O que é a API User Timing?
Tornar seu aplicativo da Web rápido e responsivo é essencial para uma boa experiência do usuário. A primeira etapa para melhorar a performance é identificar onde o tempo está sendo gasto.
A API User Timing oferece uma maneira de medir o desempenho em JavaScript do app. Para fazer isso, insira chamadas de API no JavaScript e extraia dados de tempo detalhados que podem ser usados para otimizar seu código. É possível acessar esses dados no JavaScript usando a API ou visualizando-os nas gravações da linha do tempo do Chrome DevTools.
Confira a página sobre a API User Timing para uma introdução rápida ao uso dela.
Como o Lighthouse relata os dados da User Timing
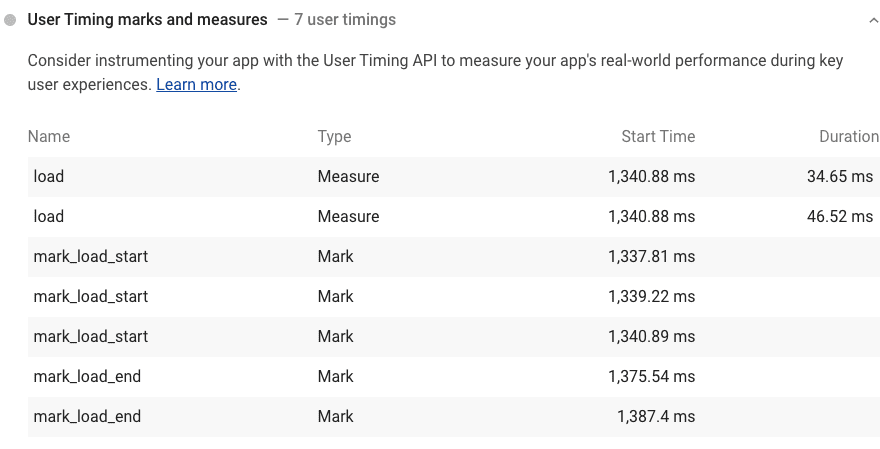
Quando o app usa a API User Timing para adicionar marcações de tempo (ou seja, carimbos de data/hora) e medições (ou seja, medições do tempo decorrido entre as marcações), você as vê no relatório do Lighthouse:

O Lighthouse extrai dados da User Timing da API Trace Event Profiling Tool do Chrome.
Essa auditoria não é estruturada como um teste de aprovação ou reprovação. Essa é apenas uma oportunidade de descobrir uma API útil que pode ajudar a medir o desempenho do seu app.
Orientações específicas para a pilha
Reação
Use o React DevTools Profiler, que usa a API Profiler, para medir o desempenho de renderização dos seus componentes.

