برای استفاده در فروشگاه وب Chrome باید چندین نوع تصویر ارائه دهید:
فقط نماد برنامه افزودنی، یک تصویر تبلیغاتی کوچک و یک عکس از صفحه نمایش الزامی است. با این حال، ارائه نسخههای جذاب از تصاویر مورد نیاز و اختیاری، شانس توجه برنامههای افزودنی را افزایش میدهد. به عنوان مثال، برنامه افزودنی شما را نمیتوان در خیمه شب بازی نشان داد مگر اینکه یک تصویر تبلیغاتی خیمه شب بازی ارائه دهید.
میتوانید با پیروی از بهترین شیوههای ما برای تصاویر و سایر اطلاعات فهرست، عملکرد مورد خود را در فروشگاه وب Chrome بهبود بخشید. برای کسب اطلاعات بیشتر در مورد این بهترین شیوهها، به ایجاد صفحه فهرست قانعکننده مراجعه کنید.
نماد برنامه افزودنی
شما باید یک تصویر نماد پسوند ۱۲۸×۱۲۸ پیکسلی را در فایل ZIP برنامه افزودنی خود ارائه دهید. برخی از الزامات تصویر:
- اندازه واقعی نماد باید 96x96 (برای نمادهای مربعی) باشد. 16 پیکسل اضافی در هر طرف باید لایه شفاف باشد و به اندازه کل تصویر 128x128 اضافه شود. برای جزئیات، به اندازه نماد مراجعه کنید.
- تصویر باید با فرمت PNG باشد.
- تصویر باید در هر دو زمینه روشن و تاریک به خوبی کار کند.
هنگام طراحی نماد، توصیه های زیر را در نظر داشته باشید:
- اطراف تصویر 128x128 لبه قرار ندهید. UI ممکن است لبه هایی اضافه کند.
- اگر نماد شما عمدتاً تیره است، درخشش بیرونی سفید ظریف را اضافه کنید تا در پس زمینههای تیره خوب به نظر برسد.
- اجتناب از سایه های بزرگ. UI ممکن است سایه ها را اضافه کند. استفاده از سایه های کوچک برای کنتراست اشکالی ندارد.
- اگر در پایین نماد خود یک اریب دارید، عمق 4 پیکسل را توصیه می کنیم.
- به جای داشتن پرسپکتیو داخلی، نماد را رو به روی بیننده قرار دهید. برای جزئیات بیشتر به Perspective مراجعه کنید.
در اینجا چند نماد وجود دارد که از این دستورالعمل ها پیروی می کنند.
اندازه آیکون
همه نمادهای برنامه افزودنی باید وزن بصری یکسانی داشته باشند و تقریباً یک منطقه را اشغال کنند. همانطور که در شکل زیر نشان داده شده است، هنگامی که یک نماد را برای پر کردن فضای موجود اندازه میگیرید، آیکونهای مربعی و دایرهای در مقایسه با آیکونهایی با اشکال دیگر، بهطور قابلتوجهی بزرگتر از آن چیزی هستند که باید باشند.
![]()
عادی سازی اندازه آیکون ها، همانطور که شکل بعدی نشان می دهد، به آیکون ها مساحت و وزن بصری تقریباً یکنواخت می دهد.
![]()
میتوانید از تصاویر الگوی زیر برای کمک به قضاوت در مورد اندازه اثر هنری تصویرتان استفاده کنید. الگوها اندازه صحیح یک مربع و یک دایره را نشان می دهند، اما اینها فقط راهنما هستند. آیکون هایی که دارای بیت های نوک تیز هستند ممکن است خارج از این قسمت ها منحرف شوند. اگر یک نماد با شکل نامنظم منطقه بسیار کمی را اشغال کند و بیشتر فضای منفی داشته باشد، استفاده از کل منطقه 128x128 ممکن است قابل قبول باشد.
