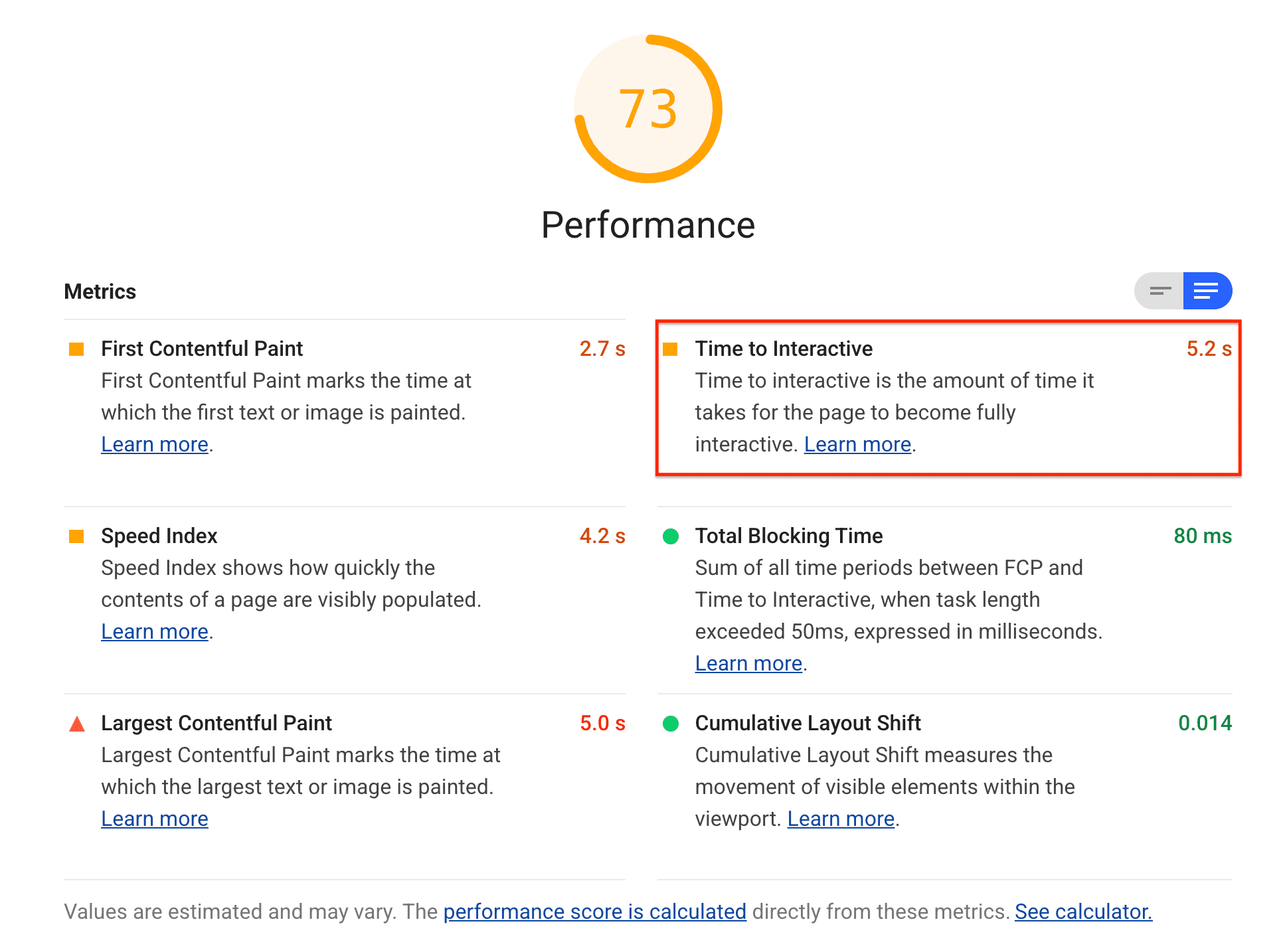
เวลาในการโต้ตอบ (TTI) เป็นหนึ่งในเมตริก 6 รายการที่ติดตามในส่วนประสิทธิภาพของรายงาน Lighthouse เมตริกแต่ละรายการจะจับภาพแง่มุมบางอย่างของความเร็วในการโหลดหน้าเว็บ
การวัด TTI มีความสำคัญเนื่องจากเว็บไซต์บางแห่งเพิ่มประสิทธิภาพการแสดงเนื้อหาโดยเสียค่าใช้จ่ายในการโต้ตอบ ปัญหานี้อาจทำให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ไม่ดี เนื่องจากเว็บไซต์ดูเหมือนจะพร้อมใช้งานแล้ว แต่ไม่มีอะไรเกิดขึ้นเมื่อผู้ใช้พยายามโต้ตอบกับเว็บไซต์
Lighthouse แสดง TTI เป็นวินาที

สิ่งที่ TTI วัด
TTI จะวัดระยะเวลาที่หน้าเว็บใช้ในการตอบสนองอย่างสมบูรณ์ ระบบจะถือว่าหน้าเว็บมีการโต้ตอบอย่างเต็มรูปแบบในกรณีต่อไปนี้
- หน้าเว็บแสดงเนื้อหาที่มีประโยชน์ ซึ่งวัดโดย First Contentful Paint
- ระบบจะลงทะเบียนตัวแฮนเดิลเหตุการณ์สําหรับองค์ประกอบหน้าเว็บที่มองเห็นได้มากที่สุด และ
- หน้าเว็บตอบสนองต่อการโต้ตอบของผู้ใช้ภายใน 50 มิลลิวินาที
