Veröffentlicht: 17. September 2024
Im letzten Beitrag haben wir uns drei neue Funktionen angesehen, mit denen Sie Ihre Leistungsworkflows in den DevTools anpassen können. Diese ergonomischen Verbesserungen waren nur der Anfang unserer mehrjährigen Bemühungen, DevTools noch einfacher und leistungsfähiger für die Optimierung von Core Web Vitals zu machen. Heute führen wir die nächsten Funktionen ein: eine komplett überarbeitete Landingpage für das Leistungspanel mit einer Liveansicht der lokalen Leistung Ihrer Core Web Vitals.

In diesem Beitrag sehen wir uns die einzelnen neuen Funktionen genauer an:
- Lokale Core Web Vitals-Leistung in Echtzeit
- Daten zur Nutzererfahrung
- Empfehlungen zur Konfiguration Ihrer lokalen Umgebung
- Informationen zum Reproduzieren von Problemen
Echtzeit-Leistung der lokalen Core Web Vitals
Die Möglichkeit, die Leistung Ihrer Website auf Mobilgeräten zu messen, ist ein wichtiger Bestandteil jedes Core Web Vitals-Fehlerbehebungsworkflows. Das kann ausschlaggebend dafür sein, ob Probleme von echten Nutzern reproduziert werden können oder nicht. Die Analyse der lokalen Leistung war jedoch nicht immer so einfach.

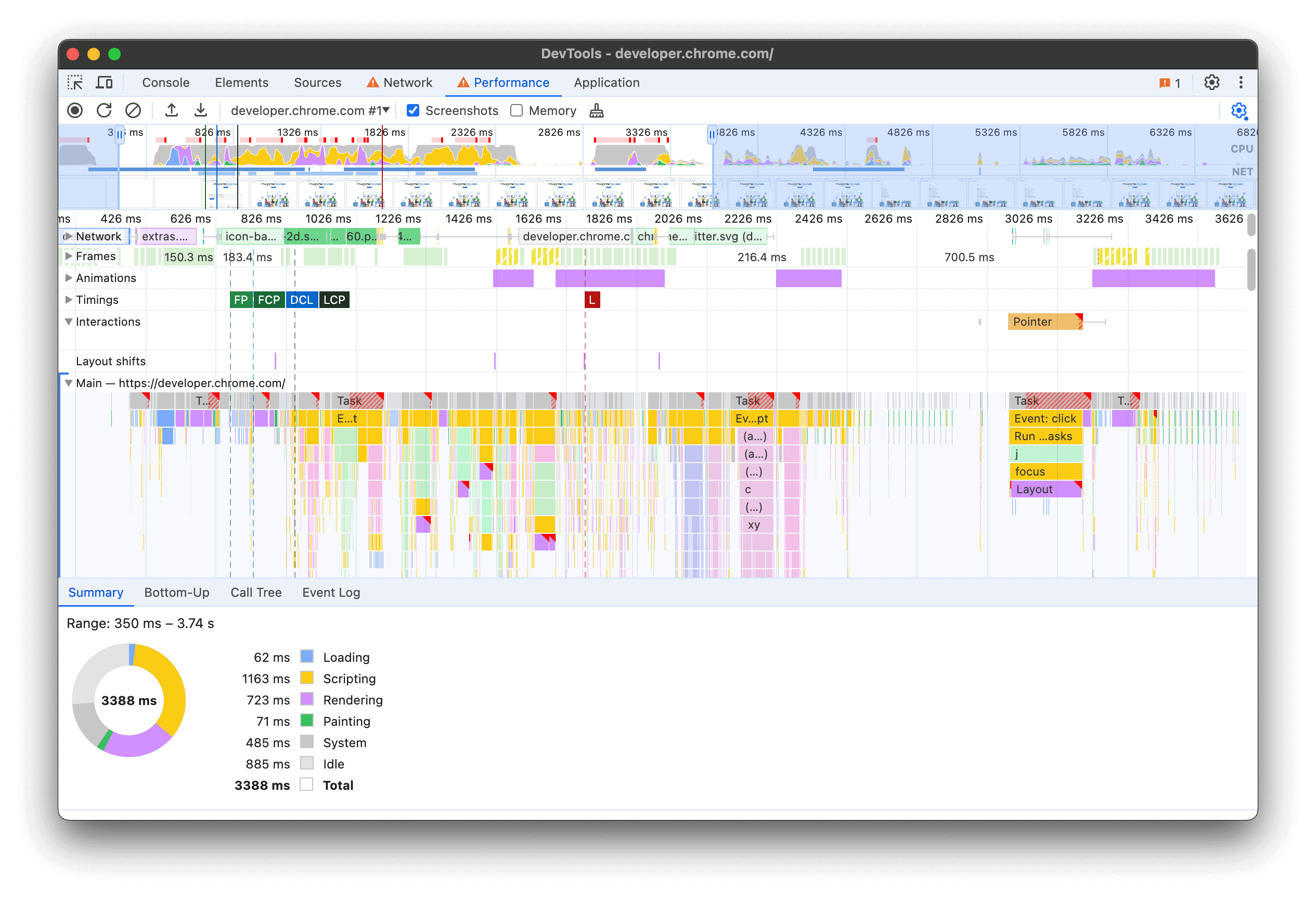
