Die File System Access API ermöglicht Lese-, Schreib- und Dateiverwaltungsfunktionen. Informationen zur Verwendung dieser API in Construct 3
Einführung
(Dieser Artikel ist auch als Video verfügbar.)
Construct 3 ist ein Spiele-Editor, der von den Brüdern Thomas und Ashley Gullen entwickelt wurde. Für die aktuelle dritte Version ihres Spiele-Editors haben die beiden voll und ganz auf den Browser als neues Betriebssystem gesetzt, nachdem sie zuvor für Windows und NW.js entwickelt hatten. Im Showcase oder in der geführten Tour können Sie sich einen Eindruck von einigen Spielen verschaffen, die mit dem Editor entwickelt wurden. Dank der Leistungsfähigkeit des Webs können Sie auch einfach auf eines der Beispiele zur Inspiration klicken und sofort mit der Bearbeitung beginnen.

File System Access API in Construct 3
Construct bietet die Möglichkeit, mit der File System Access API in lokalen Dateien zu speichern, sowie Cloud-Speicher (Google Drive, OneDrive, Dropbox) und das Herunterladen einer Kopie der Projektdatei. Statistiken der Construct-Entwickler zeigen, dass 65% der Speichervorgänge mit der File System Access API erfolgen. Das zeigt, dass die meisten Kunden diese API verwenden möchten.
Das folgende Snippet zeigt den ursprünglichen Produktionscode zum Abrufen eines FileSystemFileHandle aus der Methode showSaveFilePicker(), der dann zum Speichern der eigentlichen Daten dient. Construct verwendet den Optionsparameter id. Mit dem Feld id kann das Verzeichnis angegeben werden, in dem die Dateiauswahl geöffnet wird. Durch Angabe eines id kann sich der Browser verschiedene Verzeichnisse für verschiedene IDs merken. So wird der Dialog je nach ID immer im selben Verzeichnis gestartet. So könnten beispielsweise Leveldateien in Documents/levels/ und Texturdateien in Images/textures/ geöffnet werden. Der Parameter types ist ein Array unterstützter Dateitypen mit einer lokalisierten visuellen Darstellung für Nutzer description und einem accept-Objekt, das dem Betriebssystem mitteilt, dass anfangs nur .c3p-Dateien mit dem MIME-Typ application/x-construct3-project akzeptiert werden.
let fileHandle = null;
try {
fileHandle = await window["showSaveFilePicker"]({
id: "save-project-file",
types: [
{
description: lang("ui.project-file-picker.c3-single-file-project"),
accept: {
"application/x-construct3-project": [".c3p"],
},
},
],
});
} catch (err) {
// Assume user cancelled, or permission otherwise denied.
return;
}
Das Construct-Team fand die Arbeit mit Dateien im Dateisystem des Nutzers sehr intuitiv. Die Bedienung ähnelt der von herkömmlichen Desktop-Apps und lässt sich bequem in andere Software einbinden. Das können beispielsweise Sicherungssoftware, Software zum einfachen Senden von Arbeitsinhalten an andere Orte oder Software zum Bearbeiten von Dateien mit externen Tools sein. Außerdem wird die File System Access API für verschiedene andere Anwendungsfälle verwendet, z. B. zum Auswählen eines Sicherungsordners oder zum Importieren von Assets wie Animationen.
Mit großen Dateien und Ordnern arbeiten
Einige Kunden von Construct arbeiten mit sehr großen Projekten, die Hunderte von Megabyte umfassen. Das Speichern einer so großen Menge an Arbeit in einer einzelnen Datei ist sehr langsam, ganz zu schweigen vom Hochladen in einen Cloud-Dienst. Mit der File System Access API können Poweruser mit einem lokalen Ordner arbeiten, in dem sich alle ihre Assets in separaten Dateien befinden. Dadurch können Dateien sehr schnell gespeichert werden, da nur die geänderten Dateien aktualisiert werden müssen.
