תאריך פרסום: 17 בספטמבר 2024
בפוסט הקודם התייחסנו לשלוש תכונות חדשות שיעזרו לכם להתאים אישית את תהליכי העבודה שלכם בנושא ביצועים ב-DevTools. השיפורים הארגונומיים האלה היו רק ההתחלה של המאמץ הרב-שנתי שלנו להפוך את כלי הפיתוח לקל יותר ולאפשר לבצע אופטימיזציה של מדדי הליבה לבדיקת חוויית המשתמש באתר בקלות רבה יותר. היום אנחנו משיקים את הקבוצה הבאה של התכונות: דף נחיתה שעוצב מחדש לחלוטין בחלונית 'ביצועים', עם תצוגה בזמן אמת של הביצועים המקומיים של המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals).

בפוסט הזה נבחן מקרוב כל אחת מהתכונות החדשות:
- ביצועים מקומיים של מדדי הליבה לבדיקת חוויית המשתמש באתר (Core Web Vitals) בזמן אמת
- נתונים של חוויית משתמש אמיתית
- המלצות להגדרת הסביבה המקומית
- מידע שיעזור לכם לשחזר בעיות
ביצועים מקומיים בזמן אמת של מדדי הליבה לבדיקת חוויית המשתמש באתר
היכולת למדוד את הביצועים של חוויית המשתמש המקומית היא חלק קריטי בכל תהליך ניפוי באגים של מדדי הליבה לבדיקת חוויית המשתמש. זה יכול להשפיע על היכולת לשחזר בעיות של משתמשים אמיתיים. עם זאת, לא תמיד היה קל למדוד את הביצועים המקומיים.

בעבר, בחלונית Performance ב-DevTools הוצג ציר זמן מפורט של בקשות רשת ופעילות של מעבד (CPU). זהו כלי שימושי מאוד לניפוי באגים בביצועים. עם זאת, יכול להיות שיהיה קשה לשחזר בעיות בביצועים כי לא תדעו אם הביצועים נמוכים עד לסיום ההקלטה. כפי שלמדנו מהתוסף של מדדי Web Vitals, גישה לביצועים המקומיים של המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) ב-DevTools היא שינוי משמעותי. לכן, לקחנו את כל מה שלמדנו מהתוסף והחלטנו להטמיע את התכונות האלה ישירות בחלונית'ביצועים'.
