खास जानकारी
Chrome Web Store Publish API, Chrome वेब स्टोर में प्रोग्राम के हिसाब से आइटम बनाने, अपडेट करने, और पब्लिश करने के लिए REST एंडपॉइंट का सेट उपलब्ध कराता है.
शुरुआती सेट अप
Chrome वेब स्टोर से REST कॉल करने की प्रक्रिया शुरू करने से पहले, आपको Chrome Web Store API चालू करना होगा, OAuth के लिए सहमति देने वाली स्क्रीन को कॉन्फ़िगर करना होगा, और अपनी एपीआई ऐक्सेस कुंजियां वापस हासिल करनी होंगी. नीचे दिए गए सेक्शन में इस प्रक्रिया के बारे में बताया गया है.
Chrome Web Store API को चालू करें
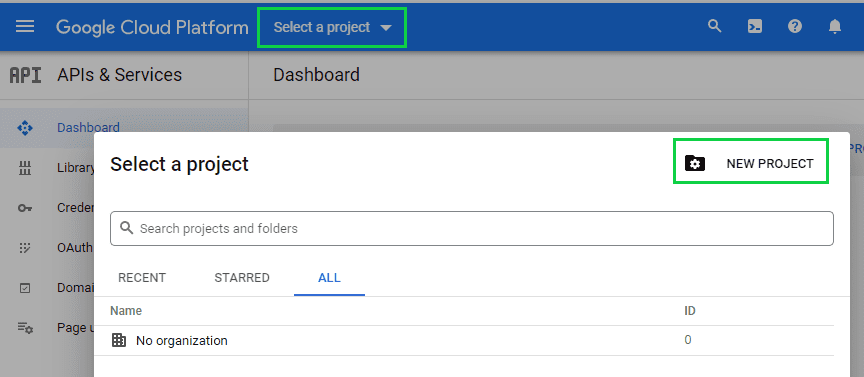
- Google Cloud Console पर जाएं.
- नया प्रोजेक्ट बनाएं या कोई मौजूदा प्रोजेक्ट चुनें.

- खोज बार में “Chrome Web Store API” लिखें.
- Chrome Web Store API को चालू करें.
उस स्क्रीन को कॉन्फ़िगर करना जहां OAuth के लिए सहमति दी जाती है
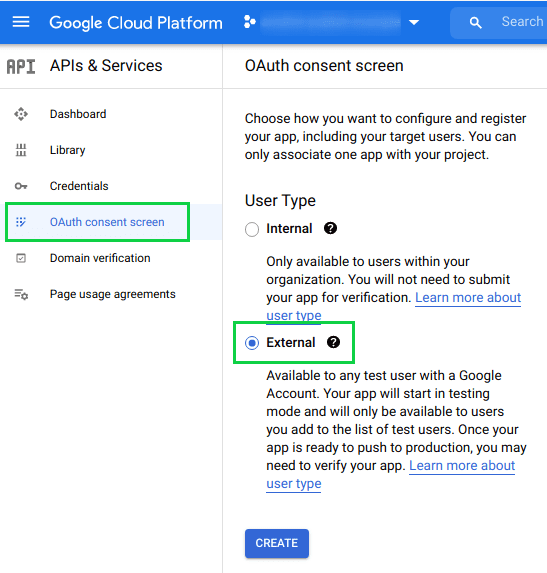
- OAuth की सहमति वाली स्क्रीन पर जाएं.
- पहले बाहरी और फिर बनाएं चुनें.

