什么是 User Timing API?
打造快速且响应迅速的 Web 应用对于提供良好的用户体验至关重要。 提升效果的第一步是确定时间都花在了哪里。
借助 User Timing API,您可以衡量应用的 JavaScript 性能。为此,您可以在 JavaScript 中插入 API 调用,然后提取可用于优化代码的详细计时数据。您可以使用 API 通过 JavaScript 访问这些数据,也可以在 Chrome 开发者工具时间轴记录中查看这些数据。
请参阅关于 User Timing API 的页面,快速了解如何使用该 API。
Lighthouse 如何报告用户计时数据
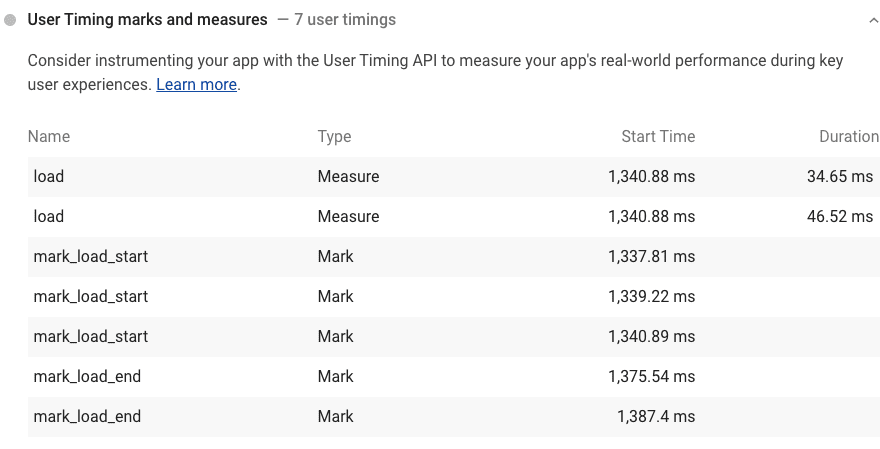
如果您的应用使用 User Timing API 添加标记(即时间戳)和测量结果(即标记之间经过的时间的测量结果),您将在 Lighthouse 报告中看到它们:

Lighthouse 从 Chrome 的跟踪事件分析工具中提取用户计时数据。
此项评估没有通过测试或未通过测试的结构。它只是让您有机会发现一个可帮助您衡量应用性能的实用 API。
针对特定堆栈的指南
回应
使用 React DevTools Profiler(利用 Profiler API)来衡量组件的渲染性能。