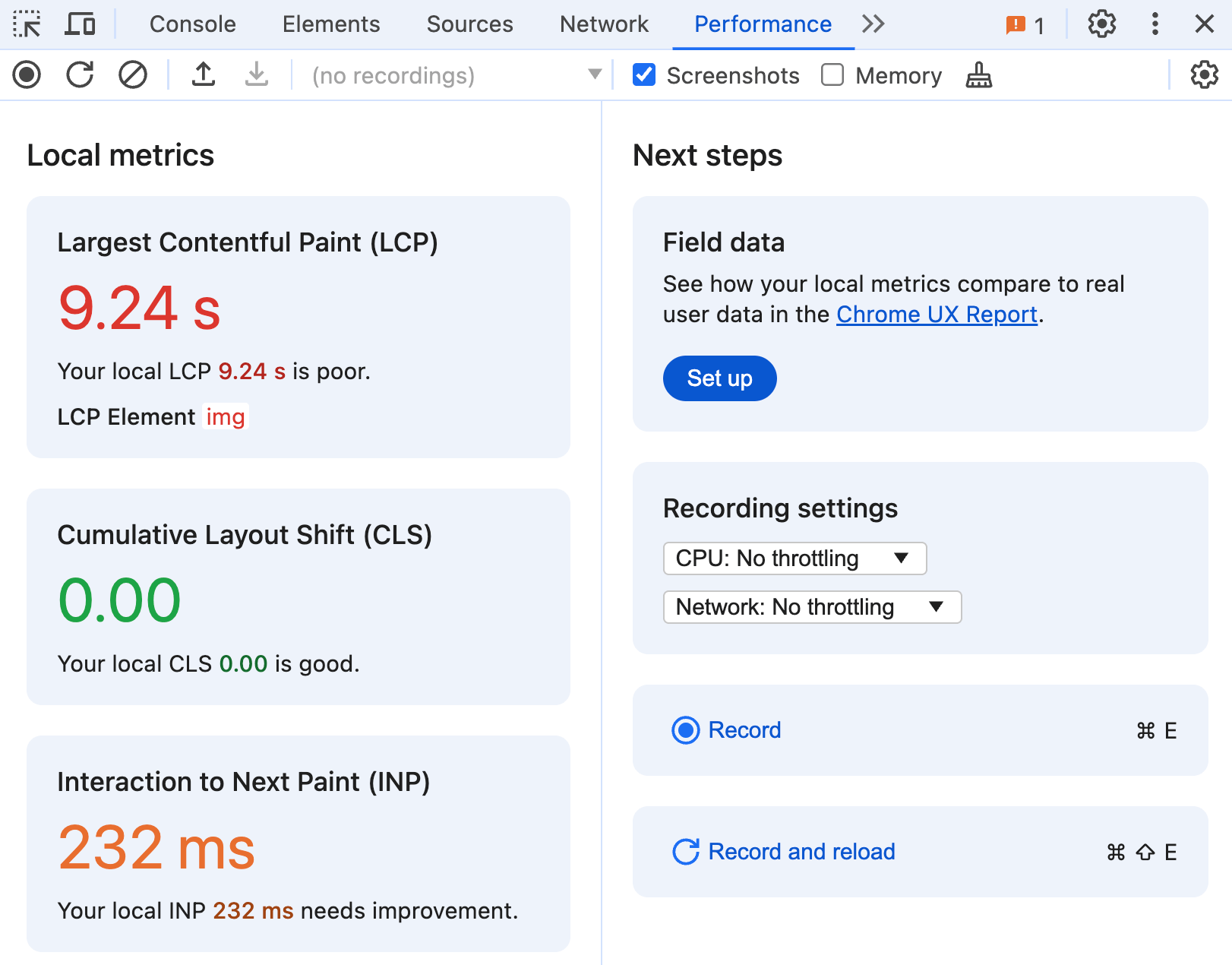
בפעם הראשונה, כל מדדי הליבה לבדיקת חוויית המשתמש באתר זמינים בחלונית 'ביצועים'. פותחים את החלונית 'ביצועים' ורואים מיד את הביצועים של חוויית המשתמש המקומית – בלי צורך בהקלטה. למעשה, אתם אפילו לא צריכים לפתוח את DevTools. המדדים נאספים ברקע וזמינים בכל שלב. האפשרות הזו שימושית בכל פעם שאתם לא מנסים לנפות באגים בבעיה ספציפית, אבל משהו נראה איטי ואתם רוצים להבין למה.

בקטע מדדים מקומיים בחלונית מוצגת תצוגה בזמן אמת של מדדי Core Web Vitals המקומיים: מהירות הצגת רכיב התוכן הכי גדול (LCP), מדד יציבות חזותית (CLS) ואינטראקציה עד הצגת התגובה. המדדים האלה יעודכנו בזמן אמת כשאתם טוענים את הדף ומקיימים איתו אינטראקציה. הם מסומנים גם בצבעים שונים בהתאם לסף שלהם לביצועים טובים או גרועים, כדי שיהיה קל יותר לזהות בעיות בביצועים בזמן אמת.
נתונים לגבי חוויית המשתמש בפועל
אופטימיזציה של בעיות בביצועים שרוב המשתמשים אף פעם לא נתקלים בהן היא לא הדרך הטובה ביותר לנצל את הזמן שלכם. באופן דומה, אם חוויית השימוש המקומית מהירה בצורה לא מציאותית, סביר להניח שאתם לא רואים בעיות מסוימות בעולם האמיתי. לכן, כדי לקבל החלטה מושכלת יותר לגבי האופן שבו כדאי להשקיע את הזמן שלכם, כדאי להשוות את הביצועים המקומיים לנתונים של חוויית משתמש אמיתית מהשטח.

