Sie müssen mehrere Arten von Bildern bereitstellen, die im Chrome Web Store verwendet werden sollen:
Nur das Erweiterungssymbol, ein kleines Werbebild und ein Screenshot sind obligatorisch. Wenn Sie jedoch attraktive Versionen sowohl erforderlicher als auch optionaler Bilder zur Verfügung stellen, erhöht sich die Wahrscheinlichkeit, dass Ihre Erweiterung wahrgenommen wird. So kann Ihre Erweiterung beispielsweise nur im Laufrahmen angezeigt werden, wenn Sie ein Werbebild für einen Laufrahmen bereitstellen.
Sie können die Leistung Ihres Artikels im Chrome Web Store verbessern, wenn Sie unsere Best Practices für Bilder und andere Informationen in Einträgen befolgen. Weitere Informationen zu diesen Best Practices finden Sie unter Überzeugende Eintragsseite erstellen.
Erweiterungssymbol
In der ZIP-Datei Ihrer Erweiterung muss ein Symbolbild mit einer Größe von 128 × 128 Pixel enthalten sein. Einige Anforderungen an das Image:
- Die tatsächliche Größe des Symbols sollte bei quadratischen Symbolen 96x96 betragen. Die weiteren 16 Pixel pro Seite sollten transparent sein, sodass die Gesamtbildgröße 128 x 128 beträgt. Weitere Informationen finden Sie unter Symbolgröße.
- Das Bild muss im PNG-Format vorliegen.
- Das Bild sollte sowohl auf hellem als auch auf dunklem Hintergrund gut funktionieren.
Berücksichtigen Sie beim Entwerfen des Symbols die folgenden Hinweise:
- Platzieren Sie keine Kante um das Bild im Format 128 x 128, da die Benutzeroberfläche eventuell Ränder hinzufügt.
- Wenn Ihr Symbol größtenteils dunkel ist, sollten Sie einen dezenten weißen Schein auf der Außenseite hinzufügen, damit es auch auf dunklem Hintergrund gut aussieht.
- Vermeiden Sie große Schlagschatten, da die Benutzeroberfläche möglicherweise Schatten hinzufügt. Es ist in Ordnung, kleine Schatten für den Kontrast zu verwenden.
- Wenn sich am unteren Rand des Symbols eine Abschrägung befindet, empfehlen wir eine Tiefe von 4 Pixeln.
- Das Symbol sollte dem Betrachter zugewandt sein, keine Perspektive. Weitere Informationen finden Sie unter Perspektive.
Hier sind einige Symbole, die diesen Richtlinien entsprechen.
|
|
|
|
Symbolgröße
Alle Erweiterungssymbole sollten dieselbe visuelle Gewichtung haben und ungefähr die gleiche Fläche einnehmen. Wie die folgende Abbildung zeigt, sind quadratische und kreisförmige Symbole deutlich größer, als sie sein sollten, wenn Sie die Größe eines Symbols an die verfügbare Fläche anpassen.
![]()
Durch die Normalisierung der Symbolgrößen, wie die nächste Abbildung zeigt, erhalten die Symbole ungefähr die gleiche Fläche und ihre visuelle Gewichtung.
![]()
Sie können die folgenden Vorlagenbilder verwenden, um einzuschätzen, wie groß Ihr Artwork sein sollte. Die Vorlagen zeigen die richtige Größe für ein Quadrat und einen Kreis an, aber dies sind nur Anhaltspunkte. Symbole mit spitzen Bits können außerhalb dieser Bereiche verirren. Wenn ein ungleichförmiges Symbol sehr wenig Fläche einnimmt und es sich hauptsächlich um Freiräume handelt, ist die Verwendung der gesamten Fläche von 128 x 128 unter Umständen akzeptabel.
|
|
|
|
Für die Größe von Grafik können Sie sich an einigen Faustregeln orientieren. Wählen Sie für ein quadratisches Symbol eine Größe von 96 x 96 Pixeln. Bei anderen quadratischen Symbolen sollte die Breite der Grafik 75–80% der Gesamtbreite des Bildes betragen. Ein kreisförmiges Symbol sollte einen Durchmesser von etwa 112 Pixeln oder 85 bis 90 % der Bildbreite haben. Symbole mit unregelmäßigen Formen sollten eine ähnliche Gewichtung haben.
Die folgenden Abbildungen zeigen quadratische und kreisförmige Symbole im Vergleich zu den Vorlagen.
|
|
|
|
|
|
|
|
Hier ein Beispiel für ein ungleichförmiges Symbol. In diesem Fall entspricht das Symbol weder den Richtlinien für quadratische noch kreisförmige Elemente, aber es passt in beide Richtungen.
|
|
|
|
Nutzerperspektive
Aus Gründen der Flexibilität und Einheitlichkeit sollten Erweiterungssymbole nach vorne zeigen. Dezente perspektivische Anpassungen, die ein Gefühl von Greifbarkeit vermitteln, sind in Ordnung, aber vermeiden Sie dramatische Blickwinkel.
| Gute Symbole (nach vorne) | Schlechte Symbole (zu drastische Perspektive) |
|---|---|
|
|
|
|
|
|
Werbebilder
Sie müssen ein kleines Werbebild im Format 440 x 280 Pixel bereitstellen. Sie können auch andere Bilder zur Verfügung stellen, mit denen der Store für Ihre Erweiterung werben kann.
Hinweis: Wenn sich Ihre Bilder auf Google-Marken beziehen, folgen Sie den Branding-Richtlinien.
