User Timing API क्या है?
अच्छे उपयोगकर्ता अनुभव के लिए, अपने वेब ऐप्लिकेशन को तेज़ और रिस्पॉन्सिव बनाना बहुत ज़रूरी है. परफ़ॉर्मेंस को बेहतर बनाने का पहला कदम यह पता लगाना है कि आप अपना समय कहां खर्च कर रहे हैं.
User Timing API की मदद से, अपने ऐप्लिकेशन की JavaScript की परफ़ॉर्मेंस को मेज़र किया जा सकता है. इसके लिए, अपनी JavaScript में एपीआई कॉल शामिल करें. इसके बाद, समय की पूरी जानकारी वाला डेटा एक्सट्रैक्ट करें. इसका इस्तेमाल कोड को ऑप्टिमाइज़ करने के लिए किया जा सकता है. एपीआई का इस्तेमाल करके या Chrome DevTools की टाइमलाइन रिकॉर्डिंग पर देखकर, JavaScript से वे डेटा ऐक्सेस किए जा सकते हैं.
इसे इस्तेमाल करने के बारे में जल्दी से जानने के लिए User Timing API के बारे में पेज देखें.
लाइटहाउस, User Timing के डेटा को कैसे रिपोर्ट करता है
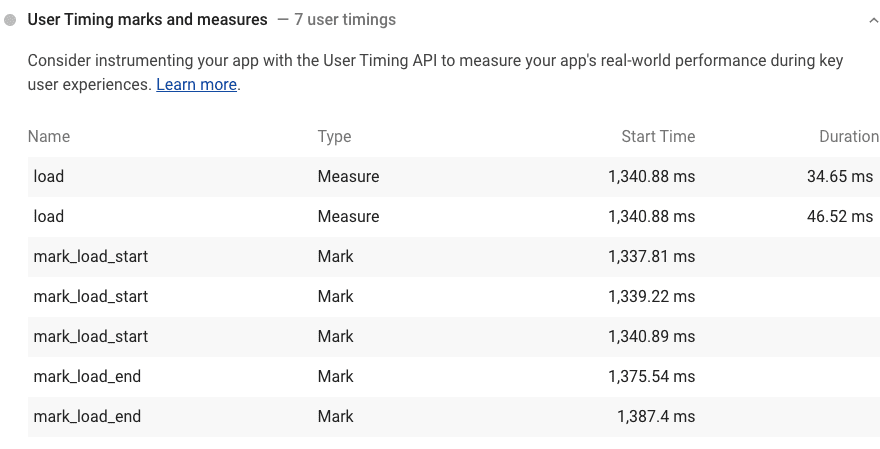
जब आपका ऐप्लिकेशन, मार्क (यानी टाइम स्टैंप) और मेज़र जोड़ने के लिए User Timing API का इस्तेमाल करता है (यानी, मार्क के बीच बिताए गए समय का माप), तो आपको वे अपनी लाइटहाउस रिपोर्ट में दिखेंगे:

लाइटहाउस, Chrome के ट्रेस इवेंट प्रोफ़ाइलिंग टूल से, उपयोगकर्ता समय का डेटा एक्सट्रैक्ट करता है.
इस ऑडिट को पास या फ़ेल टेस्ट के तौर पर नहीं बनाया गया है. यह आपके लिए काम के एपीआई खोजने का सिर्फ़ एक अवसर है. इससे, आपको अपने ऐप्लिकेशन की परफ़ॉर्मेंस का आकलन करने में मदद मिल सकती है.
स्टैक के हिसाब से सलाह
React
React DevTools प्रोफ़ाइलर इस्तेमाल करें, जो आपके कॉम्पोनेंट की रेंडरिंग परफ़ॉर्मेंस को मापने के लिए, प्रोफ़ाइलर एपीआई का इस्तेमाल करता है.