Bisher wurde im Bereich „Leistung“ in den DevTools ein detaillierter Zeitplan mit Netzwerkanfragen und CPU-Aktivitäten angezeigt. Dies ist ein sehr nützliches Tool für die Leistungsfehlerbehebung. Es kann jedoch schwierig sein, Leistungsprobleme zu reproduzieren, da Sie erst nach Abschluss der Aufzeichnung wissen, ob die Leistung schlecht ist. Wie wir von der Web Vitals-Erweiterung gelernt haben, ist der Zugriff auf die lokale Leistung der Core Web Vitals in den DevTools ein entscheidender Vorteil. Wir haben also alles, was wir aus der Erweiterung gelernt haben, in die Leistungsübersicht integriert.
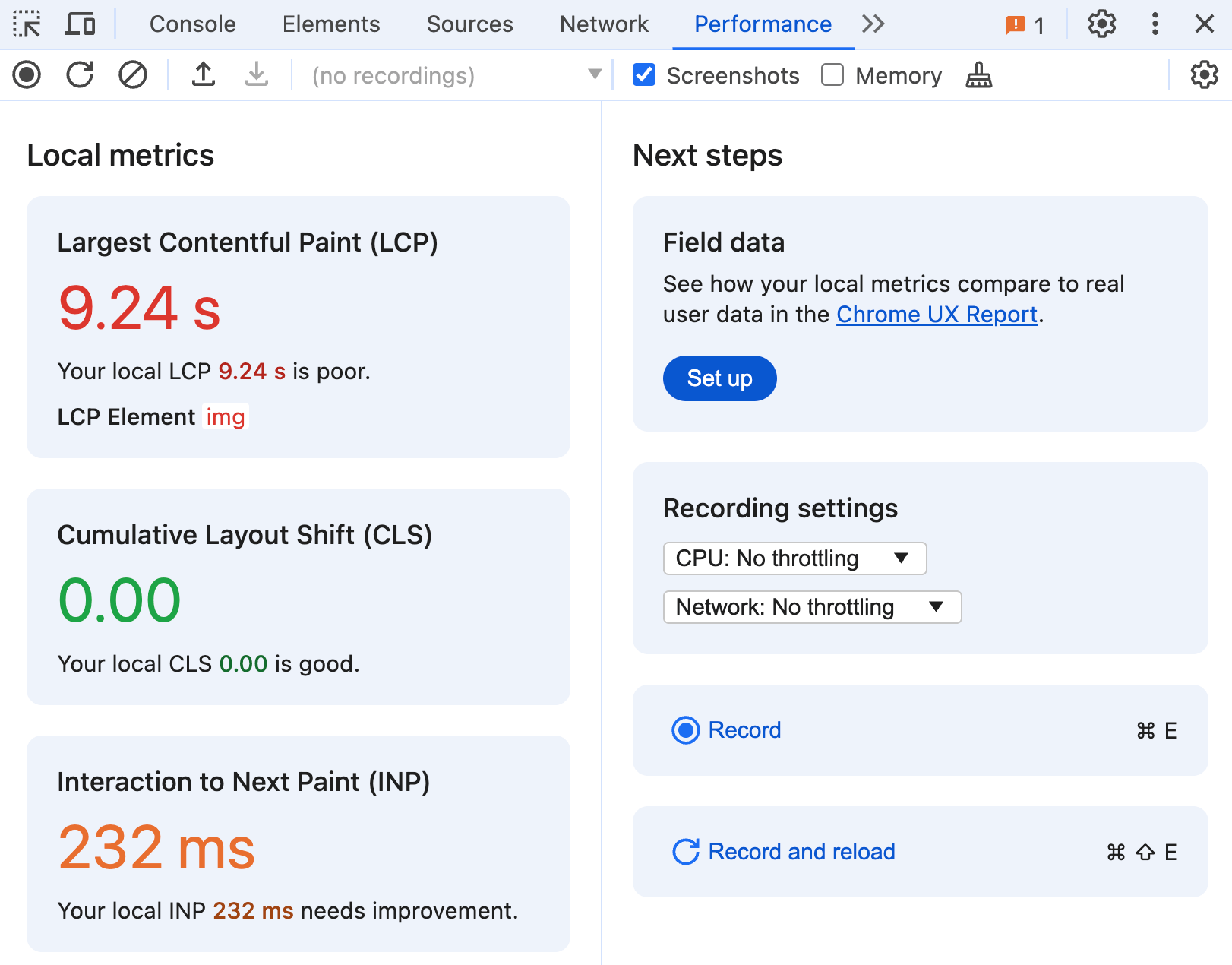
Zum ersten Mal sind alle Core Web Vitals-Messwerte im Bereich „Leistung“ verfügbar. Öffnen Sie den Bereich „Leistung“ und Sie sehen sofort, wie die Leistung Ihrer lokalen Version ist – ohne Aufzeichnung. Sie müssen die Entwicklertools nicht einmal geöffnet haben. Die Messwerte werden im Hintergrund erfasst und sind jederzeit verfügbar. Das ist besonders nützlich, wenn Sie nicht aktiv versuchen, ein bestimmtes Problem zu beheben, aber das Gefühl haben, dass etwas zu langsam läuft, und wissen möchten, warum.

Im Bereich Lokale Messwerte sehen Sie eine Liveansicht Ihrer lokalen Core Web Vitals-Messwerte: Largest Contentful Paint, Cumulative Layout Shift und Interaction to Next Paint. Diese Messwerte werden in Echtzeit aktualisiert, während