Vous devez fournir plusieurs types d'images à utiliser dans le Chrome Web Store:
Seules l'icône de l'extension, une petite image promotionnelle et une capture d'écran sont obligatoires. Toutefois, en fournissant des versions attrayantes des images obligatoires et facultatives, vous augmentez la probabilité que votre extension soit remarquée. Par exemple, votre extension ne peut pas être affichée dans un rectangle de sélection, sauf si vous fournissez une image promotionnelle de ce type.
Vous pouvez améliorer les performances de votre article sur le Chrome Web Store en suivant nos bonnes pratiques concernant les images et les autres informations de fiche. Pour en savoir plus sur ces bonnes pratiques, consultez la page Créer une fiche attrayante.
Icône de l'extension
Vous devez fournir une icône d'extension de 128 x 128 pixels dans le fichier ZIP de votre extension. Voici quelques exigences concernant l'image:
- La taille réelle de l'icône doit être de 96x96 (pour les icônes carrées). 16 pixels supplémentaires de chaque côté doivent offrir une marge intérieure transparente, soit une taille d'image totale de 128 x 128. Pour en savoir plus, consultez la section Taille de l'icône.
- L'image doit être au format PNG.
- L'image devrait s'afficher correctement sur fond clair et sombre.
Lorsque vous concevez l'icône, tenez compte des conseils suivants:
- Ne placez pas de bord autour de l'image 128 x 128, car cela pourrait ajouter des bords dans l'interface utilisateur.
- Si votre icône est principalement sombre, envisagez d'ajouter un subtil halo extérieur blanc afin qu'elle s'affiche correctement sur des arrière-plans sombres.
- Évitez les grandes ombres projetées, car l'interface utilisateur pourrait en ajouter. Vous pouvez utiliser de petites ombres pour le contraste.
- Si vous avez un biseau au bas de l'icône, nous recommandons une profondeur de 4 pixels.
- Placez l'icône face à l'utilisateur, plutôt que d'avoir une perspective intégrée. Pour en savoir plus, consultez Perspective.
Voici quelques icônes qui respectent ces consignes.
|
|
|
|
Taille de l'icône
Toutes les icônes des extensions doivent avoir le même poids visuel et occuper à peu près la même zone. Comme le montre la figure suivante, lorsque vous dimensionnez une icône pour remplir la zone disponible, les icônes carrées et circulaires sont considérablement plus grandes qu'elles ne devraient l'être par rapport aux icônes ayant d'autres formes.
![]()
La normalisation de la taille des icônes, comme le montre la figure suivante, leur donne à peu près même une surface et un poids visuel.
![]()
Vous pouvez utiliser les modèles d'image suivants pour vous aider à déterminer la taille de l'illustration de votre image. Les modèles affichent la taille correcte pour un carré et un cercle, mais il s'agit simplement de guides. Des icônes avec des bits pointus peuvent s'afficher en dehors de ces zones. Si une icône de forme irrégulière occupe très peu de place et représente principalement un espace négatif, vous pouvez utiliser l'intégralité de la zone de 128 x 128.
|
|
|
|
Vous pouvez suivre quelques règles de base concernant la taille des illustrations. Pour une icône carrée, l'illustration doit faire 96 x 96 pixels. Pour les autres icônes carrées, définissez une largeur comprise entre 75 et 80% de la largeur totale de l'image. Le diamètre d'une icône circulaire doit être d'environ 112 pixels, soit entre 85% et 90% de la largeur de l'image. Les icônes de formes irrégulières doivent avoir des poids similaires.
Les figures suivantes illustrent des icônes carrées et circulaires, en les comparant aux modèles.
|
|
|
|
|
|
|
|
Voici un exemple d'icône de forme irrégulière. Dans ce cas, l'icône ne suit ni les lignes carrées, ni circulaires, mais elle s'adapte aux deux.
|
|
|
|
Vue utilisateur
Pour plus de flexibilité et de cohérence, les icônes d'extension doivent se trouver au premier plan. De subtils ajustements de perspective qui donnent une impression de tangibilité sont acceptables, mais évitez les angles spectaculaires.
| Icônes de bonne qualité (faces avant) | Icônes incorrectes (perspective trop drastique) |
|---|---|
|
|
|
|
|
|
Images promotionnelles
Vous devez fournir une petite image promotionnelle de 440 x 280 pixels. Vous pouvez également fournir d'autres images que le magasin pourra utiliser pour promouvoir votre extension.
Remarque: Si vos images font référence à des marques Google, suivez les consignes relatives à la marque.
