Présentation
L'API Chrome Web Store Publish fournit un ensemble de points de terminaison REST permettant de créer, mettre à jour et publier de manière automatisée des éléments dans le Chrome Web Store.
Configuration initiale
Avant de pouvoir commencer à effectuer des appels REST sur le Chrome Web Store, vous devez activer l'API Chrome Web Store, configurer votre écran de consentement OAuth et récupérer vos clés d'accès aux API. Les sections suivantes expliquent ce processus.
Activer l'API Chrome Web Store
- Accédez à la console Google Cloud.
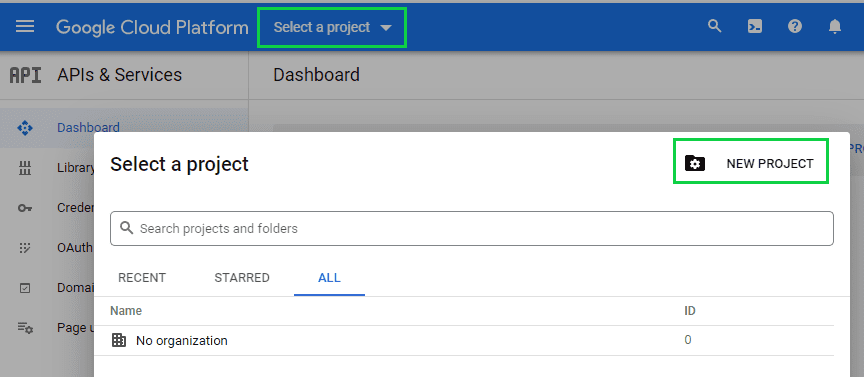
- Créez un projet ou sélectionnez-en un existant.

- Dans la barre de recherche, saisissez "API Chrome Web Store".
- Activez l'API Chrome Web Store.
Configurer l'écran de consentement OAuth
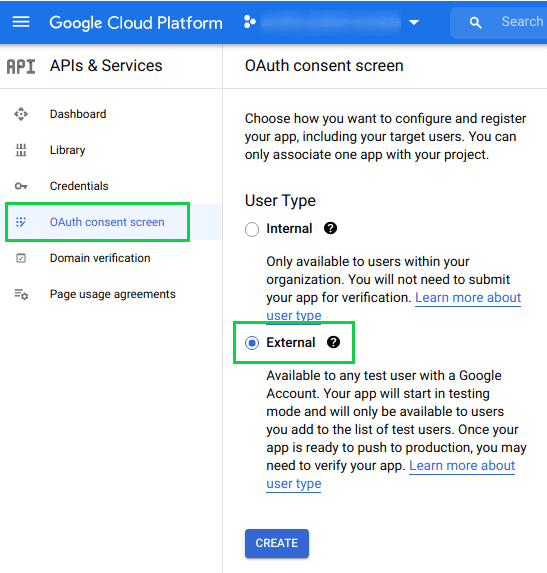
- Accédez à l'écran d'autorisation OAuth.
- Sélectionnez External (Externe), puis Create (Créer).

- Remplissez les champs obligatoires Informations sur l'application (listés ci-dessous), puis cliquez sur Enregistrer et continuer.
- Nom de l'application
- Adresse e-mail de l'assistance utilisateur.
- Adresse e-mail du développeur
- Ignorez les champs d'application. Cliquez sur Save (Enregistrer), puis sur Continue (Continuer).
- Ajoutez votre adresse e-mail à Utilisateurs test, puis cliquez sur Enregistrer et Continuer.
Obtenir les clés d'accès
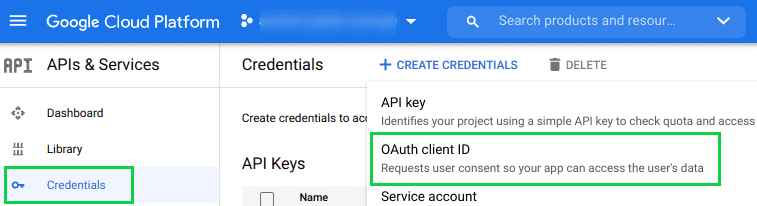
- Accédez à Identifiants.
- Cliquez sur Créer des identifiants, puis sur ID client OAuth.

- Dans le champ Type d'application, sélectionnez Application de bureau.
- Saisissez le nom, puis cliquez sur Créer.
La console fournira l'ID et le code secret du client.
Tester votre application OAuth
Vous pouvez récupérer un jeton d'accès pour travailler avec l'API. Par exemple, saisissez cette URL dans votre navigateur, en remplaçant la valeur $CLIENT_ID par celle de votre application:
https://accounts.google.com/o/oauth2/auth?response_type=code&scope=https://www.googleapis.com/auth/chromewebstore&client_id=$CLIENT_ID&redirect_uri=urn:ietf:wg:oauth:2.0:oob
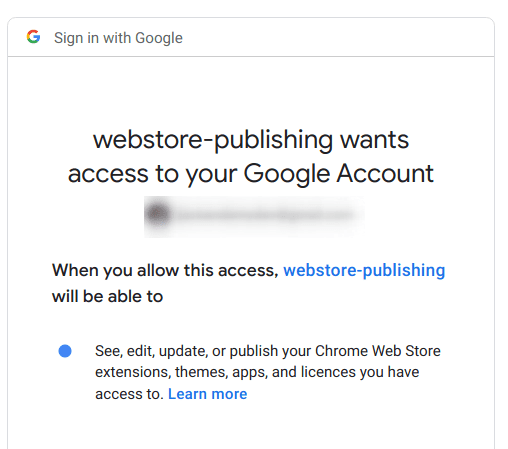
Une page s'affiche, vous demandant d'accepter l'autorisation pour le champ d'application demandé.