วิธีที่ Lighthouse กำหนดคะแนน TTI
คะแนน TTI คือการเปรียบเทียบ TTI ของหน้าเว็บกับ TTI ของเว็บไซต์จริง โดยอิงตามข้อมูลจาก HTTP Archive ตัวอย่างเช่น เว็บไซต์ที่มีประสิทธิภาพอยู่ในเปอร์เซ็นต์ไทล์ที่ 99 จะแสดงผล TTI ในประมาณ 2.2 วินาที หาก TTI ของเว็บไซต์คือ 2.2 วินาที คะแนน TTI ของคุณคือ 99
ตารางนี้แสดงวิธีตีความคะแนน TTI
| เมตริก TTI (เป็นวินาที) |
การเขียนโค้ดสี |
|---|---|
| 0–3.8 | สีเขียว (เร็ว) |
| 3.9–7.3 | สีส้ม (ปานกลาง) |
| มากกว่า 7.3 | สีแดง (ช้า) |
วิธีปรับปรุงคะแนน TTI
การปรับปรุงอย่างหนึ่งที่อาจส่งผลต่อ TTI เป็นอย่างมากคือการเลื่อนหรือนําการทํางานที่ไม่จําเป็นใน JavaScript ออก มองหาโอกาสในการเพิ่มประสิทธิภาพ JavaScript โดยเฉพาะอย่างยิ่ง ให้พิจารณาลดเพย์โหลด JavaScript ด้วยการแยกโค้ด และการใช้รูปแบบ PRPL การเพิ่มประสิทธิภาพ JavaScript ของบุคคลที่สามยังช่วยปรับปรุงเว็บไซต์บางแห่งได้อย่างมาก
