WebCodecs の統合
WebGPU は、HTMLVideoElement から importExternalTexture() を介して不透明な「外部テクスチャ」オブジェクトを作成する API を公開します。これらのオブジェクトを使用すると、ビデオフレームを効率的にサンプリングできます。場合によっては、ソースの YUV カラーモデル データから直接コピーなしでサンプリングできます。
しかし、初期の WebGPU 仕様では、WebCodecs の VideoFrame オブジェクトから GPUExternalTexture オブジェクトを作成することはできませんでした。この機能は、すでに WebCodecs を使用しており、WebGPU を動画処理パイプラインに統合したい高度な動画処理アプリにとって重要です。WebCodecs の統合により、GPUExternalTexture と copyExternalImageToTexture() の呼び出しのソースとして VideoFrame を使用できるようになりました。次の例と chromestatus エントリをご覧ください。
// Access the GPU device.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
// Create VideoFrame from HTMLVideoElement.
const video = document.querySelector("video");
const videoFrame = new VideoFrame(video);
// Create texture from VideoFrame.
const texture = device.importExternalTexture({ source: videoFrame });
// TODO: Use texture in bind group creation.
WebCodecs を使用した動画のアップロードの試験運用版サンプルで試してみてください。
GPUAdapter requestDevice() によって返されたデバイスが失われた
GPUAdapter の requestDevice() メソッドが、GPUDevice の作成にすでに使用されているために失敗した場合、null で拒否される Promise を返すのではなく、すぐに紛失としてマークされた GPUDevice で処理されるようになりました。chromium:1234617 の問題を参照してください。
const adapter = await navigator.gpu.requestAdapter();
const device1 = await adapter.requestDevice();
// New! The promise is not rejected anymore with null.
const device2 = await adapter.requestDevice();
// And the device is immediately marked as lost.
const info = await device2.lost;
importExternalTexture() が呼び出された場合に動画再生をスムーズに保つ
importExternalTexture() が HTMLVideoElement で呼び出されると、動画がビューポートに表示されていない場合でも、関連付けられた動画再生がスロットリングされなくなります。問題 chromium:1425252 をご覧ください。
仕様の準拠
GPUPipelineError() コンストラクタの message 引数は省略可能です。変更 chromium:4613967 をご覧ください。
WGSL ソース code に \0 が含まれている場合、createShaderModule() を呼び出すとエラーが発生します。問題 dawn:1345 をご覧ください。
createSampler() でテクスチャをサンプリングするときに使用されるデフォルトの最大詳細レベル(lodMaxClamp)は 32 です。変更 chromium:4608063 をご覧ください。
デベロッパー エクスペリエンスの向上
サポートされていないプラットフォームで WebGPU を使用している場合、デベロッパーに注意を促すメッセージが DevTools JavaScript コンソールに表示されます。chromium:4589369 の変更を参照してください。
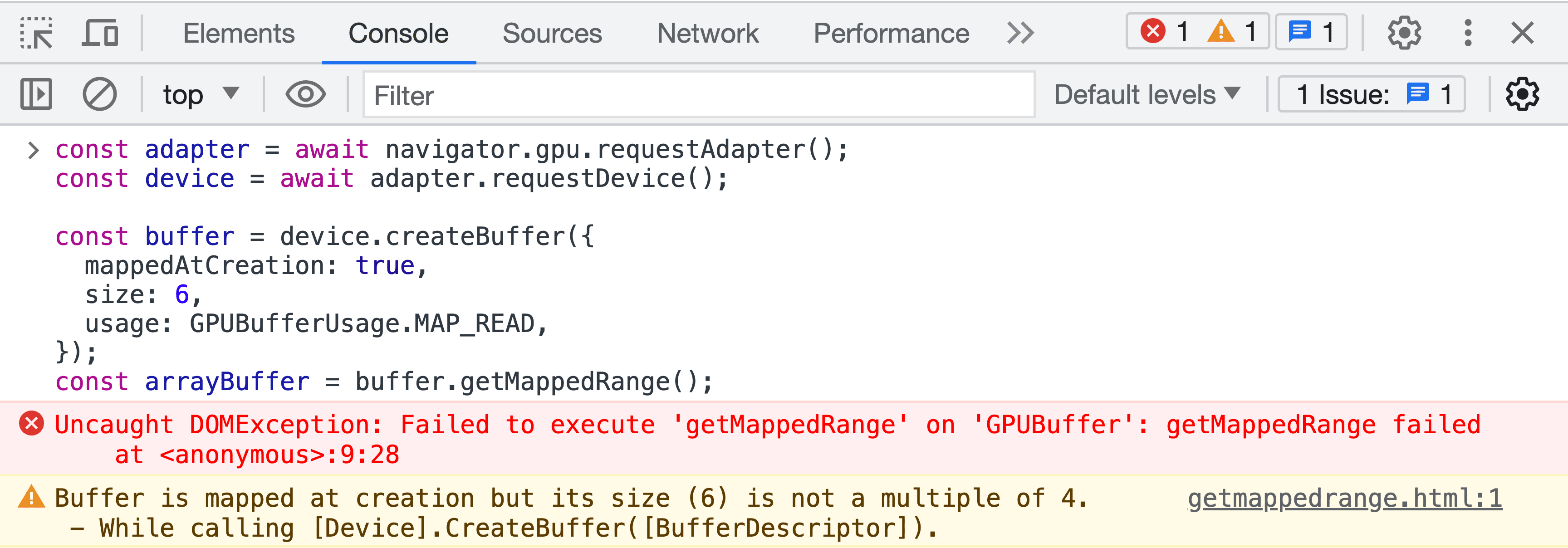
getMappedRange() が失敗すると、デベロッパーがコマンドをキューに送信しなくても、バッファ検証エラー メッセージが DevTools JavaScript コンソールにすぐに表示されます。chromium:4597950 の変更を参照してください。

Dawn のアップデート
