User Timing API คืออะไร
การทำให้เว็บแอปทำงานได้รวดเร็วและตอบสนองได้ดีนั้นสำคัญต่อประสบการณ์การใช้งานที่ดีของผู้ใช้ ขั้นตอนแรกในการปรับปรุงประสิทธิภาพคือการระบุจุดที่ใช้เวลา
User Timing API เป็นวิธีวัดประสิทธิภาพ JavaScript ของแอป ซึ่งทำได้ด้วยการแทรกการเรียก API ใน JavaScript แล้วดึงข้อมูลเวลาโดยละเอียดที่ใช้ในการเพิ่มประสิทธิภาพโค้ดได้ คุณสามารถเข้าถึงข้อมูลเหล่านั้นจาก JavaScript โดยใช้ API หรือโดยการดูข้อมูลในการบันทึกไทม์ไลน์ใน Chrome DevTools
ดูหน้าเกี่ยวกับ User Timing API เพื่อดูข้อมูลเบื้องต้นในการใช้งาน
วิธีที่ Lighthouse รายงานข้อมูลระยะเวลาของผู้ใช้
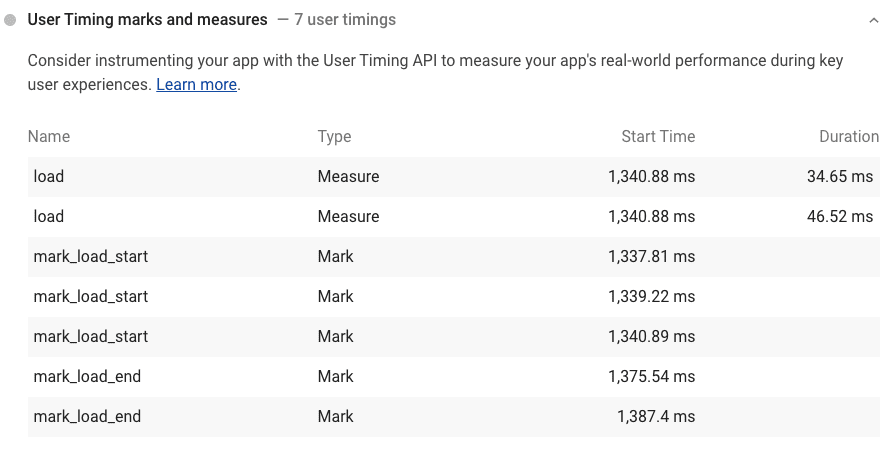
เมื่อแอปใช้ User Timing API เพื่อเพิ่มเครื่องหมาย (การประทับเวลา) และวัด (ซึ่งก็คือการวัดเวลาที่ผ่านไประหว่างเครื่องหมายต่างๆ) คุณจะเห็นเครื่องหมายเหล่านี้ในรายงาน Lighthouse

Lighthouse ดึงข้อมูลระยะเวลาของผู้ใช้จากเครื่องมือสร้างโปรไฟล์เหตุการณ์การติดตามของ Chrome
การตรวจสอบนี้ไม่ได้มีโครงสร้างเป็นการทดสอบผ่านหรือไม่ผ่าน นี่เป็นเพียงโอกาสที่จะได้ค้นพบ API ที่มีประโยชน์ซึ่งจะช่วยคุณวัดประสิทธิภาพของแอปได้
คำแนะนำเฉพาะกลุ่ม
โต้ตอบ
ใช้ React DevTools Profiler ซึ่งใช้ประโยชน์จาก Profiler API ในการวัดประสิทธิภาพในการแสดงผลของคอมโพเนนต์

