Что такое API пользовательского времени?
Создание вашего веб-приложения быстрым и отзывчивым имеет решающее значение для хорошего пользовательского опыта. Первым шагом к повышению производительности является определение того, на что тратится время.
API User Timing дает вам возможность измерить производительность JavaScript вашего приложения. Вы делаете это, вставляя вызовы API в свой JavaScript, а затем извлекая подробные данные о времени, которые вы можете использовать для оптимизации своего кода. Вы можете получить доступ к этим данным из JavaScript с помощью API или просмотрев их в записях временной шкалы Chrome DevTools .
Посетите страницу, посвященную API User Timing API, чтобы получить краткое представление о его использовании.
Как Lighthouse сообщает данные о пользовательском времени
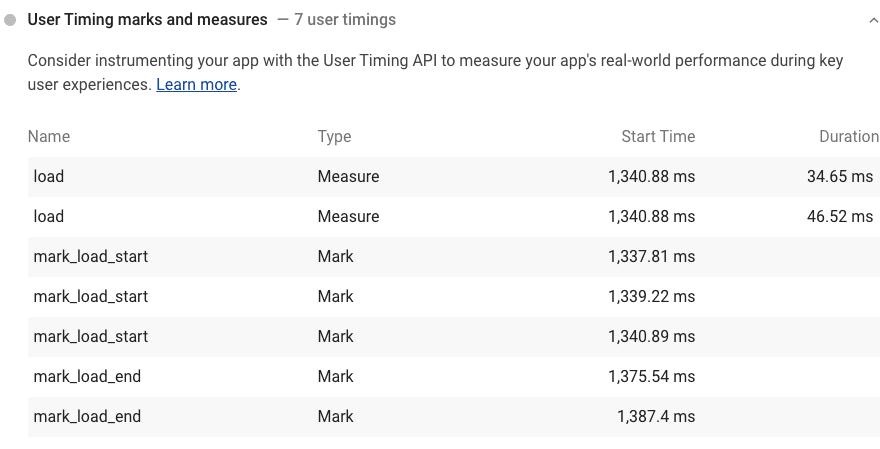
Когда ваше приложение использует API пользовательского времени для добавления меток (то есть отметок времени) и показателей (то есть измерений прошедшего времени между отметками), вы увидите их в своем отчете Lighthouse :

Lighthouse извлекает данные пользовательского времени из инструмента профилирования событий трассировки Chrome .
Этот аудит не структурирован как тест на прохождение или непрохождение. Это просто возможность открыть для себя полезный API, который поможет вам измерить производительность вашего приложения.
Рекомендации для конкретного стека
Реагировать
Используйте React DevTools Profiler , который использует API Profiler, для измерения производительности рендеринга ваших компонентов.