Cliquez sur Accepter et copiez le code. Le résultat devrait ressembler à l'exemple suivant :

Cette valeur vous permet de demander un jeton d'accès. Par exemple, à l'aide de curl, vous pouvez obtenir un jeton d'accès en exécutant la commande suivante (en remplaçant les valeurs de $CLIENT_ID, $CLIENT_SECRET et $CODE par les valeurs ci-dessus):
> curl "https://accounts.google.com/o/oauth2/token" -d \
"client_id=$CLIENT_ID&client_secret=$CLIENT_SECRET&code=$CODE&grant_type=authorization_code&redirect_uri=urn:ietf:wg:oauth:2.0:oob"
Vous obtiendrez le résultat suivant:
{
"access_token" : "ya29...",
"expires_in" : 3600,
"refresh_token" : "1/rwn...",
"scope": "https://www.googleapis.com/auth/chromewebstore",
"token_type" : "Bearer",
}
Vous pouvez maintenant utiliser access_token pour appeler l'API. Vous pouvez également utiliser le jeton d'actualisation pour obtenir de futurs jetons d'accès. Notez que les jetons expirent au bout d'une heure.
Utiliser l'API
Une fois que vous disposez d'un jeton d'accès, votre extension peut utiliser l'API Chrome Web Store Publish. Il existe des points de terminaison pour créer, mettre à jour et publier un élément.
Vous trouverez ci-dessous la liste des éléments à prendre en compte pour l'utilisation de l'API Publish:
- Les développeurs doivent activer la validation en deux étapes pour leur compte Google afin de publier ou de mettre à jour une extension existante.
- Avant de pouvoir publier un nouvel article, vous devez remplir les onglets Fiche Play Store et Pratiques en matière de confidentialité du Tableau de bord du développeur.
- Lorsque vous publiez un élément nouveau ou existant, il est soumis à un processus d'examen. Pour en savoir plus, consultez la section Processus d'examen.
- Pour publier une mise à jour, augmentez le numéro dans le champ version du fichier manifeste.
Pour en savoir plus sur l'API Chrome Web Store Publish, cliquez ici.
Importer un package pour créer un nouvel article
Endpoint: https://www.googleapis.com/upload/chromewebstore/v1.1/items
Type: POST
Header Parameters:
$TOKEN: the access token
Body content: the package file to upload
Saisissez l'exemple suivant dans la ligne de commande:
> curl \
-H "Authorization: Bearer $TOKEN" \
-H "x-goog-api-version: 2" \
-X POST \
-T $FILE_NAME \
-v \
https://www.googleapis.com/upload/chromewebstore/v1.1/items
Importer un package pour mettre à jour un élément existant du Store
Endpoint: https://www.googleapis.com/upload/chromewebstore/v1.1/items/$ITEM_ID
Type: PUT
Header Parameters:
$TOKEN: the access token
Body content: the package file to upload
$ITEM_ID est l'identifiant de l'article du Web Store existant.
> curl \
-H "Authorization: Bearer $TOKEN" \
-H "x-goog-api-version: 2" \
-X PUT \
-T $FILE_NAME \
-v \
https://www.googleapis.com/upload/chromewebstore/v1.1/items/$ITEM_ID
Publier un élément en mode public
Endpoint: https://www.googleapis.com/chromewebstore/v1.1/items/$ITEM_ID/publish
Type: POST
Header Parameters:
$TOKEN: the access token
> curl \
-H "Authorization: Bearer $TOKEN" \
-H "x-goog-api-version: 2" \
-H "Content-Length: 0" \
-X POST \
-v \
https://www.googleapis.com/chromewebstore/v1.1/items/$ITEM_ID/publish
Publier un élément pour des testeurs de confiance
Endpoint: https://www.googleapis.com/chromewebstore/v1.1/items/$ITEM_ID/publish?publishTarget=trustedTesters
Type: POST
Header Parameters:
$TOKEN: the access token
> curl \
-H "Authorization: Bearer $TOKEN" \
-H "x-goog-api-version: 2" \
-H "Content-Length: 0" \
-X POST \
-v \
https://www.googleapis.com/chromewebstore/v1.1/items/$ITEM_ID/publish?publishTarget=trustedTesters
Vérifier l'état de l'importation d'un élément
Endpoint: https://www.googleapis.com/chromewebstore/v1.1/items/$ITEM_ID?projection=DRAFT
Type: GET
Header Parameters:
$TOKEN: the access token
curl \
-H "Authorization: Bearer $TOKEN" \
-H "x-goog-api-version: 2" \
-H "Content-Length: 0" \
-H "Expect:" \
-X GET \
-v \
https://www.googleapis.com/chromewebstore/v1.1/items/$ITEM_ID?projection=DRAFT