- नीचे दी गई ऐप्लिकेशन की जानकारी वाले ज़रूरी फ़ील्ड भरें. इसके बाद, सेव करें और जारी रखें पर क्लिक करें.
- ऐप्लिकेशन का नाम.
- उपयोगकर्ता सहायता ईमेल.
- डेवलपर की संपर्क जानकारी वाला ईमेल.
- दायरे छोड़ें. सेव करें पर क्लिक करें. इसके बाद, जारी रखें पर क्लिक करें.
- टेस्ट उपयोगकर्ताओं में अपना ईमेल पता जोड़ें. इसके बाद, सेव करें और फिर जारी रखें पर क्लिक करें.
ऐक्सेस कुंजियां पाएं
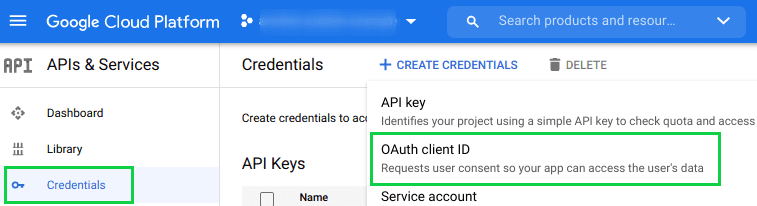
- क्रेडेंशियल पर जाएं.
- क्रेडेंशियल बनाएं पर क्लिक करें. इसके बाद, OAuth क्लाइंट आईडी पर क्लिक करें.

- ऐप्लिकेशन प्रकार के लिए, डेस्कटॉप ऐप्लिकेशन चुनें.
- नाम भरें और बनाएं पर क्लिक करें.
कंसोल, क्लाइंट आईडी और क्लाइंट सीक्रेट उपलब्ध कराएगा.
अपने OAuth ऐप्लिकेशन की जांच करना
एपीआई के साथ काम करने के लिए ऐक्सेस टोकन वापस पाया जा सकता है. उदाहरण के लिए, अपने ब्राउज़र में यह यूआरएल डालें. इसके लिए, $CLIENT_ID को अपने ऐप्लिकेशन के यूआरएल से बदलें:
https://accounts.google.com/o/oauth2/auth?response_type=code&scope=https://www.googleapis.com/auth/chromewebstore&client_id=$CLIENT_ID&redirect_uri=urn:ietf:wg:oauth:2.0:oob
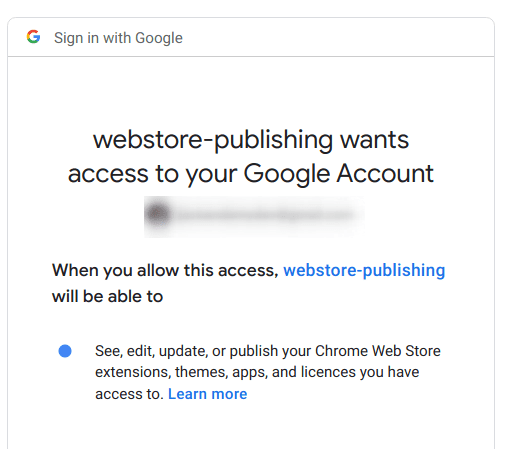
आपको एक पेज दिखेगा, जिसमें अनुरोध किए गए दायरे के लिए अनुमति स्वीकार करने के लिए कहा जाएगा.

स्वीकार करें पर क्लिक करें और कोड कॉपी करें. यह कुछ ऐसी नज़र आनी चाहिए:

