Mục Cơ hội của báo cáo Lighthouse liệt kê tất cả các biểu định kiểu có CSS không sử dụng có thể tiết kiệm được 2 KiB trở lên. Xoá CSS không dùng để giảm số byte không cần thiết mà hoạt động mạng sử dụng:

Cách CSS không dùng đến làm chậm hiệu suất
Sử dụng thẻ <link> là một cách phổ biến để thêm kiểu vào trang:
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
Tệp main.css mà trình duyệt tải xuống được gọi là tệp định kiểu bên ngoài, vì tệp này được lưu trữ riêng biệt với HTML sử dụng tệp này.
Theo mặc định, trình duyệt phải tải xuống, phân tích cú pháp và xử lý tất cả các kiểu phông chữ bên ngoài mà trình duyệt gặp phải trước khi có thể hiển thị hoặc kết xuất nội dung bất kỳ lên màn hình của người dùng. Trình duyệt không nên cố gắng hiển thị nội dung trước khi xử lý các tệp kiểu, vì các tệp kiểu có thể chứa các quy tắc ảnh hưởng đến kiểu của trang.
Mỗi biểu định kiểu bên ngoài phải được tải xuống từ mạng. Những lượt truy cập mạng bổ sung này có thể làm tăng đáng kể thời gian mà người dùng phải chờ trước khi thấy nội dung nào đó trên màn hình.
CSS không dùng đến cũng làm chậm quá trình tạo cây kết xuất của trình duyệt. Cây kết xuất giống như cây DOM, ngoại trừ việc cây kết xuất cũng bao gồm các kiểu cho mỗi nút. Để tạo cây kết xuất, trình duyệt phải duyệt qua toàn bộ cây DOM và kiểm tra xem quy tắc CSS nào áp dụng cho từng nút. Càng có nhiều CSS không sử dụng, trình duyệt càng có thể cần nhiều thời gian để tính toán kiểu cho mỗi nút.
Cách phát hiện CSS không dùng đến
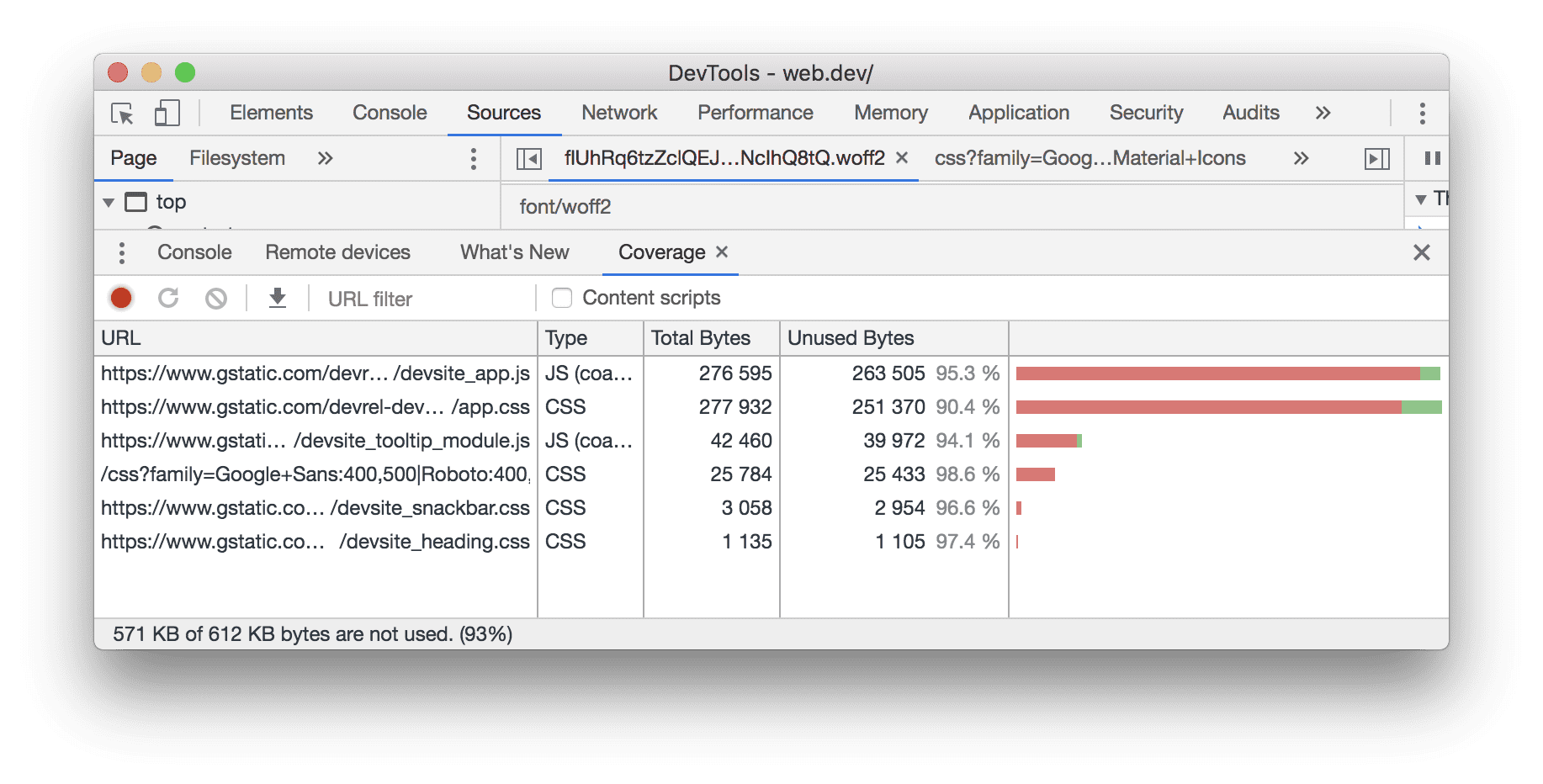
