Die Chrome-Initiative Aurora ist eine Zusammenarbeit zwischen Chrome und Open-Source-JavaScript-Frameworks und -Tools zur Verbesserung der Nutzerfreundlichkeit im Web. Wenn Sie Aurora noch nicht kennen, lesen Sie unseren Einführungsartikel, um mehr über unsere Mission und Methodik zu erfahren.
Da wir seit 2021 keine Roadmap mehr veröffentlicht haben, möchten wir euch mitteilen, was wir in letzter Zeit gemacht haben und welche spannenden Projekte wir für 2023 geplant haben.
Aktuelle Projekthighlights
In den letzten Jahren haben wir mit Frameworks wie Next.js, Angular und Nuxt zusammengearbeitet, um die Core Web Vitals zu optimieren. Hier sind einige Highlights seit unserem letzten Update.
Bilder
Bilder sind oft eine Ursache für Leistungsprobleme. Im Folgenden finden Sie einige der Methoden, die wir mit Framework-Stakeholdern verfolgt haben, um dafür zu sorgen, dass Best Practices direkt verfügbar sind, damit Entwickler Bilder standardmäßig optimal bereitstellen, wenn sie die Frameworks verwenden, mit denen wir zusammenarbeiten.
Richtlinie für schräge Bilder
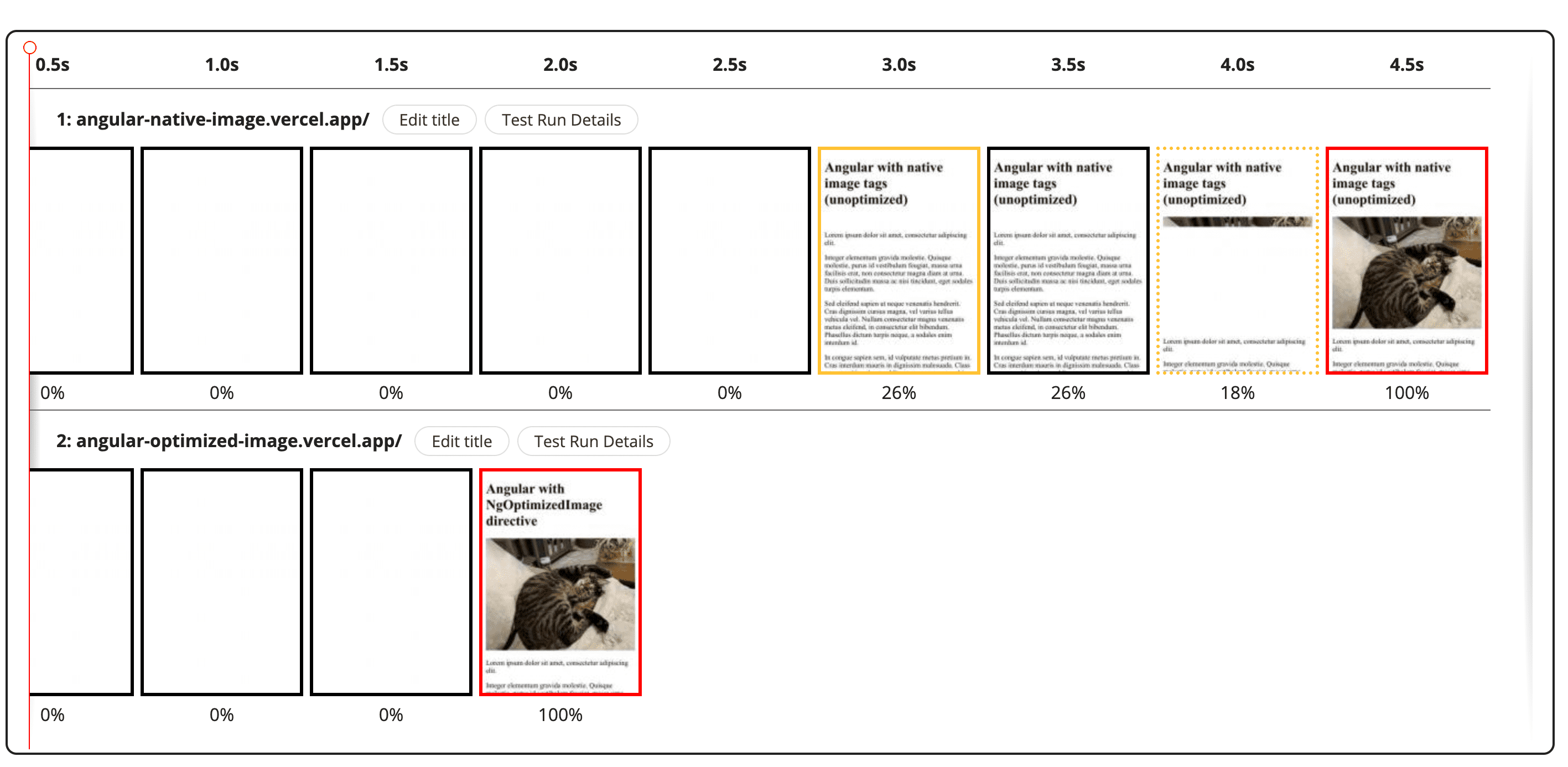
Wir haben eine stabile Bildrichtlinie für das Angular-Framework veröffentlicht, die in Angular 15 verfügbar ist und speziell auf 13.4 und 14.3 zurückportiert wurde. Mit dieser Direktive wird standardmäßig natives Lazy Loading aktiviert, Bildern mit Priorität werden fetchpriority-Hinweise hinzugefügt und für responsive Bilder werden automatisch geeignete srcset-Attribute generiert.
Auswirkungen: Lighthouse-Lab-Tests wurden vor und nach der Verwendung der Bildanweisung in der QA-Umgebung von Land's End durchgeführt. Auf dem Computer sank der Medianwert für den Largest Contentful Paint (LCP) von 12,0 Sekunden auf 3,0 Sekunden, was einer Verbesserung des LCP um 75% entspricht.

Weitere Informationen zur Richtlinie finden Sie in unserem Blogpost Optimieren von Bildern mit der Angular-Bildrichtlinie.
Überarbeitet next/image
