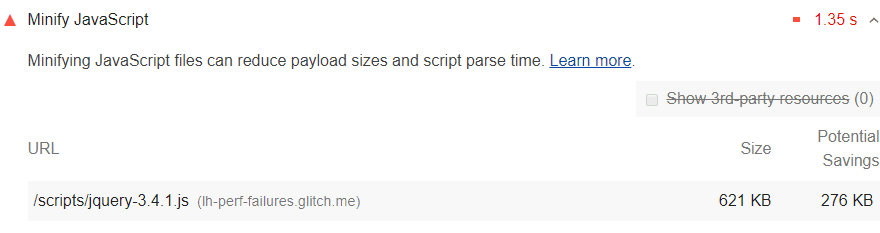
壓縮 JavaScript 檔案能減少酬載大小,並縮短剖析指令碼的時間。Lighthouse 報表的「商機」部分會列出所有未經精簡的 JavaScript 檔案,以及這些檔案精簡後可節省的 千位元組 (KiB):

如何壓縮 JavaScript 檔案
壓縮是指移除空白和任何不必要的程式碼,以建立較小但完全有效的程式碼檔案。Terser 是熱門的 JavaScript 壓縮工具。webpack v4 預設包含此程式庫的外掛程式,可用於建立經過精簡的建構檔案。
堆疊專屬指南
Drupal
確認你已啟用「管理」「管理」»「設定」»頁面中的匯總 JavaScript 檔案。
Joomla
有些 Joomla 擴充功能可以透過串連、縮小及壓縮指令碼來提升網站速度。此外,我們也提供的範本提供了這項功能。
Magento
如果 JavaScript 素材資源是來自靜態內容部署作業,建議你使用 Terser 來進行壓縮,並停用內建的壓縮功能。
回應
如果您的建構系統會自動壓縮 JavaScript 檔案,請確認您是部署應用程式的實際工作環境版本。您可以使用 React Developer Tools 擴充功能進行檢查。
WordPress
有些 WordPress 外掛程式可以透過串連、縮小及壓縮指令碼來提升網站速度。您也可以透過建構程序預先執行這項壓縮作業 (如果可行的話)。