ऐक्सेस टोकन का अनुरोध करने के लिए, इस वैल्यू का इस्तेमाल करें. उदाहरण के लिए, curl का इस्तेमाल करने पर, नीचे दिए गए निर्देश को लागू करके
ऐक्सेस टोकन पाया जा सकता है. ($CLIENT_ID, $CLIENT_SECRET, और $CODE की वैल्यू को ऊपर दी गई वैल्यू से बदलें):
> curl "https://accounts.google.com/o/oauth2/token" -d \
"client_id=$CLIENT_ID&client_secret=$CLIENT_SECRET&code=$CODE&grant_type=authorization_code&redirect_uri=urn:ietf:wg:oauth:2.0:oob"
इससे ऐसा नतीजा मिलेगा:
{
"access_token" : "ya29...",
"expires_in" : 3600,
"refresh_token" : "1/rwn...",
"scope": "https://www.googleapis.com/auth/chromewebstore",
"token_type" : "Bearer",
}
अब एपीआई को कॉल करने के लिए, access_token का इस्तेमाल किया जा सकता है. आप चाहें तो रीफ़्रेश टोकन का इस्तेमाल करके भी
आने वाले समय में ऐक्सेस टोकन पा सकते हैं. ध्यान रखें कि टोकन की समयसीमा एक घंटे बाद खत्म हो जाती है.
एपीआई का इस्तेमाल करना
ऐक्सेस टोकन मिलने के बाद, आपका एक्सटेंशन Chrome Web Store Publish API का इस्तेमाल कर सकता है. नया आइटम बनाने, मौजूदा आइटम को अपडेट करने, और आइटम को पब्लिश करने के लिए एंडपॉइंट उपलब्ध हैं.
published API का इस्तेमाल करते समय किन बातों का ध्यान रखना चाहिए, इसकी सूची यहां दी गई है:
- डेवलपर को अपने Google खाते के लिए दो चरणों में पुष्टि की सुविधा चालू करनी होगी, ताकि वे किसी मौजूदा एक्सटेंशन को पब्लिश या अपडेट कर सकें.
- नया आइटम पब्लिश करने से पहले, आपको डेवलपर डैशबोर्ड में स्टोर पेज और निजता लागू करने की प्रक्रियाएं टैब भरने होंगे.
- किसी नए या मौजूदा आइटम को पब्लिश करने के बाद, उसकी समीक्षा की जाएगी. ज़्यादा जानने के लिए, प्रोसेस की समीक्षा करें देखें.
- किसी अपडेट को रिलीज़ करने के लिए, मेनिफ़ेस्ट के वर्शन फ़ील्ड में संख्या बढ़ाएं.
Chrome Web Store Publish API के बारे में यहां ज़्यादा जानें.
नया स्टोर आइटम बनाने के लिए पैकेज अपलोड करना
Endpoint: https://www.googleapis.com/upload/chromewebstore/v1.1/items
Type: POST
Header Parameters:
$TOKEN: the access token
Body content: the package file to upload
कमांड लाइन पर, नीचे दिया गया उदाहरण लिखें:
> curl \
-H "Authorization: Bearer $TOKEN" \
-H "x-goog-api-version: 2" \
-X POST \
-T $FILE_NAME \
-v \
https://www.googleapis.com/upload/chromewebstore/v1.1/items
स्टोर में मौजूद किसी आइटम को अपडेट करने के लिए, पैकेज अपलोड करना
Endpoint: https://www.googleapis.com/upload/chromewebstore/v1.1/items/$ITEM_ID
Type: PUT
Header Parameters:
$TOKEN: the access token
Body content: the package file to upload
$ITEM_ID, वेब स्टोर के मौजूदा आइटम का आईडी है.
> curl \
-H "Authorization: Bearer $TOKEN" \
-H "x-goog-api-version: 2" \
-X PUT \
-T $FILE_NAME \
-v \
https://www.googleapis.com/upload/chromewebstore/v1.1/items/$ITEM_ID
किसी आइटम को सार्वजनिक तौर पर पब्लिश करना
Endpoint: https://www.googleapis.com/chromewebstore/v1.1/items/$ITEM_ID/publish
Type: POST
Header Parameters:
$TOKEN: the access token
> curl \
-H "Authorization: Bearer $TOKEN" \
-H "x-goog-api-version: 2" \
-H "Content-Length: 0" \
-X POST \
-v \
https://www.googleapis.com/chromewebstore/v1.1/items/$ITEM_ID/publish
किसी आइटम को भरोसेमंद टेस्टर के लिए पब्लिश करना
Endpoint: https://www.googleapis.com/chromewebstore/v1.1/items/$ITEM_ID/publish?publishTarget=trustedTesters
Type: POST
Header Parameters:
$TOKEN: the access token
> curl \
-H "Authorization: Bearer $TOKEN" \
-H "x-goog-api-version: 2" \
-H "Content-Length: 0" \
-X POST \
-v \
https://www.googleapis.com/chromewebstore/v1.1/items/$ITEM_ID/publish?publishTarget=trustedTesters
किसी सामान के अपलोड होने की स्थिति की जांच करना
Endpoint: https://www.googleapis.com/chromewebstore/v1.1/items/$ITEM_ID?projection=DRAFT
Type: GET
Header Parameters:
$TOKEN: the access token
curl \
-H "Authorization: Bearer $TOKEN" \
-H "x-goog-api-version: 2" \
-H "Content-Length: 0" \
-H "Expect:" \
-X GET \
-v \
https://www.googleapis.com/chromewebstore/v1.1/items/$ITEM_ID?projection=DRAFT

