animation-timeline: view()) {
.article-section {
translate: 0 calc(-15vh * var(--fallback-progress));
opacity: var(--fallback-progress);
}
}
@supports (animation-timeline: view()) {
.article-section {
animation: --fade-up linear;
animation-timeline: view();
animation-range: entry 100% exit 100%;
}
}
Im vorherigen Beispiel für nicht unterstützte Browser verwendet NRK die CSS-Variable --fallback-progress als Fallback, um die Animationszeitachse für die Properties translate und opacity zu steuern.
Die CSS-Variable --fallback-progress wird dann mit einem scroll-Ereignislistener und requestAnimationFrame in JavaScript so aktualisiert:
function updateProgress() {
const end = el.offsetTop + el.offsetHeight;
const start = end - window.innerHeight;
const scrollTop = document.scrollingElement.scrollTop;
const progress = (scrollTop - start) / (end - start);
document.body.style.setProperty('--fallback-progress', clamp(progress, 0, 1));
}
if (!CSS.supports("animation-timeline: view()")) {
document.addEventListener('scroll', () => {
if (!visible || updating) {
return;
}
window.requestAnimationFrame(() => {
updateProgress();
updating = false;
});
updating = true;
});
}
Ressourcen
- Fallstudien zu scrollbasierten Animationen
- Demos: Scroll-basierte Animationen
- Elemente beim Scrollen mit scrollbasierten Animationen animieren
- Codelab: Erste Schritte mit scrollbasierten Animationen in CSS
- Chrome-Erweiterung: Scroll-driven animation debugger
- Scroll-Zeitachse-Polyfill
- Fehler melden oder neue Funktionen vorschlagen? Wir freuen uns auf Ihre Meinung.
Ein besonderer Dank geht an Hannah Van Opstal, Bramus und Andrew Kean Guan von Google sowie an Ingrid Reime von NRK für ihre wertvollen Beiträge zu dieser Arbeit.
NRK behält sich alle Rechte an seinem Namen, seinem Logo und den Artikeln vor, zu denen Links führen und/oder aus denen Zitate stammen.