disallow_unsafe_apis デバッグ切り替えの名前が allow_unsafe_apis に変更され、デフォルトで無効になりました。この切り替えにより、まだ安全と見なされていない API エントリ ポイントまたはパラメータの組み合わせに関する検証エラーが抑制されます。これはデバッグに役立ちます。問題 dawn:1685 をご覧ください。
非推奨の wgpu::ShaderModuleWGSLDescriptor source 属性が削除され、code に置き換えられました。変更 dawn:130321 を参照してください。
欠落していた wgpu::RenderBundle::SetLabel() メソッドが実装されました。変更 dawn:134502 を参照してください。
アプリは、wgpu::RequestAdapterOptionsBackendType オプションを使用してアダプターを取得するときに、特定のバックエンドをリクエストできます。以下の例と dawn:1875 の問題をご覧ください。
wgpu::RequestAdapterOptionsBackendType backendTypeOptions = {};
backendTypeOptions.backendType = wgpu::BackendType::D3D12;
wgpu::RequestAdapterOptions options = {};
options.nextInChain = &backendTypeOptions;
// Request D3D12 adapter.
myInstance.RequestAdapter(&options, myCallback, myUserData);
スワップチェーン テクスチャの追加の使用法を含む新しい SwapChain::GetCurrentTexture() メソッドが追加され、コピーで wgpu::Texture を使用できるようになりました。以下の例と dawn:1551 を参照してください。
wgpu::SwapChain swapchain = myDevice.CreateSwapChain(mySurface, &myDesc);
swapchain.GetCurrentTexture();
swapchain.Present();
ここでは、主なハイライトの一部のみを取り上げます。コミットの一覧をご覧ください。
WebGPU の新機能
WebGPU の新機能シリーズで取り上げたすべての内容のリスト。
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- デバイス リクエストがアダプターを消費する
- テクスチャ ビューが使用される場合にテクスチャを使用するための省略形
- WGSL の textureSampleLevel が 1D テクスチャをサポート
- bgra8unorm 読み取り専用ストレージ テクスチャの使用を非推奨化
- GPUAdapter isFallbackAdapter 属性を削除
- Dawn の最新情報
Chrome 139
Chrome 138
- バッファをバインディング リソースとして使用するための省略形
- 作成時にマッピングされたバッファのサイズ要件の変更
- 最近の GPU のアーキテクチャ レポート
- GPUAdapter の isFallbackAdapter 属性を非推奨に
- Dawn の最新情報
Chrome 137
- externalTexture バインディングにテクスチャ ビューを使用
- オフセットとサイズを指定せずにバッファをコピーする
- アトミックへのポインタを使用する WGSL workgroupUniformLoad
- GPUAdapterInfo の powerPreference 属性
- GPURequestAdapterOptions の compatibilityMode 属性を削除
- Dawn の最新情報
Chrome 136
- GPUAdapterInfo の isFallbackAdapter 属性
- D3D12 でのシェーダー コンパイル時間の短縮
- キャンバスの画像を保存、コピーする
- Lift 互換モードの制限
- Dawn の最新情報
Chrome 135
- バインド グループ レイアウトが null のパイプライン レイアウトの作成を許可
- ビューポートがレンダー ターゲットの境界を越えて拡張されることを許可
- Android での試験運用版の互換モードへのアクセスが容易に
- maxInterStageShaderComponents 制限を削除
- Dawn の最新情報
Chrome 134
Chrome 133
- 追加の unorm8x4-bgra および 1 コンポーネント頂点形式
- 未定義の値で不明な上限をリクエストできるようにする
- WGSL のアライメント ルールの変更
- discard による WGSL のパフォーマンス向上
- 外部テクスチャに VideoFrame の displaySize を使用