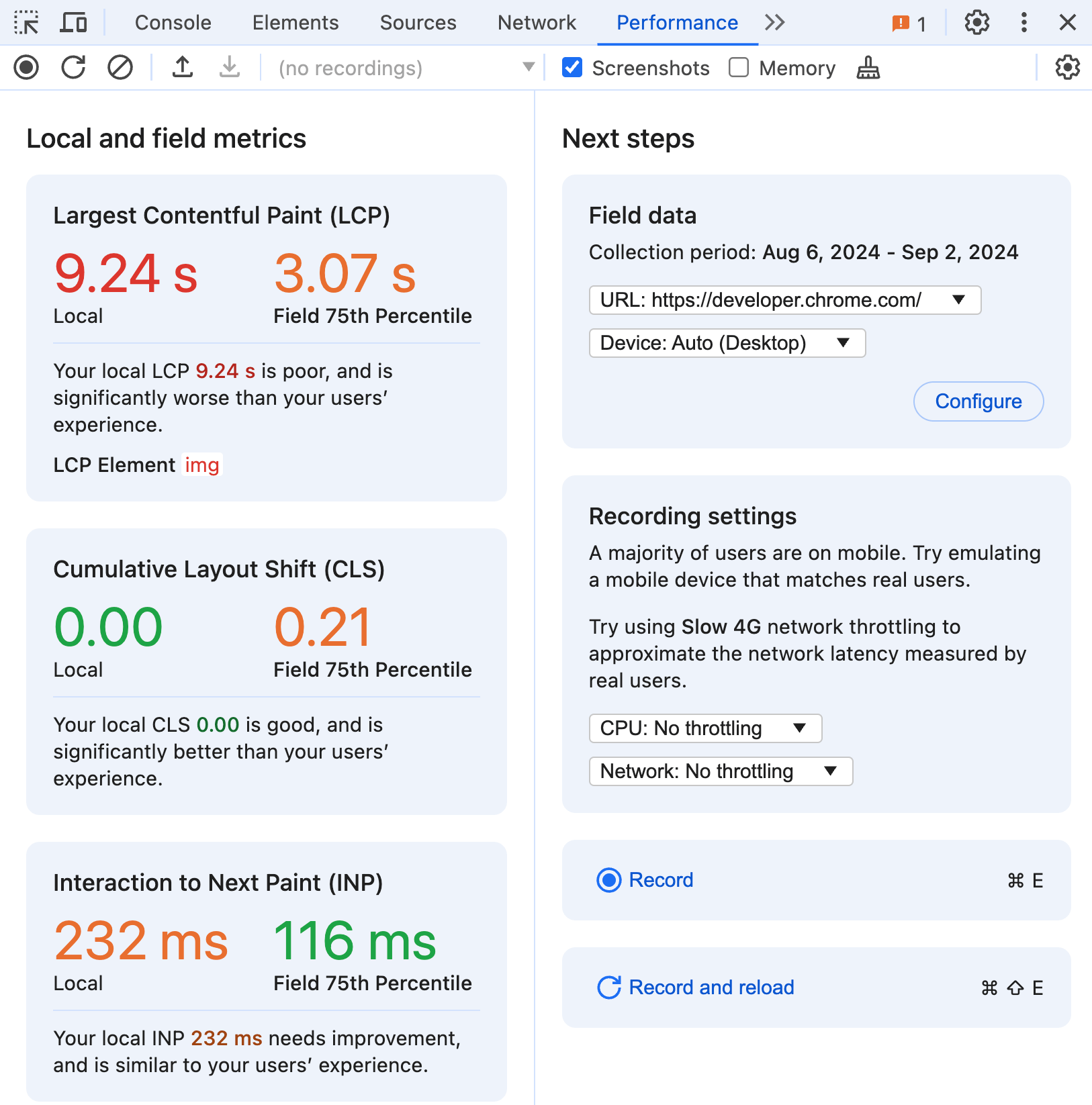
חלונית הביצועים מאפשרת לכם עכשיו לראות את נתוני המשתמשים האמיתיים לצד חוויית השימוש המקומית. הנתונים מבוססים על CrUX API הציבורי, שהוא צבירת נתונים של 28 יום של חוויות משתמשים אמיתיים בדף אינטרנט ובמקור נתונים נתונים. כדי להפעיל אותה, לוחצים על הגדרה בקטע נתוני שדה ופועלים לפי ההוראות בתיבת הדו-שיח של ההגדרה.
