Anda perlu menyediakan beberapa jenis gambar untuk digunakan di Chrome Web Store:
Hanya ikon ekstensi, gambar promosi kecil, dan screenshot yang wajib diisi. Namun, menyediakan versi menarik dari gambar yang diperlukan dan opsional akan meningkatkan peluang ekstensi Anda untuk diketahui. Misalnya, ekstensi Anda tidak dapat diunggulkan di marquee kecuali Anda memberikan gambar promosi marquee.
Anda dapat meningkatkan performa item di Chrome Web Store dengan mengikuti praktik terbaik kami untuk gambar dan informasi listingan lainnya. Untuk mempelajari praktik terbaik ini lebih lanjut, lihat Membuat halaman listingan yang menarik.
Ikon ekstensi
Anda harus menyediakan gambar ikon ekstensi 128x128 piksel dalam file ZIP ekstensi Anda. Beberapa persyaratan untuk gambar:
- Ukuran ikon yang sebenarnya harus 96x96 (untuk ikon persegi); 16 piksel tambahan per sisi harus berupa padding transparan, yang menambahkan total ukuran gambar hingga 128x128. Untuk mengetahui detailnya, lihat Ukuran ikon.
- Gambar harus dalam format PNG.
- Gambar akan berfungsi dengan baik pada latar belakang terang dan gelap.
Saat Anda mendesain ikon, perhatikan saran berikut:
- Jangan menambahkan tepi pada gambar 128x128; UI mungkin akan menambahkan tepi.
- Jika sebagian besar ikon gelap, pertimbangkan untuk menambahkan cahaya luar putih halus agar terlihat bagus dengan latar belakang gelap.
- Hindari drop shadow besar; UI mungkin menambahkan bayangan. Anda dapat menggunakan bayangan kecil agar kontras.
- Jika Anda memiliki bevel di bagian bawah ikon, sebaiknya gunakan kedalaman 4 piksel.
- Jadikan ikon menghadap ke pemirsa, daripada memiliki perspektif bawaan. Lihat Perspective untuk mengetahui detailnya.
Berikut beberapa ikon yang mengikuti panduan tersebut.
|
|
|
|
Ukuran ikon
Semua ikon ekstensi harus memiliki bobot visual yang sama, yang menempati area yang kira-kira sama. Seperti yang ditunjukkan dalam gambar berikut, saat Anda mengukur ikon untuk mengisi area yang tersedia, ikon persegi dan lingkaran akan jauh lebih besar dari yang seharusnya, dibandingkan dengan ikon dengan bentuk lain.
![]()
Normalisasi ukuran ikon, seperti yang ditunjukkan oleh gambar berikutnya, akan memberikan ikon sekitar area yang merata dan bobot visual.
![]()
Anda dapat menggunakan gambar template berikut untuk membantu menilai seberapa besar ukuran ilustrasi gambar Anda. Template menunjukkan ukuran persegi dan lingkaran yang benar, tetapi ini hanyalah panduan; ikon yang memiliki bit runcing mungkin menyimpang di luar area ini. Jika ikon berbentuk tidak teratur menempati sangat sedikit area dan sebagian besar merupakan ruang negatif, penggunaan seluruh area 128x128 mungkin dapat diterima.
|
|
|
|
Anda dapat mengikuti beberapa aturan umum untuk ukuran ilustrasi. Untuk ikon persegi, buat ilustrasi berukuran 96x96 piksel. Untuk ikon lainnya yang berbentuk persegi, buat lebar ilustrasi sebesar 75-80% dari lebar total gambar. Ikon lingkaran harus memiliki diameter sekitar 112 piksel, atau 85% hingga 90% dari lebar gambar. Ikon dengan bentuk yang tidak teratur harus memiliki bobot yang serupa.
Gambar berikut menampilkan ikon persegi dan lingkaran, yang membandingkannya dengan template.
|
|
|
|
|
|
|
|
Berikut ini contoh ikon yang berbentuk tidak teratur. Dalam hal ini, ikon tidak mengikuti persegi atau garis panduan melingkar, tetapi cocok di dekat keduanya.
|
|
|
|
Perspektif
Untuk fleksibilitas dan konsistensi, ikon ekstensi harus menghadap ke depan. Penyesuaian kecil pada perspektif yang memberikan kesan berwujud bukanlah masalah, tetapi hindari sudut yang dramatis.
| Ikon bagus (menghadap depan) | Ikon yang buruk (perspektif yang terlalu drastis) |
|---|---|
|
|
|
|
|
|
Gambar promosi
Anda harus memberikan satu gambar promosi kecil berukuran 440x280 piksel. Anda juga dapat menyediakan gambar lain yang dapat digunakan toko untuk mempromosikan ekstensi Anda.
Catatan: Jika gambar Anda merujuk ke merek Google, ikuti Pedoman Branding.
