Veröffentlicht: 11. Oktober 2024
In Chrome 130 ist die CSS-Eigenschaft box-decoration-break mit dem Wert clone verfügbar. Sie unterstützt die Inline- und Blockfragmentierung. In diesem Beitrag wird erläutert, warum und wie Sie sie verwenden können.
Inline-Fragmentierung
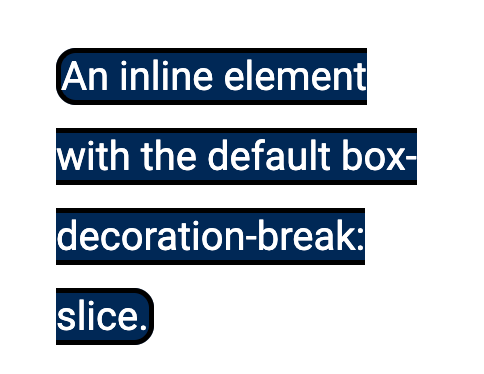
Inline-Fragmentierung tritt auf, wenn ein Inline-Element, z. B. ein Textstring, über mehrere Zeilen hinweg umgebrochen wird. Inline-Elemente haben einen Kasten, über den Sie normalerweise nicht nachdenken müssen, es sei denn, Sie versuchen, dem Element einen Hintergrund oder einen Rahmen hinzuzufügen. Im folgenden Beispiel wird einem Span ein Hintergrund mit einem border-radius hinzugefügt. Die Begrenzung ist nur am Anfang und Ende des Strings gebogen.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

Der Anfangswert von box-decoration-break ist slice, wodurch dieser aufgeteilte Effekt auf die Felder erzielt wird. Das neu unterstützte box-decoration-break: clone bedeutet jedoch, dass jede Zeile mit dem abgerundeten Rahmen beginnt und endet.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

Blockfragmentierung
Blockfragmentierung tritt auf, wenn Sie Inhalte in Spalten mit einem mehrspaltigen Layout aufteilen oder beim Drucken die Inhalte auf Seiten aufgeteilt werden.
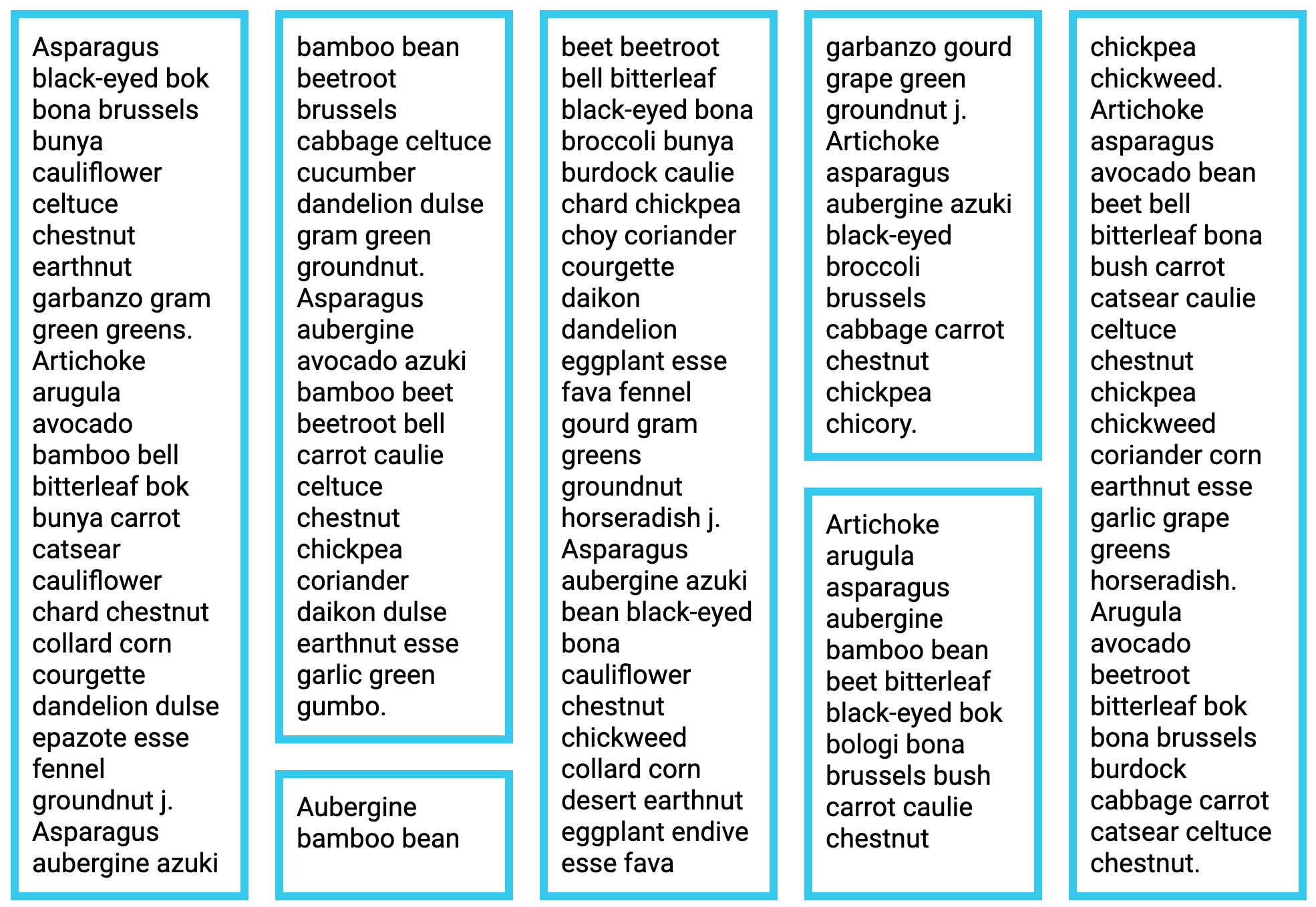
Im folgenden Beispiel sind die Inhalte in Spalten unterteilt und jeder Absatz hat einen Rahmen. Bei dem Startwert slice werden die Boxen am unteren und oberen Ende der Spalten zugeschnitten.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

Wenn mit box-decoration-break: clone ein Feld fragmentiert ist, wird jedes Fragment vom Rahmen umschlossen.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

Dasselbe passiert, wenn Rahmen um Felder herum beim Drucken der Seite zerstückelt werden. Wenn ein Feld auf zwei Seiten aufgeteilt ist, wird der Rahmen auf der ersten Seite ausgefüllt. Auf der zweiten Seite öffnet sich dann ein neues Feld.


