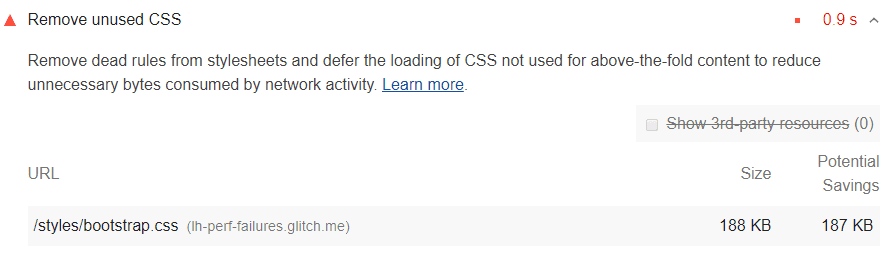
يسرد قسم "الفرص" في تقرير Lighthouse كل أوراق الأنماط التي تحتوي على ملف CSS غير مستخدَم، مع إمكانية توفير 2 كيلوبايت أو أكثر. قم بإزالة لغة CSS غير المستخدمة لتقليل وحدات البايت غير الضرورية التي يستهلكها نشاط الشبكة:

كيفية تأثير محتوى CSS غير المستخدَم في إبطاء الأداء
يُعدّ استخدام علامة <link> طريقة شائعة لإضافة أنماط إلى صفحة:
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
يُعرف ملف main.css الذي ينزّله المتصفّح باسم جدول تنسيقات خارجية،
لأنّه يتم تخزينه بشكل منفصل عن ملف HTML الذي يستخدمه.
يجب أن ينزِّل المتصفّح تلقائيًا جميع أوراق الأنماط الخارجية ويحلّلها ويعالجها قبل أن يتمكّن من عرض أي محتوى على شاشة المستخدم. ولن يكون من المنطقي أن يحاول المتصفح عرض المحتوى قبل معالجة أوراق الأنماط، لأن أوراق الأنماط قد تحتوي على قواعد تؤثر في تصميم الصفحة.
يجب تنزيل كل جدول أسلوب خارجي من الشبكة. ويمكن أن تؤدي هذه الرحلات الإضافية إلى الشبكة إلى زيادة وقت الانتظار الذي يحتاجه المستخدمون بشكل كبير قبل ظهور أي محتوى على شاشاتهم.
تؤدّي ملفات CSS غير المستخدَمة أيضًا إلى إبطاء إنشاء المتصفّح لملف شجرة العرض. تشبه شجرة العرض شجرة DOM، إلا أنّها تتضمّن أيضًا أنماط كل عقدة. لإنشاء شجرة العرض، يجب أن ينتقل المتصفّح إلى شجرة DOM بالكامل ويتحقّق من قواعد CSS التي تنطبق على كل عقدة. وكلما زادت صفحات CSS غير المستخدَمة، زاد الوقت الذي قد يستغرقه المتصفّح في احتساب الأنماط لكل عقدة.
كيفية رصد محتوى CSS غير المستخدَم
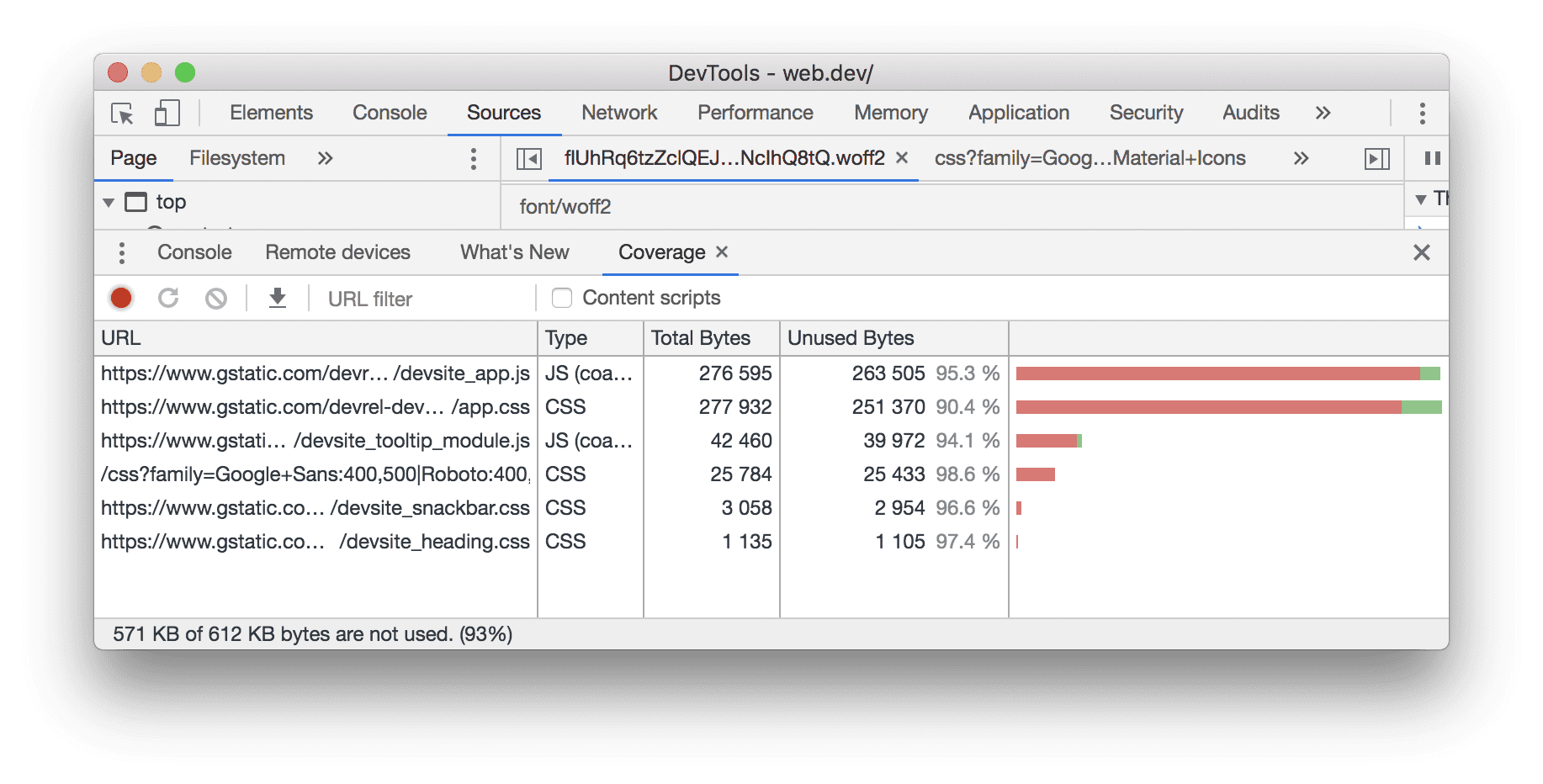