Außerdem haben wir mit dem Next.js-Team zusammengearbeitet, um die Bildkomponente zu aktualisieren, damit neue Browserfunktionen wie natives Lazy Loading und das HTML-Attribut fetchpriority verwendet werden können. Die neue Version ist standardmäßig in Next 13 verfügbar.
Auswirkungen : Unser Partner Leboncoin konnte den LCP einiger Seiten durch den Wechsel zur neuen Version von next/image um bis zu 60% verbessern.
Webschriften
Die Optimierung von Webschriften kann schwierig sein, da es mehr zu tun gibt, als nur die Übertragungsgröße von Schriftressourcen zu reduzieren. Web-Schriftarten können auch einen erheblichen Beitrag zum Messwert Cumulative Layout Shift (CLS) einer Seite leisten. Das Minimieren von Layoutänderungen aufgrund von Schriftartwechseln erfordert erheblichen Aufwand. Glücklicherweise haben wir mit Frameworks zusammengearbeitet, um diese Aufgabe für Webentwickler noch einfacher zu machen.
Tools für verbesserte Schriftfallbacks in Next.js, Nuxt und Vite
Wir haben eine Funktion in Next 13 eingeführt, mit der die Abmessungen der Fallback-Schriftart einer Seite so angepasst werden, dass sie beim Laden besser zur Webschriftart passt. Dadurch wird der CLS für Schriftarten reduziert. Wir haben unsere Methodik mit dem Nuxt-Team geteilt und sie war die Inspiration für das nuxtjs/fontaine-Modul und das fontaine Vite-Plug-in, die beide denselben zugrunde liegenden Algorithmus verwenden.
Auswirkungen: Unser Partner Vox Media konnte mit dieser Funktion den CLS auf The Verge auf einigen Seiten in der Produktion auf 0 senken.
Weitere Informationen finden Sie in unseren Blogposts zum Erstellen verbesserter Schrift-Fallbacks und zu Tools für Schrift-Fallback-Frameworks.
Modul „nuxtjs/google-fonts“
Gemeinsam mit dem Nuxt-Team haben wir ein Modul veröffentlicht, mit dem sich die Leistung von Google Fonts optimieren lässt. Das Modul lädt Google Fonts automatisch herunter und hostet sie selbst, um einen zusätzlichen Server-Rücklauf zu vermeiden. Außerdem werden Optionen für die Schrift-Inline-Einbindung unterstützt.
