ดัชนีความเร็วเป็นหนึ่งในเมตริก 5 รายการที่ติดตามในส่วนประสิทธิภาพของรายงาน Lighthouse เมตริกแต่ละรายการจะจับภาพแง่มุมบางอย่างของความเร็วในการโหลดหน้าเว็บ
Lighthouse แสดงดัชนีความเร็วเป็นวินาที ดังนี้

สิ่งที่ Speed Index วัด
ดัชนีความเร็วจะวัดความเร็วที่เนื้อหาแสดงขึ้นในระหว่างการโหลดหน้าเว็บ ก่อนอื่น Lighthouse จะจับภาพวิดีโอของหน้าเว็บที่โหลดในเบราว์เซอร์และคำนวณความคืบหน้าของภาพระหว่างเฟรม จากนั้น Lighthouse จะใช้โมดูล Speedline Node.js เพื่อสร้างคะแนนดัชนีความเร็ว
วิธีที่ Lighthouse กำหนดคะแนนดัชนีความเร็ว
คะแนนดัชนีความเร็วเป็นการเปรียบเทียบดัชนีความเร็วของหน้าเว็บกับดัชนีความเร็วของเว็บไซต์จริง โดยอิงตามข้อมูลจาก HTTP Archive
ตารางนี้แสดงวิธีตีความคะแนนดัชนีความเร็วในอุปกรณ์เคลื่อนที่
| Speed Index (เป็นวินาที) |
การเขียนโค้ดสี |
|---|---|
| 0–3.4 | สีเขียว (เร็ว) |
| 3.4–5.8 | สีส้ม (ปานกลาง) |
| มากกว่า 5.8 | สีแดง (ช้า) |
ตารางนี้แสดงวิธีตีความคะแนนดัชนีความเร็วในเดสก์ท็อป
| Speed Index (เป็นวินาที) |
การเขียนโค้ดสี |
|---|---|
| 0–1.3 | สีเขียว (เร็ว) |
| 1.3–2.3 | สีส้ม (ปานกลาง) |
| มากกว่า 2.3 | สีแดง (ช้า) |
วิธีปรับปรุงคะแนนดัชนีความเร็ว
แม้ว่าทุกสิ่งที่คุณทําเพื่อปรับปรุงความเร็วในการโหลดหน้าเว็บจะช่วยเพิ่มคะแนนดัชนีความเร็วได้ แต่การแก้ไขปัญหาที่พบจากการสํารวจการวินิจฉัยเหล่านี้ก็ควรให้ผลลัพธ์ที่ยิ่งใหญ่
- ลดงานเทรดหลัก
- ลดเวลาในการดำเนินการกับ JavaScript
- ตรวจสอบว่าข้อความจะยังมองเห็นได้ในระหว่างการโหลดเว็บฟอนต์
วิธีปรับปรุงคะแนนประสิทธิภาพโดยรวม
โดยทั่วไปแล้ว คุณควรมุ่งเน้นที่การปรับปรุงคะแนนประสิทธิภาพโดยรวม เว้นแต่จะมีเหตุผลที่เฉพาะเจาะจงในการมุ่งเน้นที่เมตริกหนึ่งๆ
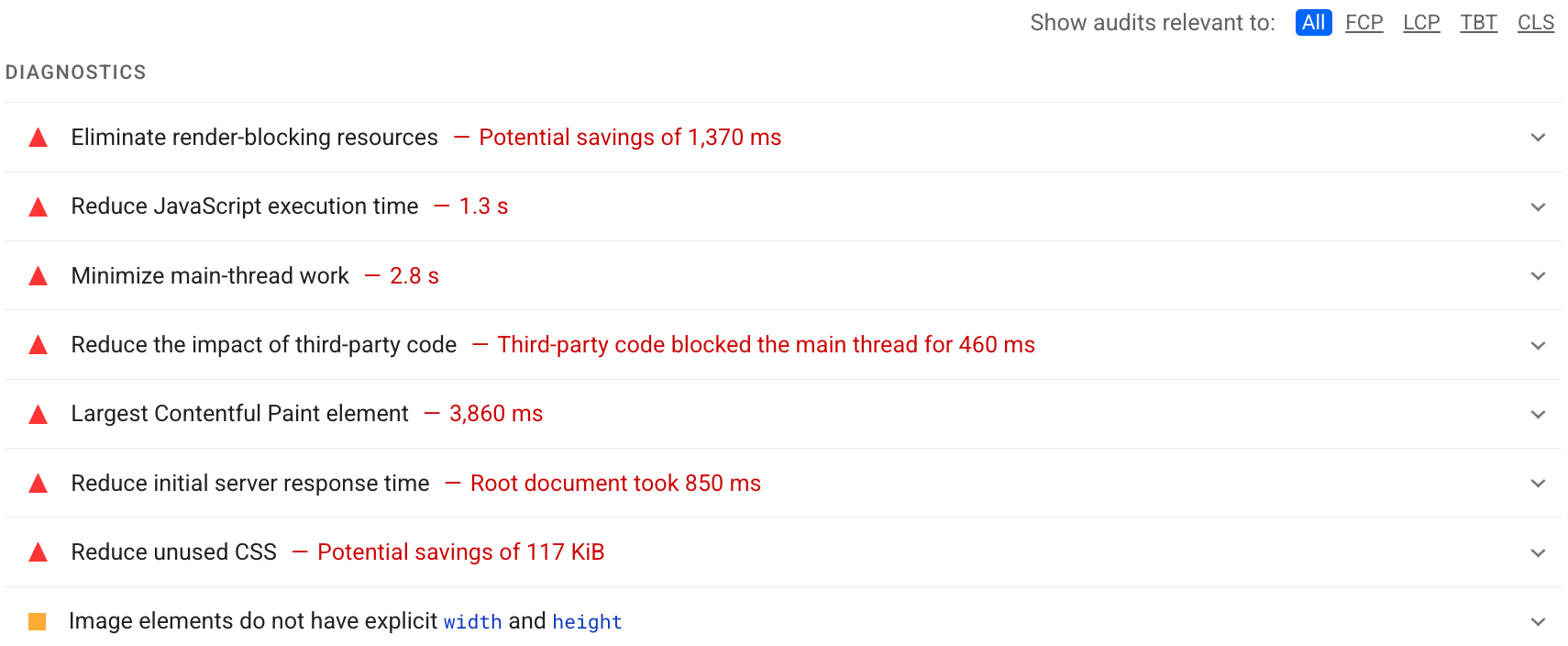
ใช้ส่วนการวินิจฉัยของรายงาน Lighthouse เพื่อพิจารณาการปรับปรุงที่จะมีคุณค่ามากที่สุดสําหรับหน้าเว็บ ยิ่งโอกาสมีนัยสำคัญมากเท่าใด โอกาสนั้นก็จะมีผลต่อคะแนนประสิทธิภาพมากเท่านั้น เช่น ภาพหน้าจอ Lighthouse ต่อไปนี้แสดงให้เห็นว่าการกำจัดทรัพยากรที่บล็อกการแสดงผลจะให้ผลลัพธ์ที่ดีที่สุด

ดูการตรวจสอบประสิทธิภาพเพื่อดูวิธีแก้ไขโอกาสที่ระบุไว้ในรายงาน Lighthouse