חשוב לזכור שכתובות URL ומקורות נפרדים (אתרים שלמים) חייבים לעמוד בקריטריונים מסוימים לזכאות כדי להיכלל במערך הנתונים של CrUX. חוויית המשתמש גם מצטברת לפי סוגי מחשבים ומכשירים ניידים כשיש מספיק נתונים. כלי הפיתוח ינסו כמיטב יכולתם להציג באופן אוטומטי את הנתונים הרלוונטיים ביותר לחוויית השימוש המקומית שלכם, ובהתאם לכך, כתובת ה-URL וסוג המכשיר שמוגדרים כברירת מחדל יהיו אלה שזמינים. אם אין מספיק נתונים ברמת המחשב או ברמת המכשיר הנייד, המערכת תנסה להציג נתונים שנצברו מכל סוגי המכשירים.

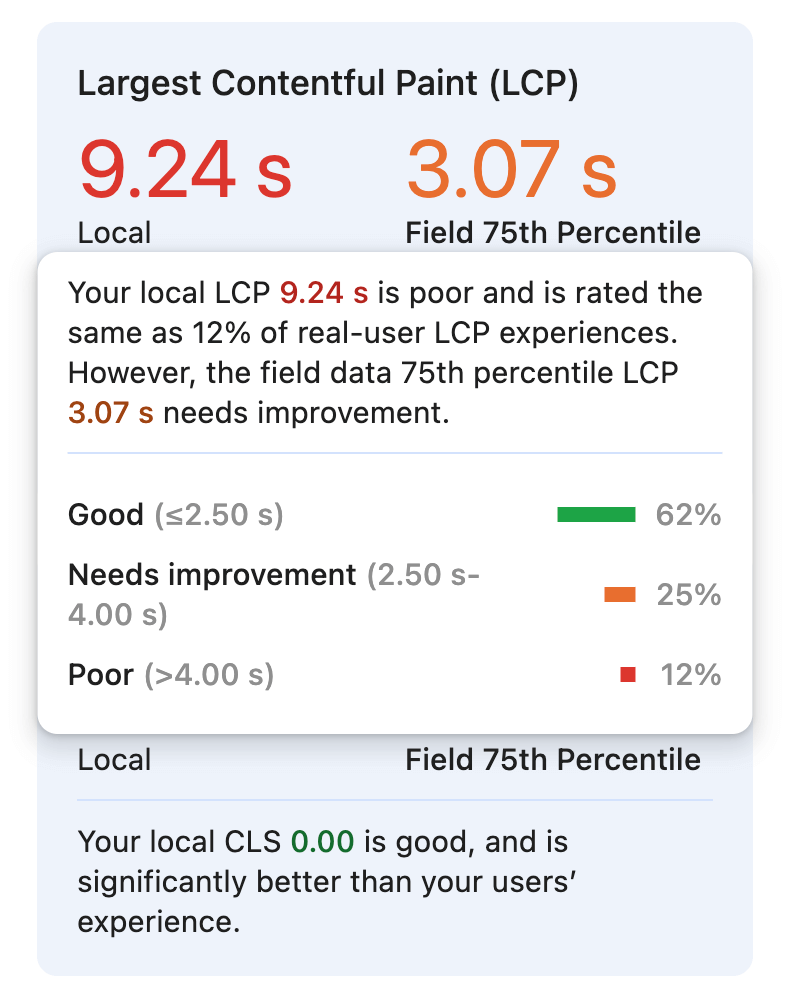
בנוסף לערך האחוזון ה-75, אפשר להעביר את העכבר מעל כל מדד כדי לראות את הפרופורציות של חוויות המשתמשים האמיתיים בכל דירוג. בדוגמה הזו, חוויית Largest Contentful Paint המקומית איטית באופן לא אופייני, בדומה ל-12% בלבד מחוויית המשתמשים האמיתיים.