Drittanbieter-Scripts
JavaScript von Drittanbietern kann zu Leistungsproblemen führen und sich auf Messwerte wie Interaction to Next Paint (INP) auswirken, da die Ausführung der von diesen Scripts geplanten Aufgaben die Ausführung von Nutzerinteraktionen verzögern kann.
next/script-Komponente für Drittanbieter-Scripts
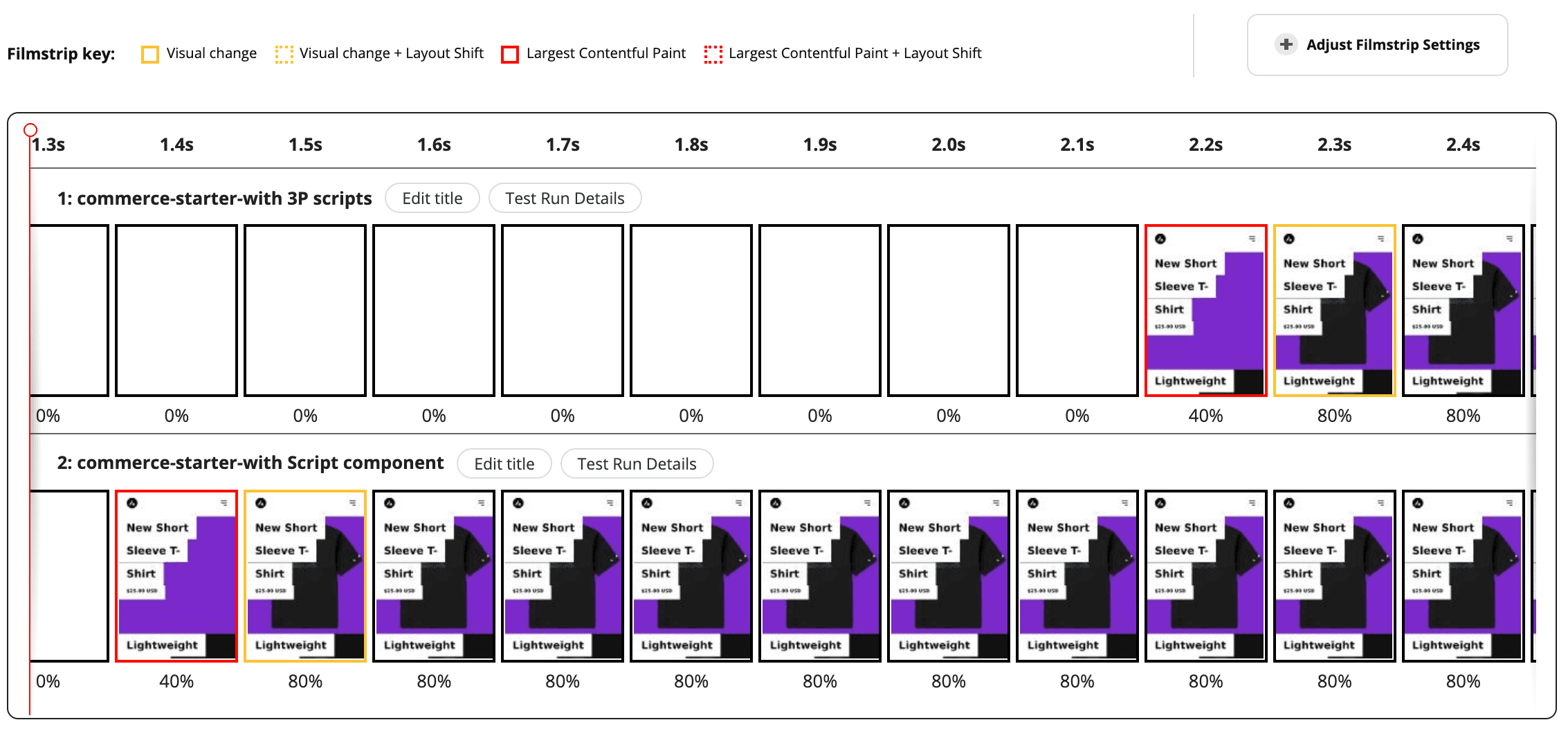
Wir haben eine Script-Komponente für Next 12 und höher entwickelt, die Scripts standardmäßig nach der Hydratisierung lädt, um zu verhindern, dass der kritische Pfad beim Laden blockiert wird. Es gibt auch einen Webworker-Modus, der Partytown integriert, um Scripts vollständig aus dem Hauptthread zu verschieben.