برای اندازه آثار هنری می توانید از برخی قوانین کلی پیروی کنید. برای یک نماد مربع، اثر هنری را 96x96 پیکسل کنید. برای سایر نمادهایی که به شکل مربع هستند، عرض اثر هنری را 75 تا 80 درصد از عرض کل تصویر قرار دهید. یک آیکون دایره ای باید قطری در حدود 112 پیکسل یا 85 تا 90 درصد عرض تصویر داشته باشد. نمادهایی با اشکال نامنظم باید وزن مشابهی داشته باشند.
شکلهای زیر آیکونهای مربعی و دایرهای را نشان میدهند که آنها را با الگوها مقایسه میکند.
در اینجا نمونه ای از یک نماد با شکل نامنظم است. در این مورد، نماد نه از دستورالعمل های مربعی و نه دایره ای پیروی می کند، اما در نزدیکی هر دو قرار می گیرد.
چشم انداز
برای انعطاف و سازگاری، نمادهای برنامه افزودنی باید رو به جلو باشند. ترفندهای ظریف چشم انداز که حس ملموس بودن را به شما می دهد خوب است، اما از زوایای دراماتیک اجتناب کنید.
| نمادهای خوب (رو به رو) | نمادهای بد (چشم انداز بسیار شدید) |
|---|---|
تصاویر تبلیغاتی
شما باید یک تصویر تبلیغاتی کوچک با ابعاد 440x280 پیکسل ارائه دهید. همچنین میتوانید تصاویر دیگری را ارائه دهید که فروشگاه میتواند از آنها برای تبلیغ افزونه شما استفاده کند.
توجه : اگر تصاویر شما به مارکهای Google اشاره دارد، دستورالعملهای برندسازی را دنبال کنید.
اگرچه فقط یک تصویر تبلیغاتی کوچک مورد نیاز است، اما اگر میخواهید برنامه افزودنی شما در فروشگاه وب Chrome برجستهتر شود، میتوانید تصاویر تبلیغاتی بزرگتری نیز ارائه دهید. شما می توانید یکی از هر یک از موارد زیر را ارائه دهید:
- کوچک: 440x280 پیکسل (الزامی)
- اندازه: 1400x560 پیکسل
تصاویر تبلیغاتی شانس شما برای جلب توجه کاربران و ترغیب آنها به کسب اطلاعات بیشتر است. فقط از اسکرین شات استفاده نکنید. تصاویر شما در درجه اول باید با برند ارتباط برقرار کنند. در اینجا قوانین کلی برای طراحی تصاویر شما وجود دارد:
- اجتناب از متن
- اطمینان حاصل کنید که تصویر شما حتی زمانی که به نصف اندازه کوچک شده است، کار می کند.
- فرض کنید تصویر روی پس زمینه خاکستری روشن باشد.
- در صورت امکان از رنگ های اشباع استفاده کنید. آنها تمایل دارند به خوبی کار کنند.
- از استفاده زیاد از رنگ های سفید و خاکستری روشن خودداری کنید.
- کل منطقه را پر کنید.
- مطمئن شوید که لبه ها به خوبی مشخص شده باشند.
گرافیک زیر نمونه هایی از تصاویر تبلیغاتی برای یک افزونه است:


در اینجا شرحی از وضعیت های بررسی آمده است:
- وضعیت بازبینی در انتظار : تصویر هنوز بازبینی نشده است و در فروشگاه نمایش داده نمی شود. تصاویر باید ظرف یک هفته پس از ارسال بررسی شوند.
- بدون وضعیت : تصویر تایید شده است و در فروشگاه در حال نمایش است. [*تصاویر از آیتمهای «پیشنویس» یا «آزمایشکنندگان مورد اعتماد» وضعیت تصویر را نشان نمیدهند. برای تأیید تصویر تبلیغاتی خود باید مورد را منتشر کنید.]