בעזרת הנתונים האלה, תוכלו לקבל תמונה ברורה יותר לגבי מידת הייצוגיות של החוויה המקומית שלכם, ולבצע שיפורים כדי לדמות בצורה מדויקת יותר את חוויית המשתמש הרגילה.
המלצות להגדרת הסביבה המקומית
יש הרבה הבדלים בין נתונים שנאספים במעבדה לבין נתונים שנאספים בשטח, והם מושפעים מכל הדרכים שבהן אפשר לגשת לדף ולבצע בו פעולות. אתם יכולים להביא בחשבון חלק מההבדלים האלה ולשפר את הייצוגיות של החוויה המקומית על ידי הגדרת הסביבה.

כשנתוני השדה מופעלים וזמינים, בקטע הגדרות הקלטה יוצג הצעה לדמות את סוג המכשיר הנפוץ ביותר שבו משתמשים אמיתיים משתמשים. הפעלת מצב מכשיר מאפשרת לדמות את גודל אזור התצוגה של מכשיר נייד. בממשקים רספונסיביים, יכול להיות שיהיה שינוי ברכיב שמשוייך ל-Largest Contentful Paint, ויכול להיות שיהיו להם מאפייני ביצועים שונים מאוד. בנוסף, פריסת המכשיר הנייד עשויה לחשוף אלמנטים מסוימים, כמו תפריט ניווט שרק משתמשים בניידים יכולים להשתמש בו, או לגרום לסוגים ייחודיים של שינויים בפריסה שלא מתרחשים בחלונות תצוגה גדולים יותר.
יכול להיות שבקטע הזה יופיע גם המלצה להגדרה ספציפית של הגבלת קצב נתונים ברשת, כמו 4G איטי. ההמלצות לגבי הרשת מבוססות על המדד זמן הנסיעה הלוך ושוב באחוזון ה-75, שנצבר מחוויות של משתמשים אמיתיים בדף או באתר הזה. מהירויות רשת איטיות יותר יכולות להפוך את מאפייני ביצועי הטעינה של הדף לריאליסטיים יותר – גם למשתמשים במחשבים שולחניים וגם למשתמשים בניידים – וכך קל יותר לזהות הזדמנויות לשיפור. חשוב לזכור ששינויים בפריסה נספרים במדד 'שינויים מצטברים בפריסה' רק אם הם לא מתרחשים תוך 500 אלפיות השנייה ממועד האינטראקציה. אם שינוי פריסה ביוזמת המשתמש הוא תוצאה של בקשת רשת, יכול להיות ששיבוש הקצב של הרשת הוא הדרך היחידה לחשוף אותו באופן מקומי.
ויסות נתונים של המעבד היא דרך נוספת לשפר את הביצועים של המכשיר המקומי כך שיתאימו יותר למשתמשים אמיתיים. ויסות הנתונים של המעבד (CPU) מדמה טוב יותר את הביצועים האיטיים יחסית של מכשירים ניידים, כאשר במכונות מהירות יותר נדרש ויסות נתונים משמעותי יותר. לאחרונה נוספה ל-DevTools האפשרות להאט את המעבד פי 20. האפשרות הזו שימושית במיוחד במחשבים שולחניים עם ביצועים גבוהים שבהם מפתחים משתמשים לעיתים קרובות. מעבד עם ויסות נתונים יפעל לאט יותר, וכתוצאה מכך סקריפטים יהיו איטיים יותר, ויש סיכוי גבוה יותר שהם יהיו משימות ארוכות שיובילו לבעיות במדידה 'מאינטראקציה ועד הצגת התגובה'. מאותה סיבה, גם המדדים האחרים של Core Web Vitals עשויים להיות מושפעים מביצוע איטי יותר של סקריפט, במיוחד אם הוא חוסם את העיבוד של קטע התוכן הגדול ביותר או של רכיבים שמשנים את הפריסה.
הגדרת הסביבה המקומית עם הגדרות ריאליסטיות יותר של שדה התצוגה, הרשת ועיבוד הנתונים (CPU) אמורה לחשוף בעיות נוספות בביצועים שאולי לא הייתם מודעים אליהן אחרת. בנוסף, ההמלצות שמבוססות על נתונים של משתמשים אמיתיים מאפשרות לכם להתמקד יותר באיתור הבעיות האלה ובפתרון שלהן.