Sie die Seite laden und mit ihr interagieren. Außerdem sind sie farblich nach ihren jeweiligen Grenzwerten für gute und schlechte Leistung codiert, sodass sich Leistungsprobleme leichter erkennen lassen.
Daten zur Nutzererfahrung
Die Optimierung von Leistungsproblemen, die die meisten Nutzer nie erleben, ist möglicherweise nicht die beste Verwendung Ihrer Zeit. Wenn die Leistung in der lokalen Umgebung dagegen unrealistisch schnell ist, übersehen Sie wahrscheinlich einige reale Probleme. Um fundiertere Entscheidungen darüber zu treffen, wie Sie Ihre Zeit investieren, sollten Sie Ihre lokale Leistung mit Daten zur Nutzererfahrung aus der Praxis vergleichen.

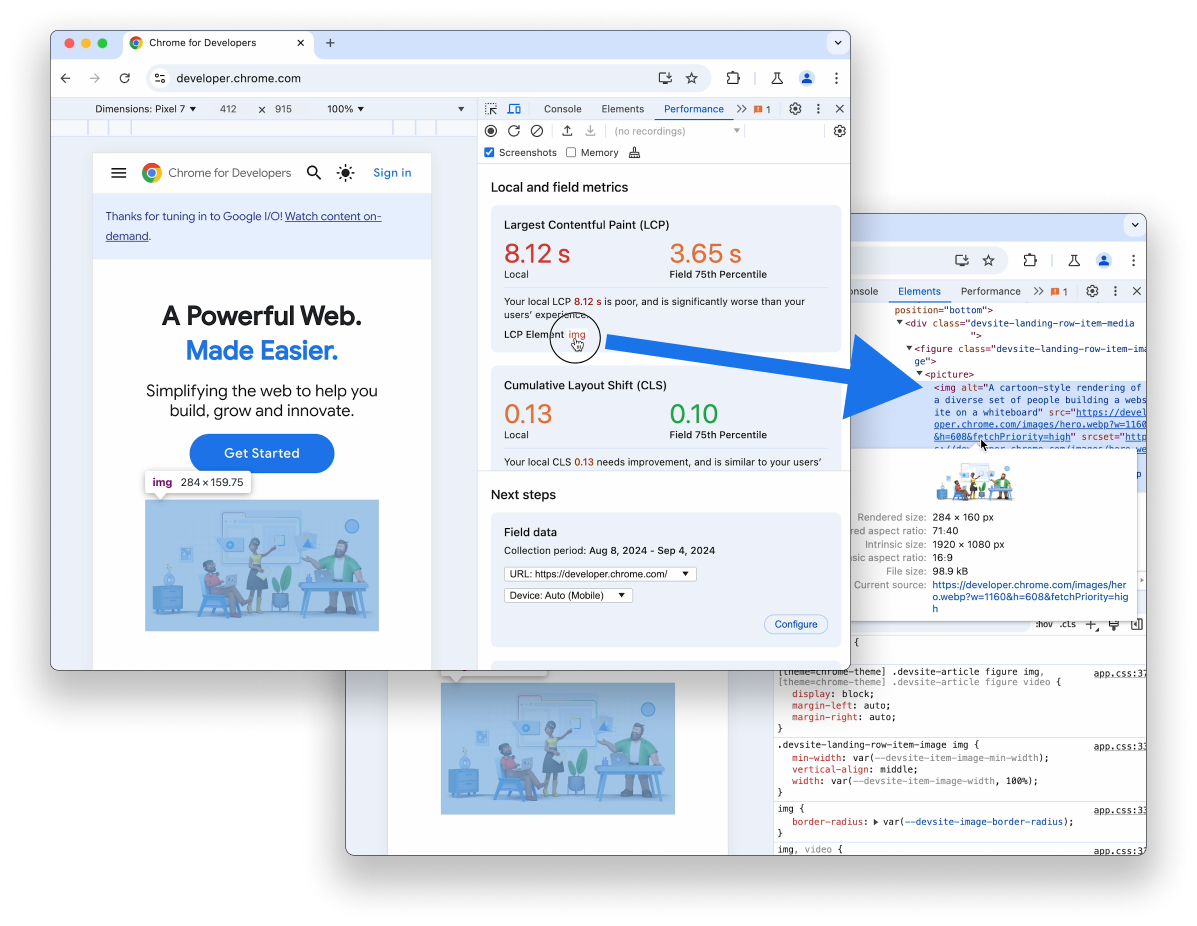
Im Bereich „Leistung“ können Sie jetzt Ihre Daten zu echten Nutzern direkt neben Ihren lokalen Daten sehen. Die Daten stammen aus der öffentlichen CrUX API, einer 28-tägigen Aggregation der Erfahrungen echter Nutzer auf einer bestimmten Webseite und Quelle. Wenn Sie die Funktion aktivieren möchten, klicken Sie im Bereich Felddaten auf Einrichten und folgen Sie der Anleitung im Konfigurationsdialogfeld.
