Sie können die Tabs der DevTools nach Belieben neu anordnen, genau sehen, wo Framework-Ereignisse gebunden wurden, und Netzwerkanfragen blockieren, um herauszufinden, welche Drittanbieter-Scripts die Leistung beeinträchtigen.
Bessere Navigation im Steuerfeld: Konsole auf Platz 2, Tab-Neuanordnung und praktische Unterstreichungen
Nachdem wir untersucht hatten, welche Bereiche der DevTools am häufigsten verwendet werden, wurde klar, dass das Console-Steuerfeld im Vollbildmodus nicht die letzte Position in der Haupttabsleiste verdient. Da es der zweithäufigste Bereich ist, ist er jetzt der zweite Tab. Das ist besonders bei niedrigeren Auflösungen wichtig, wenn nicht alle Tabs gleichzeitig angezeigt werden können.
Aber wir verstehen das. Die klassische Reihenfolge ist Teil Ihrer Muskelspeicher und Sie werden sich eine Weile lang schwindelig fühlen. Oder vielleicht hasst du die Vollbildkonsole einfach nur! Keine Sorge, wir helfen Ihnen weiter. Die Tabs können jetzt per Drag-and-drop neu angeordnet werden:
Die Änderungen, die Sie an der Tableiste vornehmen, bleiben erhalten und funktionieren sowohl mit nativen Tabs als auch mit von Erweiterungen bereitgestellten Tabs. Als Bonus gibt es fließende, animierte Unterstreichungen. Weil wir so nett sind.
Unterstützung für Framework-Ereignis-Listener
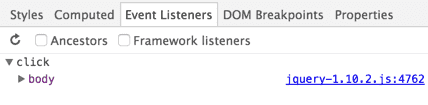
Ereignisse, die von JS-Frameworks wie jQuery erstellt wurden, waren bei der Arbeit mit DevTools manchmal etwas mühsam. Das liegt daran, dass die meisten Frameworks die nativen DOM-Ereignisse in ihre benutzerdefinierte Ereignis-API einbetten. Ein Blick auf den Ereignis-Listener verrät also nicht viel über das, was passiert:

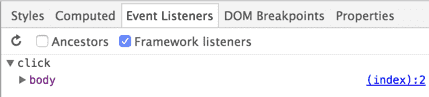
Mit der neuen Option „Framework-Listener“ auf dem Tab „Ereignis-Listener“ wird der Framework-Wrapper in DevTools erkannt und automatisch aufgelöst. Ereignisse, die an Frameworks gebunden sind, sehen jetzt genau so aus und funktionieren genauso wie ihre nativen Pendants. Sie sehen also, wo sie tatsächlich gebunden wurden:

Das Beste vom Rest
- Mit benutzerdefinierten Objektformatierern können in transpilierten Sprachen wie CoffeeScript Objekte besser formatiert werden.
Die Zeitleiste hat während der Aufnahme ein neues, ansprechenderes Dialogfeld, in dem Status, Zeit und Puffernutzung auf einen Blick angezeigt werden.

Wenn der Netzwerkbereich leer ist, wird jetzt ein hilfreicher Hinweis angezeigt:

Du kannst jetzt im Bereich „Netzwerk“ nach gemischten Inhalten filtern. Gib dazu einfach
mixed-content:displayedin die Filterleiste ein.
Wie immer freuen wir uns über Feedback auf Twitter oder in den Kommentaren unten. Fehler können Sie unter crbug.com/new melden.
Bis zum nächsten Monat! Paul Bakaus und das DevTools-Team