Seule une petite image promotionnelle est nécessaire, vous pouvez également fournir des images promotionnelles plus grandes si vous souhaitez que votre extension soit mise en avant sur le Chrome Web Store. Vous pouvez fournir l'un des éléments suivants:
- Petite: 440 x 280 pixels (obligatoire)
- Bannière défilante: 1 400 x 560 pixels
Les images promotionnelles vous permettent d'attirer l'attention des utilisateurs et de les inciter à en savoir plus. Ne vous contentez pas d'utiliser une capture d'écran. Vos images doivent principalement communiquer la marque. Voici quelques règles à suivre pour concevoir vos images:
- Évitez d'utiliser du texte :
- Assurez-vous que votre image fonctionne même lorsqu'elle est réduite à moitié.
- Supposons que l'image soit sur un fond gris clair.
- Si possible, utilisez des couleurs saturées, qui donnent généralement de bons résultats.
- Évitez d'utiliser beaucoup de blanc et de gris clair.
- Remplissez toute la région.
- Veillez à ce que les bords soient bien définis.
Les images suivantes illustrent des images promotionnelles pour une extension:


Voici une description des états d'examen:
- État en attente d'examen: l'image n'a pas encore été examinée et n'est pas affichée sur le Play Store. Les images doivent être examinées dans un délai d'une semaine à compter de leur envoi.
- Aucun état: l'image a été approuvée et est actuellement affichée sur le Play Store. [*Les images des éléments "Brouillon" ou "Testeurs de confiance" n'afficheront pas d'état. Vous devez publier l'article pour que votre image promotionnelle soit approuvée.]
- Refusée: l'image a été examinée et refusée, et n'est pas affichée sur le Play Store. Le ou les motifs de refus seront affichés dans la section "Images promotionnelles" de la page de modification de l'article. Nous vous invitons à en prendre connaissance et à apporter les modifications nécessaires avant d'importer de nouvelles images améliorées. Les nouvelles images importées sont immédiatement associées à l'état "En attente d'examen".
Pour remplacer une image promotionnelle, pointez sur l'image afin d'afficher la commande de suppression d'image.
Captures d'écran
Utilisez des captures d'écran pour montrer aux utilisateurs les fonctionnalités, l'aspect général et l'expérience de votre extension. Vous devez fournir au moins une capture d'écran de votre extension (une seule et, de préférence, cinq maximum) pour que celle-ci figure sur sa fiche Play Store. Les captures d'écran doivent montrer l'expérience utilisateur réelle en se concentrant sur les fonctionnalités et le contenu principaux afin que les utilisateurs puissent anticiper ce à quoi ressemblera l'extension.
Si votre extension est compatible avec plusieurs paramètres régionaux, vous pouvez fournir des captures d'écran spécifiques, comme décrit dans la section Localiser votre fiche Play Store.
Lorsque vous modifiez la liste de vos extensions, passez la souris sur la miniature d'une capture d'écran pour afficher des commandes permettant de la supprimer ou de modifier sa position.
Chaque capture d'écran doit se présenter comme suit:
- Coins carrés, sans marge intérieure (à fond perdu)
- 1 280 x 800 ou 640 x 400 pixels
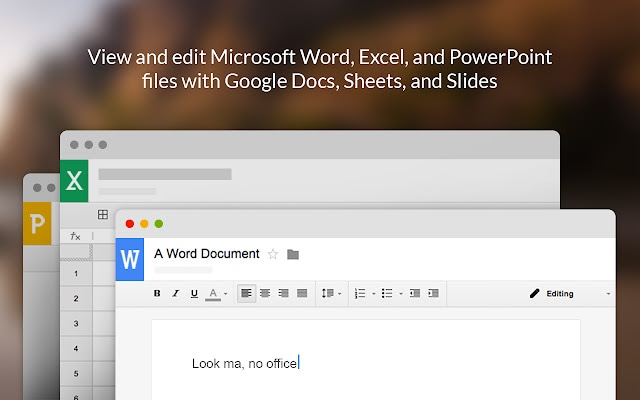
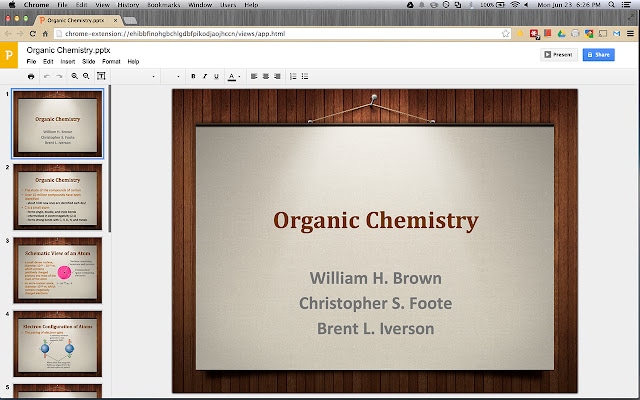
À titre d'exemple, voici deux captures d'écran d'une extension:


Quelles sont les prochaines étapes ?
Lisez ensuite Envoyer votre extension pour publication.