מידע שיעזור לכם לשחזר את הבעיות
הביצועים המקומיים תלויים במידה רבה בהגדרות הסביבה ובאופן שבו אתם מקיימים אינטראקציה עם הדף. לדוגמה, בדף אינטרנט טיפוסי, סביר פחות שהאלמנט של Largest Contentful Paint יהיה תמונה בגדלים של אזור התצוגה בנייד. הקלדה של תו יחיד בשדה טקסט יכולה להיות מהירה, אבל הקלדה של הרבה תווים ברצף מהיר עלולה לגרום לזמן ארוך יותר מאינטראקציה ועד לציור הבא. כדי להבין את הנושא הזה ולשחזר חוויות נוספות, זמין מידע נוסף על המדדים.

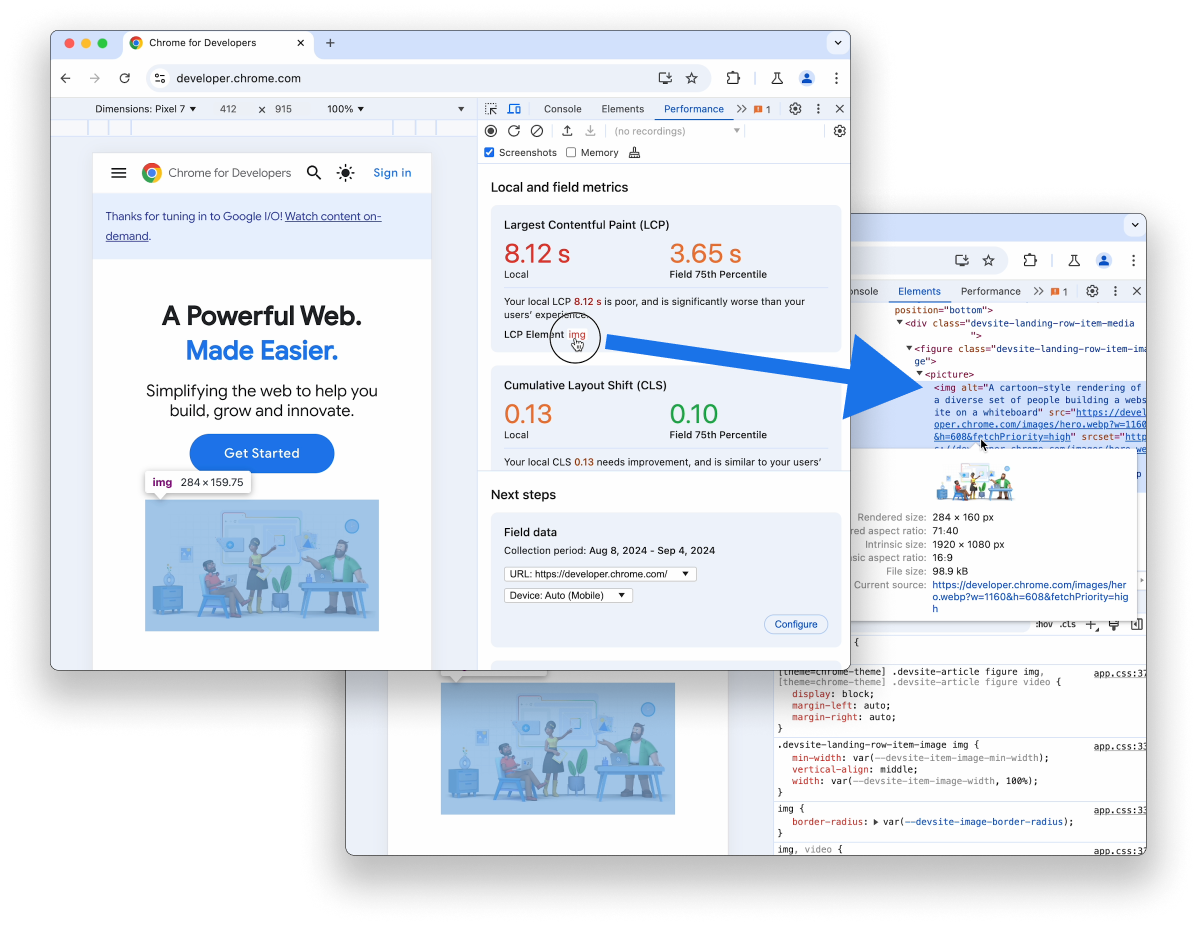
ברכיב ה-LCP שמשויך למדד 'המהירות שבה נטען רכיב התוכן הכי גדול' מוצג קישור לרכיב עצמו. כשמעבירים את העכבר מעל הקישור, הרכיב בדף מודגש. לחיצה על הקישור תוביל אתכם לחלונית Elements (רכיבים), שבה תוכלו לראות את הרכיב בהקשר המלא של המסמך.