Einzelne URLs und Ursprünge (gesamte Websites) müssen bestimmte Voraussetzungen erfüllen, um in das CrUX-Dataset aufgenommen zu werden. Die Nutzerfreundlichkeit wird auch nach Computer- und Mobilgerätetypen zusammengefasst, wenn genügend Daten vorhanden sind. In den DevTools werden automatisch die relevantesten Daten für Ihre lokale Nutzung angezeigt. Standardmäßig werden dabei dieselbe URL und derselbe Gerätetyp verwendet, sofern verfügbar. Wenn nicht genügend Daten auf Computer- oder Mobilgeräteebene vorhanden sind, werden aggregierte Daten für alle Gerätetypen angezeigt.

Neben dem Wert für den 75. Perzentilwert können Sie den Mauszeiger auf einen Messwert bewegen, um die Anteile der Erfahrungen echter Nutzer in den einzelnen Bewertungen zu sehen. In diesem Beispiel ist die lokale Largest Contentful Paint-Erfahrung atypisch langsam, ähnlich wie bei nur 12% der echten Nutzer.
Anhand dieser Daten erhalten Sie ein viel klareres Bild davon, wie repräsentativ Ihre lokale Version ist, und können sie optimieren, um eine typische Nutzererfahrung besser nachzuahmen.
Empfehlungen zur Konfiguration Ihrer lokalen Umgebung
Es gibt viele Unterschiede zwischen Labor- und Felddaten, die sich durch die verschiedenen Möglichkeiten, auf eine Seite zuzugreifen und mit ihr zu interagieren, noch verstärken. Sie können einige dieser Unterschiede berücksichtigen und die Ergebnisse für Ihre Region repräsentativer machen, indem Sie Ihre Umgebung konfigurieren.

