Mit der File Handling API können Webanwendungen sich als Dateihandler für Dateiformate registrieren, die von der Anwendung unterstützt werden. Hier erfahren Sie, wie die Bildbearbeitungsanwendung Photopea diese API nutzt.
Einführung
(Dieser Artikel ist auch als Video verfügbar.)
Photopea ist ein kostenloser Online-Bildeditor, der von Ivan Kutskir entwickelt wurde. Ivan begann 2012 mit der Entwicklung der App und betreibt einen Blog, in dem er die wichtigsten Funktionen vorstellt, die er Photopea hinzufügt. Photopea kann mit den Formaten PSD (Adobe Photoshop), XCF (GIMP), Sketch (Sketch App), XD (Adobe XD) und CDR (CorelDRAW) verwendet werden.

Dateiverwaltung in Photopea
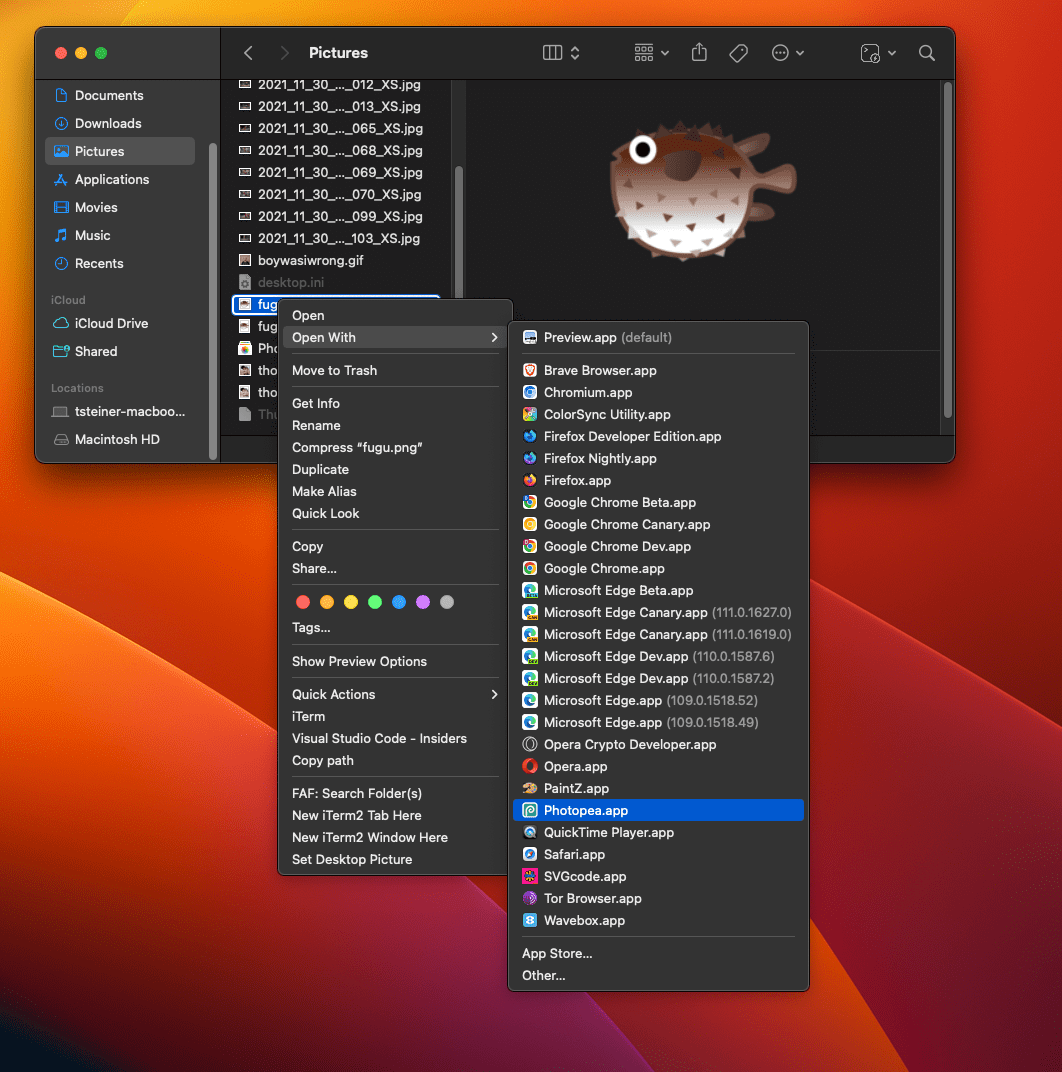
Als installierbare PWA wird Photopea in einem separaten Fenster ausgeführt, wenn der Nutzer die App installiert. Dadurch wird eine PWA-Superkraft freigeschaltet, die Photopea intensiv nutzt: die Dateiverarbeitung.