- Rejected : تصویر بازبینی و رد شده است و در فروشگاه نمایش داده نمی شود. دلیل(های) رد در قسمت تصاویر تبلیغاتی صفحه ویرایش مورد نمایش داده می شود. ما شما را تشویق می کنیم که دلایل را مرور کنید و قبل از آپلود مجدد تصاویر جدید بهبود یافته، تغییرات لازم را انجام دهید. تصاویر آپلود شده جدید بلافاصله وضعیت بازبینی در انتظار خواهند داشت.
برای جایگزینی یک تصویر تبلیغاتی، نشانگر را روی تصویر نگه دارید تا کنترل حذف تصویر ظاهر شود.
اسکرین شات ها
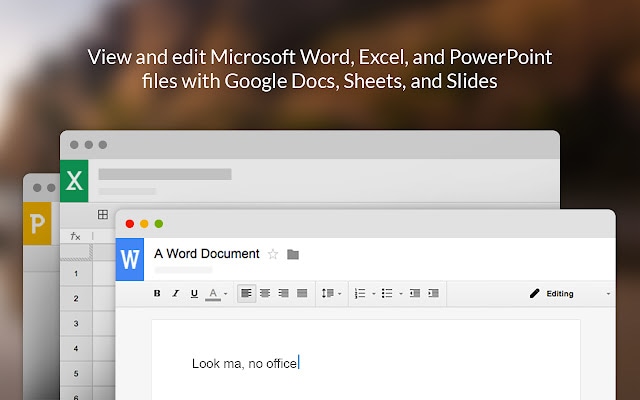
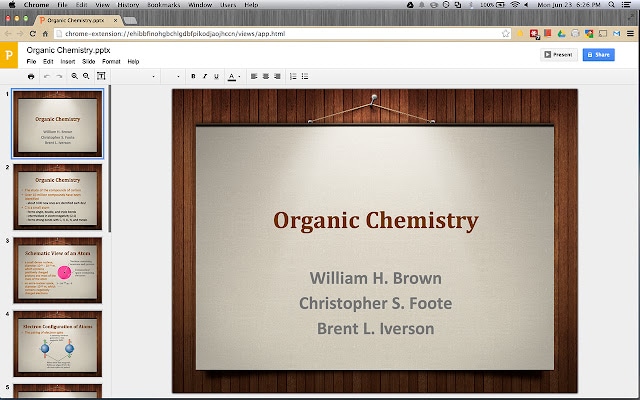
از اسکرین شات ها برای انتقال قابلیت ها، ظاهر و احساس و تجربه برنامه افزودنی خود به کاربران استفاده کنید. شما باید حداقل 1 -و ترجیحاً حداکثر 5 عکس از صفحه نمایش برنامه افزودنی خود را برای نمایش در فهرست فروشگاه برنامه افزودنی ارائه دهید. اسکرین شات ها باید تجربه واقعی کاربر را با تمرکز بر ویژگی ها و محتوای اصلی نشان دهند تا کاربران بتوانند پیش بینی کنند که تجربه برنامه افزودنی چگونه خواهد بود.
اگر برنامه افزودنی شما از چندین منطقه پشتیبانی میکند، میتوانید عکسهای صفحهنمایش مربوط به منطقه را همانطور که در بومیسازی فهرست فروشگاه خود توضیح داده شده است ارائه دهید.
وقتی فهرست برنامههای افزودنی خود را ویرایش میکنید، با قرار دادن ماوس روی تصویر کوچک اسکرینشات، کنترلهایی ظاهر میشوند که به شما امکان میدهند عکس صفحه را حذف کنید یا موقعیت آن را تغییر دهید.
هر اسکرین شات باید به صورت زیر باشد:
- گوشه های مربعی، بدون بالشتک (خونریزی کامل)
- 1280x800 یا 640x400 پیکسل
به عنوان مثال، در اینجا دو تصویر اسکرین شات برای یک برنامه افزودنی وجود دارد:


بعدش چی؟
در مرحله بعد، ارسال برنامه افزودنی خود را برای انتشار بخوانید.