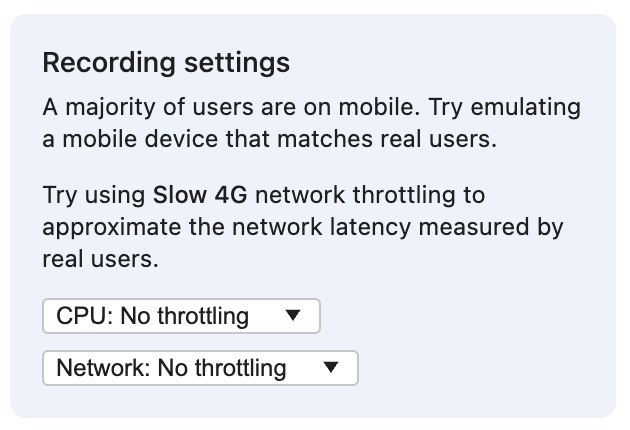
Wenn Felddaten aktiviert und verfügbar sind, wird im Bereich Aufzeichnungseinstellungen empfohlen, den gängigsten Gerätetyp zu emulieren, der von echten Nutzern verwendet wird. Wenn Sie den Gerätemodus aktivieren, können Sie die Darstellungsgröße eines Mobilgeräts emulieren. Bei responsiven Benutzeroberflächen kann sich ändern, welches Element dem Largest Contentful Paint zugeordnet wird. Außerdem können sie sehr unterschiedliche Leistungsmerkmale haben. Das mobile Layout kann auch bestimmte Elemente enthalten, z. B. ein Navigationsmenü, mit dem nur mobile Nutzer interagieren können, oder es kann zu einzigartigen Layoutänderungen kommen, die auf größeren Ansichten nicht auftreten.
In diesem Abschnitt wird möglicherweise auch eine bestimmte Netzwerkdrosselungskonfiguration empfohlen, z. B. Langsames 4G. Netzwerkempfehlungen basieren auf dem Messwert RTT (Round-Trip-Time) des 75. Perzentilwerts, der aus den Erfahrungen echter Nutzer auf dieser Seite oder Website aggregiert wurde. Mit niedrigeren Netzwerkgeschwindigkeiten können die Ladeleistungsmerkmale der Seite realistischer werden – sowohl für Computer- als auch für Mobilnutzer. So lassen sich Verbesserungsmöglichkeiten leichter erkennen. Layoutverschiebungen werden nur dann für den Messwert „Kumulativer Layout-Verschiebewert“ berücksichtigt, wenn sie nicht innerhalb von 500 Millisekunden nach einer Interaktion auftreten. Wenn eine vom Nutzer initiierte Layoutänderung das Ergebnis einer Netzwerkanfrage ist, ist die Drosselung des Netzwerks möglicherweise die einzige Möglichkeit, das Layout lokal anzuzeigen.
Durch die Drosselung der CPU lässt sich die Leistung Ihres lokalen Geräts noch besser an die von echten Nutzern anpassen. Die CPU-Drosselung emuliert besser die relativ langsamere Leistung von Mobilgeräten. Bei schnelleren Maschinen ist eine noch stärkere Drosselung erforderlich. In den DevTools können Sie die CPU jetzt um das 20-fache drosseln. Das ist besonders nützlich für leistungsstarke Desktop-Computer, die Entwickler häufig verwenden. Eine gedrosselte CPU führt dazu, dass Scripts langsamer ausgeführt werden. Dadurch werden sie mit größerer Wahrscheinlichkeit zu langen Aufgaben, die zu Problemen mit der Zeitspanne zwischen Interaktion und nächster Zeichnen-Aktion führen. Aus demselben Grund können auch die anderen Core Web Vitals-Messwerte von einer langsameren Scriptausführung betroffen sein, insbesondere wenn das Rendering des größten Inhaltsblocks oder von Elementen blockiert wird, die das Layout verschieben.
Wenn Sie Ihre lokale Umgebung mit realistischeren Einstellungen für den Darstellungsbereich, das Netzwerk und die CPU konfigurieren, sollten weitere Leistungsprobleme aufgedeckt werden, die Ihnen sonst möglicherweise nicht bekannt gewesen wären. Und dank Empfehlungen, die auf Daten echter Nutzer basieren, müssen Sie nicht mehr raten. Stattdessen können Sie sich darauf konzentrieren, diese Probleme zu finden und zu beheben.