Der deklarative Teil der File Handling API
Nach der Installation registriert sich Photopea als Dateihandler für die verschiedenen unterstützten Dateiformate beim Betriebssystem. Dies geschieht im Web-App-Manifest durch Hinzufügen des Felds file_handlers. Jeder unterstützte Dateityp ist ein Objekt. Das action-Objekt hat eine relative URL als Wert, das accept-Objekt eine Zuordnung von MIME-Typen und zugehörigen Dateiendungen. Beispiel: {"image/jpeg": [".jpeg", ".jpg"]}. Der folgende Code ist das Web-App-Manifest von Photopea in der Produktionsversion. Die relevanten Teile sind hervorgehoben.
{
"name": "Photopea",
"short_name": "Photopea",
"display": "standalone",
"icons": [
{ "src": "promo/icon512.png", "type": "image/png", "sizes": "512x512" },
{ "src": "promo/maskable512.png", "type": "image/png", "sizes": "512x512", "purpose":"maskable" }
],
"start_url": "/?utm_source=homescreen",
"background_color":"#0f171d",
"theme_color": "#474747",
"file_handlers": [
{ "action": "/", "accept": { "image/psd" : [ ".psd" ] } },
{ "action": "/", "accept": { "image/jpeg": [ ".jpeg", ".jpg" ] } },
{ "action": "/", "accept": { "image/png" : [ ".png" ] } },
{ "action": "/", "accept": { "image/webp": [ ".webp" ] } },
{ "action": "/", "accept": { "image/bmp" : [ ".bmp" ] } },
{ "action": "/", "accept": { "image/gif" : [ ".gif" ] } },
{ "action": "/", "accept": { "image/svg+xml": [ ".svg" ] } },
{ "action": "/", "accept": { "image/pdf" : [ ".pdf" ] } },
{ "action": "/", "accept": { "image/tiff": [ ".tif", ".tiff" ] } },
{ "action": "/", "accept": { "image/ai" : [ ".ai" ] } },
{ "action": "/", "accept": { "image/psb": [ ".psb" ] } },
{ "action": "/", "accept": { "image/xcf": [ ".xcf" ] } },
{ "action": "/", "accept": { "image/sketch": [ ".sketch" ] } },
{ ";action": "/", "accept": { "image/xd" : [ ".xd" ] } },
{ "action": "/", "accept": { "image/pxd": [ ".pxd" ] } },
{ "action": "/", "accept": { "image/cdr": [ ".cdr" ] } },
{ "action": "/", "accept": { "image/eps": [ ".eps", ".ps" ] } },
{ "action": "/", "accept": { "image/x-icon": [ ".ico" ] } },
{ "action": "/", "accept": { "image/jpx": [ ".jpx" ] } },
{ "action": "/", "accept": { "image/jp2": [ ".jp2" ] } },
{ "action": "/", "accept": { "image/x-tga": [ ".tga" ] } },
{ "action": "/", "accept": { "image/vnd-ms.dds": [ ".dds" ] } }
],
"share_target": {
"action": "/",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"files": [
{
"name": "image",
"accept": ["image/jpeg", "image/png", "image/webp", "image/gif"]
}
]
}
}
}

Der imperative Teil der File Handling API
Der imperative Teil der API befasst sich dann mit der tatsächlichen Verarbeitung der Dateien, die das Betriebssystem an die PWA übergibt. Der Code von Photopea ist natürlich stark minimiert und unübersichtlich, aber das Wesentliche des folgenden Snippets ist dennoch nicht so schwer zu verstehen. Die LaunchQueue-Schnittstelle (minimiert als N) hat eine setConsumer()-Methode, die eine Funktion als Argument akzeptiert. Diese Funktion wiederum verwendet ein LaunchParams-Objekt (minimiert als W) . Dieses LaunchParams-Objekt hat ein files-Attribut, das auf ein schreibgeschütztes Array von FileSystemHandle-Objekten verweist. Der restliche Code durchläuft dieses Array und ruft für jedes Objekt das File-Objekt (minimiert als G) durch Aufrufen von getFile() ab. Diese Datei wird dann an andere Logik in Photopea übergeben, die sich um die Anzeige der Datei kümmert.
var N = window.launchQueue;
if (N) {
var $ = this.UA;
N.setConsumer(function (W) {
var O = W.files;
console.log(O);
for (var Y = 0; Y < O.length; Y++) {
var T = O[Y];
T.getFile().then(function (G) {
$.YO([G], null, null, null, [T]);
});
}
});
}
Zusammenfassung
Nutzer haben sich schon lange gewünscht, dass Photopea als Dateihandler für Bilder fungiert. Als die Frage 2020 gestellt wurde, war diese Funktion noch völlig undenkbar. Anfang 2022 entdeckte ein eifriger Nutzer die File Handling API in ihren frühesten Phasen, als sie noch hinter einem Flag verborgen war. Die Dateiverarbeitung wurde schließlich in Chrome 102 eingeführt und ist eine beliebte Photopea-Funktion, die täglich von den Nutzern verwendet wird. Einige bezeichnen sie sogar als bahnbrechend. Probieren Sie Photopea aus, installieren Sie es auf Ihrem Computer und versuchen Sie dann, eines der unterstützten Dateiformate zu öffnen. Viel Spaß beim Bearbeiten von Bildern!