Obwohl nur ein kleines Werbebild erforderlich ist, können Sie auch größere Werbebilder bereitstellen, wenn Ihre Erweiterung im Chrome Web Store hervorgehoben werden soll. Sie können jeweils eine der folgenden Optionen angeben:
- Klein: 440 x 280 Pixel (erforderlich)
- Laufschrift: 1400 x 560 Pixel
Mit Werbebildern können Sie die Aufmerksamkeit der Nutzer gewinnen und sie dazu anregen, sich weitere Informationen anzusehen. Verwenden Sie nicht einfach nur einen Screenshot. Ihre Bilder sollten in erster Linie die Marke repräsentieren. Hier sind einige Faustregeln für das Entwerfen von Bildern:
- Text vermeiden:
- Achten Sie darauf, dass Ihr Bild auch funktioniert, wenn es auf die halbe Größe verkleinert wird.
- Angenommen, das Bild hat einen hellgrauen Hintergrund.
- Verwenden Sie nach Möglichkeit gesättigte Farben, da diese in der Regel gut funktionieren.
- Vermeiden Sie Weiß und helles Grau.
- Füllen Sie den gesamten Bereich aus.
- Achten Sie darauf, dass die Kanten klar definiert sind.
Die folgenden Grafiken sind Beispiele für Werbebilder für eine Erweiterung:


Hier eine Beschreibung der Status der Überprüfung:
- Status „Überprüfung steht aus“: Das Bild wurde noch nicht überprüft und wird nicht im Store angezeigt. Bilder sollten innerhalb einer Woche nach dem Einreichen überprüft werden.
- Kein Status: Das Bild wurde genehmigt und wird im Store angezeigt. [*Bei Bildern aus „Entwurf“ oder „Vertrauenswürdige Tester“ wird kein Bildstatus angezeigt. Damit Ihr Werbebild genehmigt wird, müssen Sie den Artikel veröffentlichen.]
- Abgelehnt: Das Bild wurde überprüft und abgelehnt und wird nicht im Store angezeigt. Der Grund für die Ablehnung wird auf der Bearbeitungsseite des Artikels im Bereich „Werbebilder“ angezeigt. Wir empfehlen Ihnen, die Gründe zu prüfen und die erforderlichen Änderungen vorzunehmen, bevor Sie neue verbesserte Bilder hochladen. Neu hochgeladene Bilder haben sofort den Status „Überprüfung steht aus“.
Wenn Sie ein Werbebild ersetzen möchten, bewegen Sie den Mauszeiger auf das Bild, um das Steuerelement „Bild entfernen“ aufzurufen.
Screenshots
Verwenden Sie Screenshots, um den Nutzern die Funktionen, das Erscheinungsbild und die User Experience Ihrer Erweiterung zu vermitteln. Sie müssen mindestens einen und vorzugsweise die maximal zulässigen fünf Screenshots Ihrer Erweiterung zur Verfügung stellen, damit sie im Store-Eintrag der Erweiterung angezeigt werden. Screenshots sollten die tatsächliche User Experience zeigen, wobei der Schwerpunkt auf den Kernfunktionen und -inhalten liegt, damit die Nutzenden sich ein Bild davon machen können, wie die Erweiterung aussehen wird.
Wenn Ihre Erweiterung mehrere Sprachen unterstützt, können Sie landesspezifische Screenshots bereitstellen, wie unter Store-Eintrag lokalisieren beschrieben.
Wenn Sie den Eintrag Ihrer Erweiterungen bearbeiten, werden durch Bewegen der Maus über die Miniaturansicht eines Screenshots Steuerelemente angezeigt, mit denen Sie den Screenshot löschen oder seine Position ändern können.
Jeder Screenshot sollte wie folgt aussehen:
- Eckige Ecken, kein Abstand (randlos)
- 1280 x 800 oder 640 x 400 Pixel
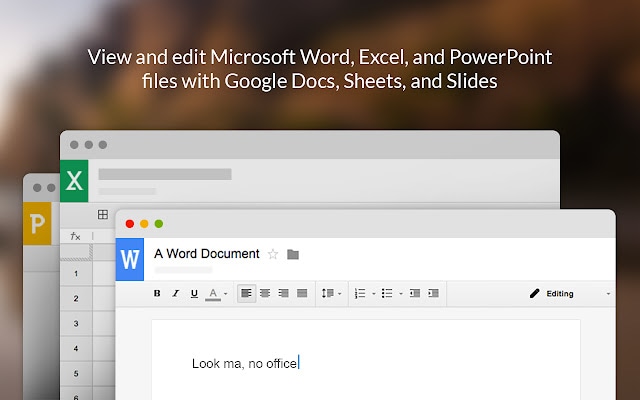
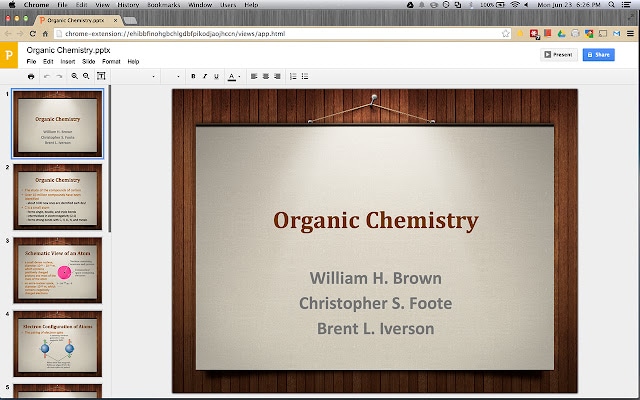
Hier sehen Sie zwei Screenshot-Bilder für eine Erweiterung:


Was kann ich jetzt für Sie tun?
Lesen Sie als Nächstes den Artikel Erweiterung zur Veröffentlichung einreichen.