Thẻ Mức độ sử dụng của Công cụ dành cho nhà phát triển của Chrome có thể giúp bạn khám phá CSS quan trọng và không quan trọng. Xem phần Xem CSS đã sử dụng và không sử dụng qua thẻ Phạm vi sử dụng.

Đặt CSS quan trọng vào cùng dòng và trì hoãn CSS không quan trọng
Tương tự như mã nội tuyến trong thẻ <script>, các kiểu quan trọng nội tuyến cần thiết cho lần vẽ đầu tiên bên trong khối <style> tại head của trang HTML.
Sau đó, tải các kiểu còn lại một cách không đồng bộ bằng đường liên kết preload.
Hãy cân nhắc việc tự động hoá quy trình trích xuất và nội tuyến CSS "Phần trên cùng của trang" bằng Công cụ quan trọng.
Tìm hiểu thêm trong phần Trì hoãn CSS không quan trọng.
Hướng dẫn dành riêng cho ngăn xếp
Drupal
Hãy cân nhắc xoá các quy tắc CSS không dùng đến và chỉ đính kèm các thư viện Drupal cần thiết vào trang hoặc thành phần liên quan trên trang. Hãy xem tài liệu về Drupal để biết thông tin chi tiết.
Để xác định các thư viện đã đính kèm đang thêm CSS không liên quan, hãy thử chạy tính năng mức độ sử dụng mã trong Chrome DevTools. Bạn có thể xác định giao diện hoặc mô-đun gây ra tình trạng này từ URL của tệp định kiểu khi tính năng tổng hợp CSS bị tắt trên trang web Drupal.
Hãy chú ý đến những giao diện và mô-đun có nhiều tệp định kiểu được liệt kê có mức độ sử dụng mã có nhiều màu đỏ. Giao diện và mô-đun chỉ nên đính kèm thư viện tệp định kiểu nếu thư viện đó thực sự được sử dụng trên trang.
Joomla
Hãy cân nhắc giảm hoặc chuyển đổi số lượng tiện ích Joomla tải CSS không dùng đến trên trang của bạn.
WordPress
Hãy cân nhắc giảm hoặc chuyển đổi số lượng trình bổ trợ WordPress tải CSS không dùng đến trong trang của bạn.