- copyExternalImageToTexture を使用してデフォルト以外の向きの画像を処理する
- デベロッパー エクスペリエンスの向上
- featureLevel で互換モードを有効にする
- 試験運用サブグループ機能のクリーンアップ
- maxInterStageShaderComponents 制限を非推奨に
- Dawn の最新情報
Chrome 132
- Texture ビューの使用状況
- 32 ビット浮動小数点テクスチャのブレンド
- GPUDevice の adapterInfo 属性
- 無効な形式でキャンバス コンテキストを構成すると JavaScript エラーがスローされる
- テクスチャに対するフィルタリング サンプラの制限
- サブグループのテストの拡張
- デベロッパー エクスペリエンスの向上
- 16 ビットの正規化されたテクスチャ形式の試験的なサポート
- Dawn の最新情報
Chrome 131
- WGSL でのクリップ距離
- GPUCanvasContext getConfiguration()
- ポイントとラインのプリミティブに深度バイアスを設定してはならない
- サブグループの包括的なスキャン組み込み関数
- マルチドロー間接の試験運用サポート
- シェーダー モジュールのコンパイル オプション strict math
- GPUAdapter requestAdapterInfo() を削除
- Dawn の最新情報
Chrome 130
Chrome 129
Chrome 128
- サブグループのテスト
- 線と点の深度バイアスの設定を非推奨に
- preventDefault の場合、キャプチャされていないエラーの DevTools 警告を非表示
- WGSL は、まず補間サンプリングを行い、次のいずれかを行います。
- Dawn の最新情報
Chrome 127
- Android での OpenGL ES の試験運用サポート
- GPUAdapter の info 属性
- WebAssembly 相互運用性の改善
- コマンド エンコーダ エラーの改善
- Dawn の最新情報
Chrome 126
- maxTextureArrayLayers の上限を引き上げ
- Vulkan バックエンドのバッファ アップロードの最適化
- シェーダー コンパイル時間の改善
- 送信されたコマンド バッファは一意である必要があります
- Dawn の最新情報
Chrome 125
Chrome 124
Chrome 123
- WGSL での DP4a 組み込み関数のサポート
- WGSL の制限なしポインタ パラメータ
- WGSL での複合体の逆参照の構文糖衣構文
- ステンシルと深度のアスペクトの読み取り専用状態を分離
- Dawn の最新情報
Chrome 122
Chrome 121
- Android で WebGPU をサポート
- Windows でのシェーダー コンパイルに FXC ではなく DXC を使用
- コンピューティング パスとレンダリング パスのタイムスタンプ クエリ
- シェーダー モジュールのデフォルトのエントリ ポイント
- GPUExternalTexture の色空間として display-p3 をサポート
- メモリヒープ情報
- Dawn の最新情報
Chrome 120
Chrome 119
Chrome 118
copyExternalImageToTexture()での HTMLImageElement と ImageData のサポート- 読み書きと読み取り専用のストレージ テクスチャの試験運用サポート
- Dawn の最新情報
Chrome 117
- 頂点バッファの設定を解除する
- バインド グループの設定を解除する
- デバイスが紛失した場合に非同期パイプライン作成のエラーを抑制
- SPIR-V シェーダー モジュールの作成に関する更新
- デベロッパー エクスペリエンスの向上
- 自動生成されたレイアウトでパイプラインをキャッシュに保存する
- Dawn の最新情報
Chrome 116
- WebCodecs の統合
- GPUAdapter
requestDevice()によって返された紛失デバイス importExternalTexture()が呼び出された場合に動画再生をスムーズに保つ- 仕様の準拠
- デベロッパー エクスペリエンスの向上
- Dawn の最新情報
Chrome 115
- サポートされている WGSL 言語拡張機能
- Direct3D 11 の試験運用版のサポート
- AC 電源でデフォルトでディスクリート GPU を取得
- デベロッパー エクスペリエンスの向上
- Dawn の最新情報
Chrome 114
- JavaScript を最適化する
- 構成されていないキャンバスで getCurrentTexture() を呼び出すと InvalidStateError がスローされる
- WGSL の更新
- Dawn の最新情報


