Apa itu User Timing API?
Membuat aplikasi web Anda cepat dan responsif sangat penting untuk pengalaman pengguna yang baik. Langkah pertama dalam meningkatkan kinerja adalah mengidentifikasi tempat waktu dihabiskan.
User Timing API memberi Anda cara untuk mengukur performa JavaScript aplikasi. Anda melakukannya dengan menyisipkan panggilan API di JavaScript, lalu mengekstrak data pengaturan waktu mendetail yang dapat digunakan untuk mengoptimalkan kode Anda. Anda dapat mengakses data tersebut dari JavaScript menggunakan API atau dengan melihatnya di Rekaman Linimasa Chrome DevTools.
Lihat halaman tentang User Timing API untuk pengantar singkat cara menggunakannya.
Cara Lighthouse melaporkan data Waktu Pengguna
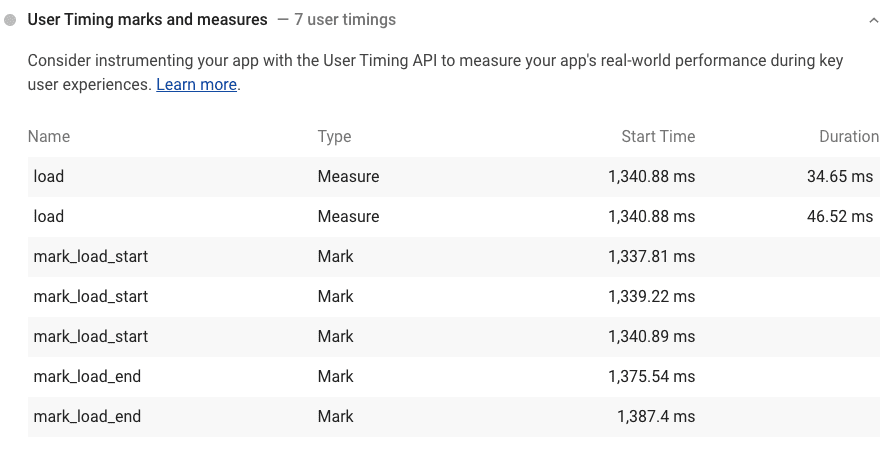
Saat aplikasi Anda menggunakan User Timing API untuk menambahkan tanda (yaitu, stempel waktu) dan pengukuran (yaitu, pengukuran waktu berlalu di antara tanda), Anda akan melihatnya dalam laporan Lighthouse:

Lighthouse mengekstrak data Waktu Pengguna dari Alat Profiling Peristiwa Rekaman Aktivitas Chrome.
Audit ini tidak disusun sebagai pengujian lulus atau gagal. Ini adalah kesempatan untuk menemukan API yang berguna dan dapat membantu Anda mengukur performa aplikasi.
Panduan khusus stack
Reaksi
Gunakan React DevTools Profiler, yang memanfaatkan Profiler API, untuk mengukur performa rendering komponen Anda.