Meskipun yang diperlukan hanya gambar promosi berukuran kecil, Anda juga dapat menyediakan gambar promosi yang lebih besar jika ingin ekstensi Anda ditampilkan dengan lebih jelas di Chrome Web Store. Anda dapat menyediakan salah satu dari setiap hal berikut:
- Kecil: 440x280 piksel (wajib)
- Marquee: 1400x560 piksel
Gambar promosi adalah kesempatan Anda untuk menarik perhatian pengguna dan memikat mereka untuk mempelajari lebih lanjut. Jangan hanya menggunakan screenshot; gambar utama harus menyampaikan merek. Berikut adalah beberapa aturan untuk mendesain image:
- Hindari teks.
- Pastikan gambar berfungsi bahkan saat diperkecil menjadi setengah.
- Asumsikan gambar akan menggunakan latar belakang abu-abu muda.
- Gunakan warna tersaturasi jika memungkinkan; warna ini cenderung bekerja dengan baik.
- Hindari penggunaan banyak warna putih dan abu-abu muda.
- Isi seluruh region.
- Pastikan bagian tepi terdefinisi dengan baik.
Grafik berikut adalah contoh gambar promosi untuk ekstensi:


Berikut adalah deskripsi status peninjauan:
- Status Peninjauan Menunggu Keputusan: Gambar belum ditinjau dan tidak ditampilkan di toko. Gambar akan ditinjau dalam waktu satu minggu sejak pengiriman.
- Tidak ada status: Gambar telah disetujui, dan sedang ditampilkan di Store. [*Gambar dari item 'Draf' atau 'Penguji Tepercaya' tidak akan menampilkan status gambar. Anda harus memublikasikan item agar gambar promo disetujui.]
- Ditolak: Gambar telah ditinjau dan ditolak, serta tidak ditampilkan di toko. Alasan penolakan akan ditampilkan di bagian Gambar Promosi di halaman Edit item. Sebaiknya tinjau alasannya, dan lakukan perubahan yang diperlukan sebelum mengupload ulang gambar baru yang telah ditingkatkan kualitasnya. Gambar baru yang diupload akan langsung memiliki status Menunggu Peninjauan.
Untuk mengganti gambar promosi, arahkan kursor ke gambar untuk menampilkan kontrol hapus gambar.
Screenshot
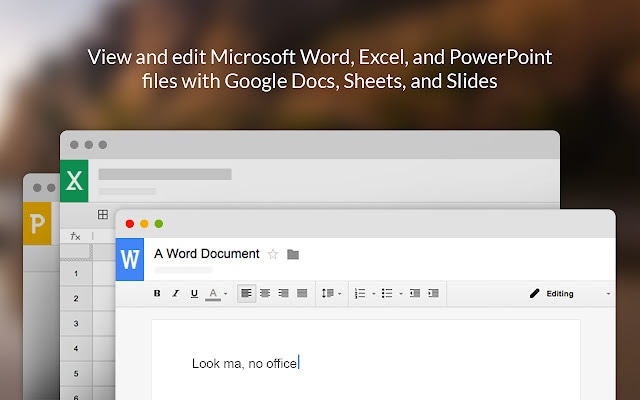
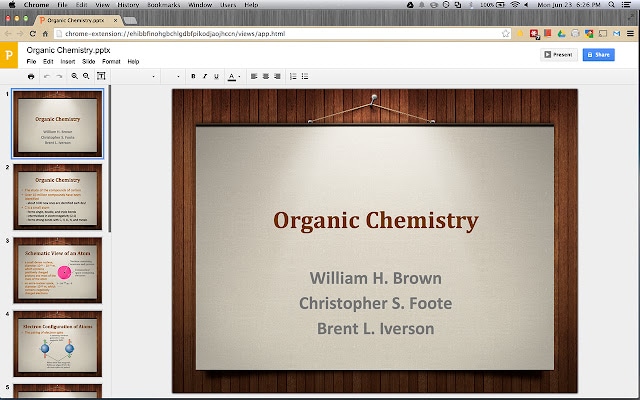
Gunakan screenshot untuk mengilustrasikan fitur-fitur, tampilan dan nuansa, serta penggunaan ekstensi Anda kepada pengguna. Anda harus menyediakan minimal 1—dan sebaiknya jumlah maksimum 5—screenshot ekstensi Anda agar dapat ditampilkan di listingan Play Store ekstensi. Screenshot harus menunjukkan pengalaman pengguna yang sebenarnya, dengan fokus pada fitur dan konten inti sehingga pengguna dapat mengantisipasi seperti apa pengalaman ekstensi yang akan dirasakan nanti.
Jika ekstensi mendukung beberapa lokalitas, Anda dapat menyediakan screenshot khusus lokalitas seperti yang dijelaskan dalam artikel Melokalkan listingan Play Store.
Saat mengedit listingan ekstensi, mengarahkan kursor ke thumbnail screenshot akan menampilkan kontrol yang memungkinkan Anda menghapus screenshot atau mengubah posisinya.
Setiap screenshot harus seperti berikut:
- Sudut persegi, tanpa padding (dari sisi penuh)
- 1280x800 atau 640x400 piksel
Sebagai contoh, berikut adalah dua gambar screenshot untuk ekstensi:


Bagaimana selanjutnya?
Selanjutnya, baca Mengirim ekstensi untuk dipublikasikan.