Informationen zur Reproduktion von Problemen
Die lokale Leistung hängt stark davon ab, wie Ihre Umgebung konfiguriert ist und wie Sie mit der Seite interagieren. Bei einer typischen Webseite ist das Largest Contentful Paint-Element bei mobilen Darstellungsbereichen weniger wahrscheinlich ein Bild. Das Eintippen eines einzelnen Zeichens in ein Textfeld ist zwar schnell, aber wenn Sie viele Zeichen in schneller Folge eingeben, kann das zu einer schlechten Interaktion bis zur nächsten Zeichnung führen. Um Ihnen dabei zu helfen, diese Daten besser zu verstehen und reproduzierbarere Ergebnisse zu erzielen, sind zusätzliche Informationen zu den Messwerten verfügbar.

Das mit dem Messwert „Largest Contentful Paint“ verknüpfte LCP-Element enthält einen Link zum Element selbst. Wenn Sie den Mauszeiger auf den Link bewegen, wird das Element auf der Seite hervorgehoben. Wenn Sie auf den Link klicken, gelangen Sie zum Bereich „Elemente“. Dort sehen Sie das Element im vollständigen Kontext des Dokuments.

Der Bereich Interaktionen ist ein Echtzeitprotokoll aller Interaktionen, die auftreten, während DevTools geöffnet ist. Während Sie tippen oder klicken, wird jede Interaktion mit zusätzlichen Informationen in das Protokoll aufgenommen. So können Sie besser nachvollziehen, was passiert ist und wie Sie das Problem reproduzieren können.
Neben dem Interaktionstyp, der entweder ein Maus- oder Tastaturereignis ist, sehen Sie einen Verweis auf das Interaktionsziel. Ähnlich wie das LCP-Element ist auch das Interaktionsziel interaktiv. Sie können den Mauszeiger darauf bewegen, um es auf der Seite hervorzuheben, oder darauf klicken, um es im Bereich „Elemente“ zu sehen. Die Interaktionslatenz wird ebenfalls angezeigt. Dabei wird dieselbe Farbcodierung wie bei den Schwellenwerten für den Messwert „Interaction to Next Paint“ verwendet, damit die langsamsten Werte leichter zu erkennen sind.

Wenn Sie das Leistungsproblem, das Sie beheben möchten, reproduzieren können, können Sie mit dem Profiling beginnen. Klicken Sie unter Nächste Schritte auf die Schaltfläche Aufzeichnen und neu laden, um Probleme mit der Ladeleistung zu beheben, z. B. Largest Contentful Paint und Cumulative Layout Shift für die Ladezeit. Wenn Sie Probleme beheben möchten, die aufgrund von Nutzerinteraktionen auftreten, verwenden Sie die Schaltfläche Aufzeichnen, um die Seite zu erfassen, während Sie langsame Interaktionen oder Layoutänderungen nach dem Laden manuell reproduzieren.
Nächste Schritte
Wenn Sie Ihre Leistungsabläufe auf lokale Echtzeitdaten und Daten echter Nutzer aus dem Feld stützen, können Sie besser entscheiden, ob Sie mehr oder weniger Aufwand in die Fehlerbehebung und Optimierung eines Messwerts investieren sollten. Anhand dieser Daten sollten Sie Ihre lokale Umgebung so anpassen, dass die Gerätetypen, CPU-Geschwindigkeiten oder Netzwerkkonfigurationen Ihrer Nutzer realistischer emuliert werden, um ihre Leistungsprobleme besser reproduzieren zu können.
Nutzer der Web Vitals-Erweiterung werden viele dieser Funktionen wahrscheinlich kennen. Sie fragen sich vielleicht, was das für die Erweiterung bedeutet. In den kommenden Wochen werden wir weitere Informationen dazu veröffentlichen, wie sich diese Änderungen auf die Verlängerung auswirken.
Wir haben erst begonnen, das Steuerfeld für die Leistung zu verbessern, und es gibt noch viel mehr zu tun. Wir melden uns bald wieder mit Neuigkeiten. Bis dahin können Sie alle neuen Funktionen im Bereich „Leistung“ ausprobieren und uns Ihre Meinung dazu mitteilen. Wenn du Feedback hast, kannst du es gerne in der öffentlichen Anfrage hinterlassen.