การตรวจสอบการวินิจฉัย 2 รายการนี้เปิดโอกาสเพิ่มเติมในการลดการทำงานของ JavaScript
การติดตาม TTI ในอุปกรณ์ของผู้ใช้จริง
ดูวิธีวัดเมื่อ TTI เกิดขึ้นจริงในอุปกรณ์ของผู้ใช้ได้ที่หน้าเมตริกประสิทธิภาพที่เน้นผู้ใช้เป็นหลักของ Google ส่วนการติดตาม TTI จะอธิบายวิธีเข้าถึงข้อมูล TTI แบบเป็นโปรแกรมและส่งไปยัง Google Analytics
วิธีปรับปรุงคะแนนประสิทธิภาพโดยรวม
โดยทั่วไปแล้ว คุณควรมุ่งเน้นที่การปรับปรุงคะแนนประสิทธิภาพโดยรวม เว้นแต่จะมีเหตุผลที่เฉพาะเจาะจงในการมุ่งเน้นที่เมตริกหนึ่งๆ
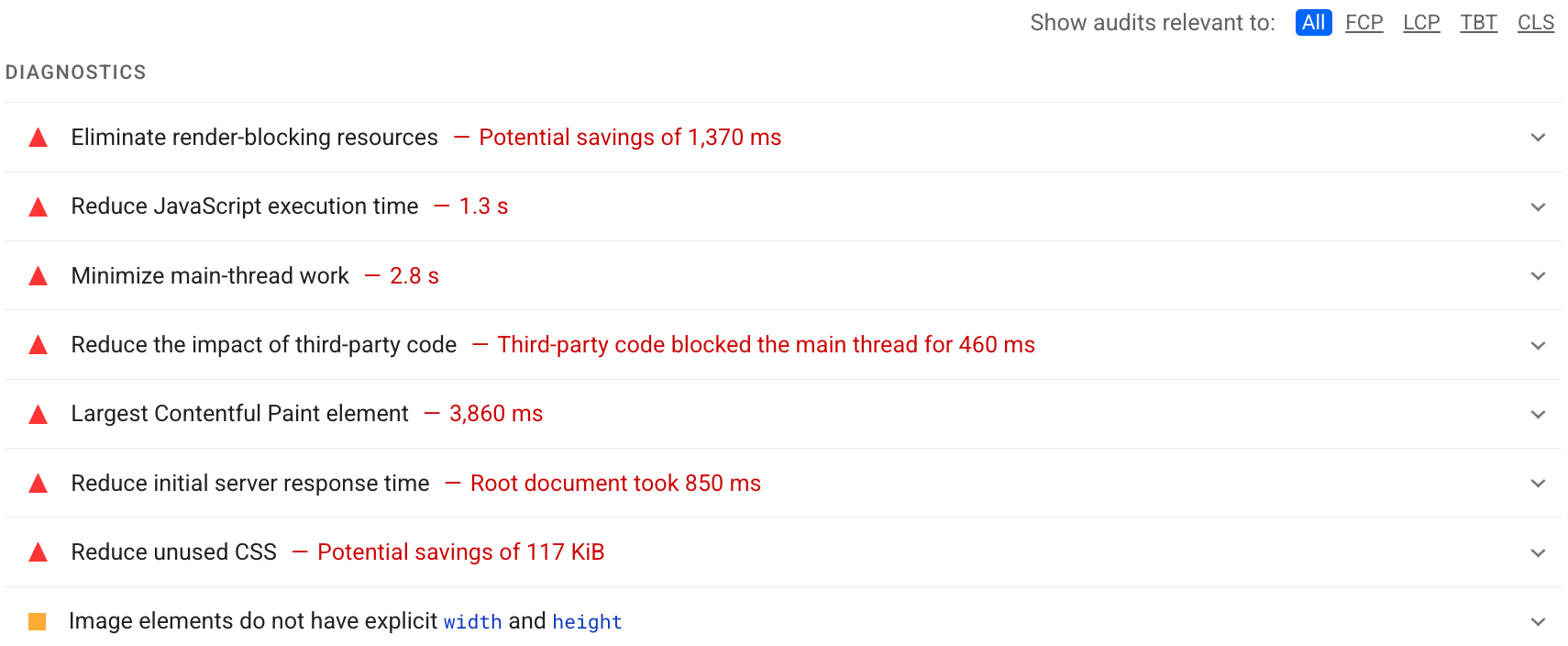
ใช้ส่วนการวินิจฉัยของรายงาน Lighthouse เพื่อพิจารณาการปรับปรุงที่จะมีคุณค่ามากที่สุดสําหรับหน้าเว็บ ยิ่งโอกาสมีนัยสำคัญมากเท่าใด โอกาสนั้นก็จะมีผลต่อคะแนนประสิทธิภาพมากเท่านั้น เช่น ภาพหน้าจอ Lighthouse ต่อไปนี้แสดงให้เห็นว่าการกำจัดทรัพยากรที่บล็อกการแสดงผลจะให้ผลลัพธ์ที่ดีที่สุด

ดูการตรวจสอบประสิทธิภาพเพื่อดูวิธีแก้ไขโอกาสที่ระบุไว้ในรายงาน Lighthouse