يمكن أن تساعدك علامة التبويب "التغطية" في "أدوات مطوّري البرامج في Chrome" في اكتشاف صفحات CSS المهمة وغير المهمة. راجِع مقالة عرض ملفّات CSS المستخدَمة وغير المستخدَمة باستخدام علامة التبويب "التغطية".

تضمين محتوى CSS المهم وتأجيل محتوى CSS غير المهم
على غرار تضمين الرمز في علامة <script>،
أدرِج الأنماط المهمة المطلوبة لعملية الرسم الأولى
داخل كتلة <style> في head من صفحة HTML.
بعد ذلك، حمِّل بقية الأنماط بشكل غير متزامن باستخدام رابط preload.
ننصحك ببرمجة عملية استخراج ملف CSS الخاص بالمحتوى المرئي في أعلى الصفحة وتضمينه باستخدام أداة Critical.
يمكنك الاطّلاع على مزيد من المعلومات في مقالة تأجيل لغة CSS غير المهمة.
إرشادات خاصة بالمجموعة
Drupal
يمكنك إزالة قواعد CSS غير المستخدَمة وإرفاق مكتبات Drupal المطلوبة فقط بالصفحة ذات الصلة أو بالمكوِّن ذي الصلة في الصفحة. راجِع مستندات Drupal للحصول على التفاصيل.
لتحديد المكتبات المرفقة التي تضيف لغة CSS دخيلة، يمكنك محاولة تشغيل تغطية الرمز البرمجي في "أدوات مطوري البرامج في Chrome". يمكنك تحديد
المظهر أو الوحدة المسؤولة عن عنوان URL لورقة الأنماط عندما يكون تجميع CSS
متوقفًا في موقعك الإلكتروني على Drupal.
يمكنك البحث عن المظاهر والوحدات التي تحتوي على العديد من أوراق الأنماط المُدرَجة التي تتضمن الكثير من اللون الأحمر في تغطية الرمز البرمجي. يجب أن تُرفِق المظاهر والوحدات مكتبة أوراق الأنماط فقط في حال استخدامها في الصفحة.
Joomla
يمكنك تقليل أو تغيير عدد إضافات Joomla التي تُحمِّل في صفحتك لغة CSS غير المستخدَمة.
WordPress
يمكنك تقليل عدد مكونات WordPress الإضافية التي تُحمِّل صفحات CSS غير المستخدَمة في صفحتك أو تبديلها.