Da weitermachen, wo du aufgehört hast
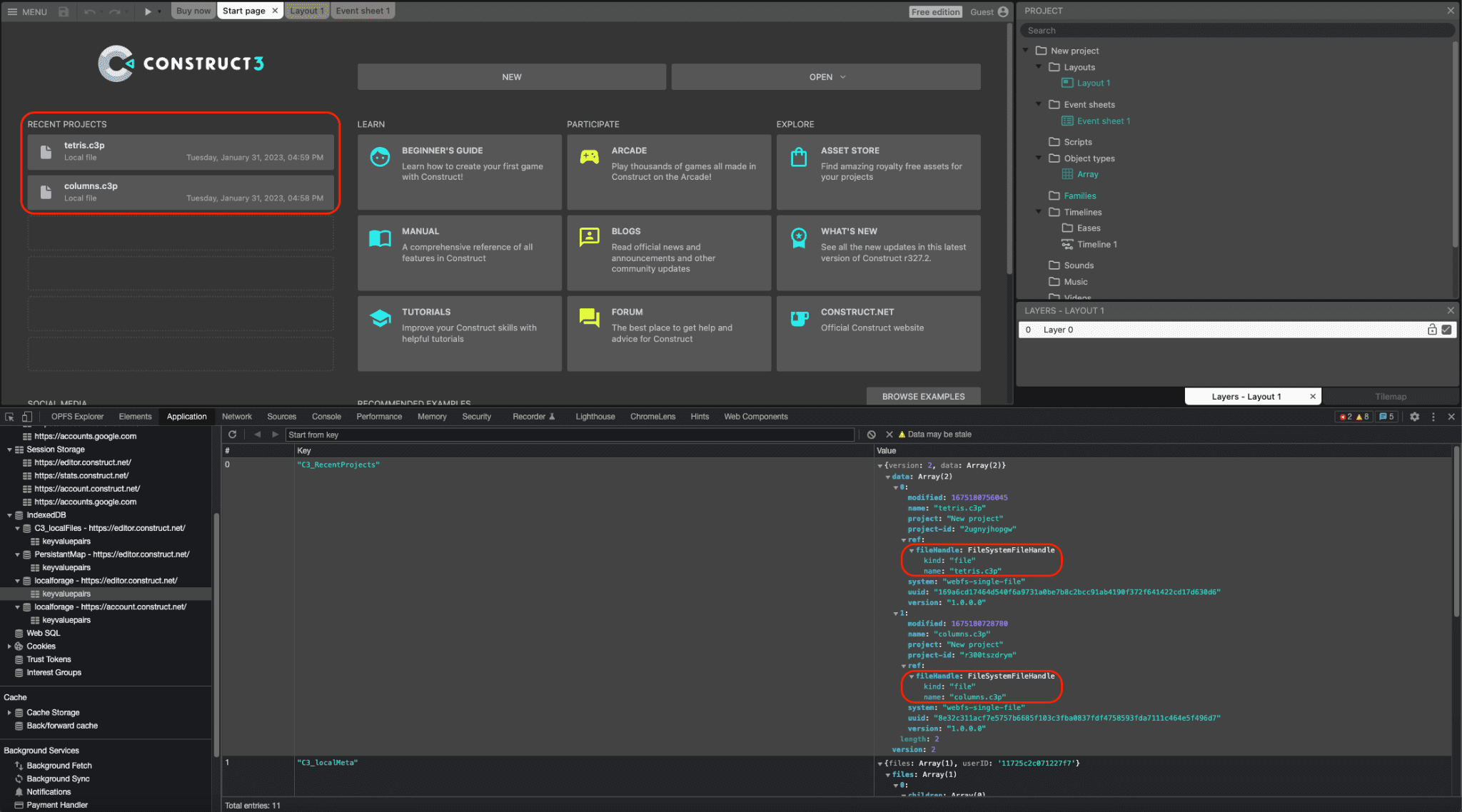
Sowohl Datei- als auch Verzeichnishandles können in IndexedDB serialisiert werden. So kann Construct eine Liste der letzten Projekte bereitstellen, die sitzungsübergreifend gespeichert wird. Nutzer können also wieder auf dieselbe Datei oder denselben Ordner zugreifen, was sehr praktisch ist. Tatsächlich werden etwa 30% aller in Construct geöffneten Projekte auf diese Weise geöffnet. Der folgende Screenshot zeigt zwei aktuelle Projekte, tetris.c3p und columns.c3p, und im DevTools-Fenster die entsprechenden FileSystemFileHandle-Objekte, die in einer IndexedDB-Tabelle serialisiert wurden.

Drag-and-drop-Integration
Die File System Access API ist auch in die Drag and Drop API eingebunden, sodass der Nutzer .c3p-Dateien per Drag-and-drop in die Anwendung ziehen kann. Über die Methode getAsFileSystemHandle() des DataTransferItem-Objekts kann dann ein FileSystemFileHandle abgerufen werden. Das bedeutet, dass auf diese Weise geöffnete Dateien sofort bearbeitet und gespeichert werden können, ohne dass ein separates Dialogfeld zum Speichern der Datei angezeigt wird.
NW.js-Build wurde eingestellt
Zuvor hatte das Team einen NW.js-Build von Construct, der separat gewartet und aktualisiert werden musste, um auf lokale Dateien zuzugreifen. Nachdem Chromium in Version 84 die Unterstützung für die File System Access API hinzugefügt hatte, implementierten die Entwickler von Construct die API im Jahr 2020. Dadurch konnten sie den NW.js-Build einstellen und den Browser ausschließlich auf allen Plattformen verwenden. Das vereinfacht die Entwicklung und macht es überflüssig, die Browser-Engine mit der App zu bündeln.
Zusammenfassung
Construct nutzt die drei Auswahlmethoden showOpenFilePicker(), showSaveFilePicker() und showOpenDirectoryPicker() in hohem Maße, was den Nutzern zugutekommt, die sich an diese Arbeitsweise gewöhnt haben. Ein weiterer Vorteil ist, dass Construct auch die File Handling API verwendet, mit der Construct 3 sich als (Standard-)Dateihandler für .c3p-Dateien registrieren kann. Das bedeutet, dass der Nutzer seine Spieldateien direkt über den Datei-Explorer seines Betriebssystems per Doppelklick oder Rechtsklick mit Construct 3 öffnen kann. Construct setzt voll und ganz auf das Web und nutzt viele andere moderne Browser-APIs wie WebGL, Web Audio, Web Workers, WebAssembly, WebRTC für Multiplayer-Spiele, Local Font Access, WebCodecs für das neue Animationsprodukt und viele mehr. Ihr Ziel war es immer, die Webplattform voll auszuschöpfen und zu zeigen, wie großartige Produkte darauf aufgebaut werden können. Sehen Sie sich die geführte Tour an und erstellen Sie Ihre eigenen Spiele.