הקטע אינטראקציות הוא יומן בזמן אמת של כל האינטראקציות שעומדות בדרישות שמתרחשות בזמן שכלי הפיתוח פתוחים. כשאתם מקלידים, מקישים או לוחצים, כל אינטראקציה מתווספת ליומן עם מידע נוסף שיעזור לכם להבין טוב יותר מה קרה ואיך אפשר לשחזר את הבעיה.
בנוסף לסוג האינטראקציה, שהוא אירוע של סמן או של מקלדת, תוצג הפניה ליעד האינטראקציה. בדומה לרכיב LCP, יעד האינטראקציה עצמו הוא אינטראקטיבי, וניתן להעביר מעליו את העכבר כדי להדגיש אותו בדף או ללחוץ עליו כדי לראות אותו בחלונית 'רכיבים'. זמן האחזור של האינטראקציה מוצג גם כן, באמצעות אותו קידוד צבעים לפי ערכי הסף של המדד 'מאינטראקציה ועד הצגת התגובה', כדי שיהיה קל יותר לזהות את הפריטים האיטיים ביותר.

כשאתם מצליחים לשחזר את בעיית הביצועים שאתם מנסים לנפות את הבאגים שלה, אתם מוכנים להתחיל ליצור פרופיל. בקטע השלבים הבאים, לוחצים על הלחצן תיעוד וטעינה מחדש כדי לנפות באגים בבעיות בביצועי הטעינה, כמו Largest Contentful Paint ו-Cumulative Layout Shift בזמן הטעינה. כדי לנפות באגים בבעיות שמתרחשות כתוצאה מאינטראקציות של משתמשים, משתמשים בלחצן הקלטה כדי ליצור פרופיל של הדף תוך כדי שינוי ידני של אינטראקציות איטיות או שינויי פריסה לאחר טעינת הדף.
המאמרים הבאים
שימוש בתהליכי העבודה שלכם לשיפור הביצועים על סמך נתונים מקומיים בזמן אמת ונתונים של משתמשים אמיתיים מהשטח יכול לעזור לכם להחליט אם להשקיע יותר או פחות מאמץ בניפוי באגים ובאופטימיזציה של מדד. כדאי להשתמש בנתונים האלה כדי לשנות את הסביבה המקומית כך שתדמה בצורה ריאליסטית יותר את סוגי המכשירים, מהירויות המעבד או הגדרות הרשת של המשתמשים, כדי לשחזר בצורה טובה יותר את בעיות הביצועים שלהם.
משתמשים בתוסף Web Vitals בטח מכירים הרבה מהתכונות האלה, ולכן יכול להיות שאתם תוהים מה המשמעות שלהן לתוסף. בשבועות הקרובים נשתף מידע נוסף על ההשפעה של השינויים האלה על התוסף.
אנחנו רק מתחילים להוסיף את כל השיפורים לחלונית'ביצועים', ועוד הרבה שיפורים נוספים בדרך. בקרוב נפרסם כאן עדכון נוסף, אבל עד אז מומלץ לנסות את כל התכונות החדשות האלה בחלונית 'ביצועים' ולספר לנו מה דעתכם. אם יש לך משוב, נשמח לקרוא את התגובות שלך בבעיה הציבורית.