Auswirkungen: In Lighthouse-Lab-Tests konnte CareerKarma die LCP mit der next/script component und aktiviertem Worker-Modus um 24% senken.

Weitere Informationen finden Sie in unserem Blogpost Optimieren des Ladens von Drittanbieter-Scripts in Next.js.
Sonstige
Unsere Partnerschaften mit Framework-Entwicklern enden nicht bei der Verbesserung der Core Web Vitals. Außerdem arbeiten wir daran, die neuen Funktionen noch besser zu nutzen und es Entwicklern noch einfacher zu machen, die neuesten Funktionen der Webplattform zu verwenden.
Polyfill für Containerabfragen
Wir haben die Polyfill-Funktion für Containerabfragen aktualisiert, um eine größere Anzahl von CSS-Funktionen zu unterstützen. Außerdem haben wir die Leistung verbessert und arbeiten an der Version 1.0.
Weitere Informationen finden Sie in unserem Blogpost Inside the Container Query Polyfill.
Was ist mit Aurora los?
In den Jahren 2023 und 2024 planen wir eine Reihe spannender Projekte zur Optimierung von Core Web Vitals für Framework-Entwickler.
Im kommenden Jahr konzentrieren wir uns auf Folgendes:
Wrapper-Komponenten von Drittanbietern für Next.js und Nuxt: Wrapper-Komponenten können das Laden beliebter Drittanbieterbibliotheken für LCP und INP optimieren. Wenn Sie ein Komponenten-Tag in das DOM einfügen, um Ihre Drittanbieter-Inhalte zu laden, anstatt ein Script-Tag zu verwenden, wählt das Framework die beste Ladestrategie aus. Weitere Informationen finden Sie in der RFC.
Erfahrungen von Entwicklern mit Angular SSR und Hydratation: Wir arbeiten eng mit dem Angular-Team am SSR- und Hydratationsprojekt zusammen. Wir haben uns darauf konzentriert, die Nutzung von SSR für Entwickler zu verbessern, damit mehr Anwendungen von den Vorteilen von LCP profitieren können. Wir werden bald einen offiziellen RFC zu den Funktionen zur DOM-Manipulation bei SSR veröffentlichen.
Angular-Bilddirektive und
nuxt/image-Funktionen: Wir planen eine Reihe spannender Funktionen für Angular, z. B. die automatische Generierung von Preconnect-Hinweisen, Migrationstools zur Unterstützung der Umstellung von einfachen<img>-Elementen,<picture>-Elementunterstützung und Platzhalter. Außerdem werden wir uns mit dem Nuxt-Team über eine Reihe neuer Funktionen fürnuxt/imageberaten.INP-Forschung (plattformübergreifend): Da Interaction to Next Paint (INP) 2024 First Input Delay (FID) ersetzt, werden wir die Unterstützung für die Verbesserung von INP in Frameworks ausweiten. Dazu gehört die Analyse der Grundursachen für INP-Probleme in Frameworks und die Erstellung von integrierten Lösungen für Framework-Nutzer, sofern möglich.
Speedometer 3: Wir unterstützen auch die Implementierung der nächsten Generation des Benchmarking-Tools Speedometer, das die moderne Web-Framework-Landschaft von 2023 widerspiegeln soll.
Bleiben Sie auf dem Laufenden
Fügen Sie unsere Landingpage zu Ihren Lesezeichen hinzu, um über die neuesten Nachrichten, Tech Talks und Blogbeiträge des Aurora-Teams auf dem Laufenden zu bleiben. Sie können uns auch auf Twitter folgen:
- Kara Erickson – karaforthewin@
- Houssein Djirdeh – hdjirdeh@
- Katie Hempenius – katiehempenius@
- Alex Castle – atcastle@
- Gerald Monaco – devknoll@
- Janicklas Ralph James – janicklas@
- Thorsten Kober – tckober@

