Lighthouse 报告的“优化”部分会列出具有未使用 CSS 的所有样式表,有望节省 2 KiB 或更多。移除未使用的 CSS 以减少网络活动消耗的字节数据:

未使用的 CSS 如何降低性能
使用 <link> 标记是向页面添加样式的常用方法:
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
浏览器下载的 main.css 文件称为外部样式表,因为它与使用它的 HTML 是分开存储的。
默认情况下,浏览器必须下载、解析和处理遇到的所有外部样式表,然后才能在用户屏幕上显示或渲染任何内容。浏览器在处理样式表之前尝试显示内容是没有意义的,因为样式表可能包含影响网页样式的规则。
必须从网络下载每个外部样式表。这些额外的网络往返可能会大大延长用户必须等待的时间,才能在屏幕上看到任何内容。
未使用的 CSS 还会减慢浏览器构建呈现树的速度。渲染树与 DOM 树类似,但它还包含每个节点的样式。如需构建渲染树,浏览器必须遍历整个 DOM 树,并检查哪些 CSS 规则适用于每个节点。未使用的 CSS 越多,浏览器可能需要花时间计算每个节点的样式的时间就越长。
如何检测未使用的 CSS
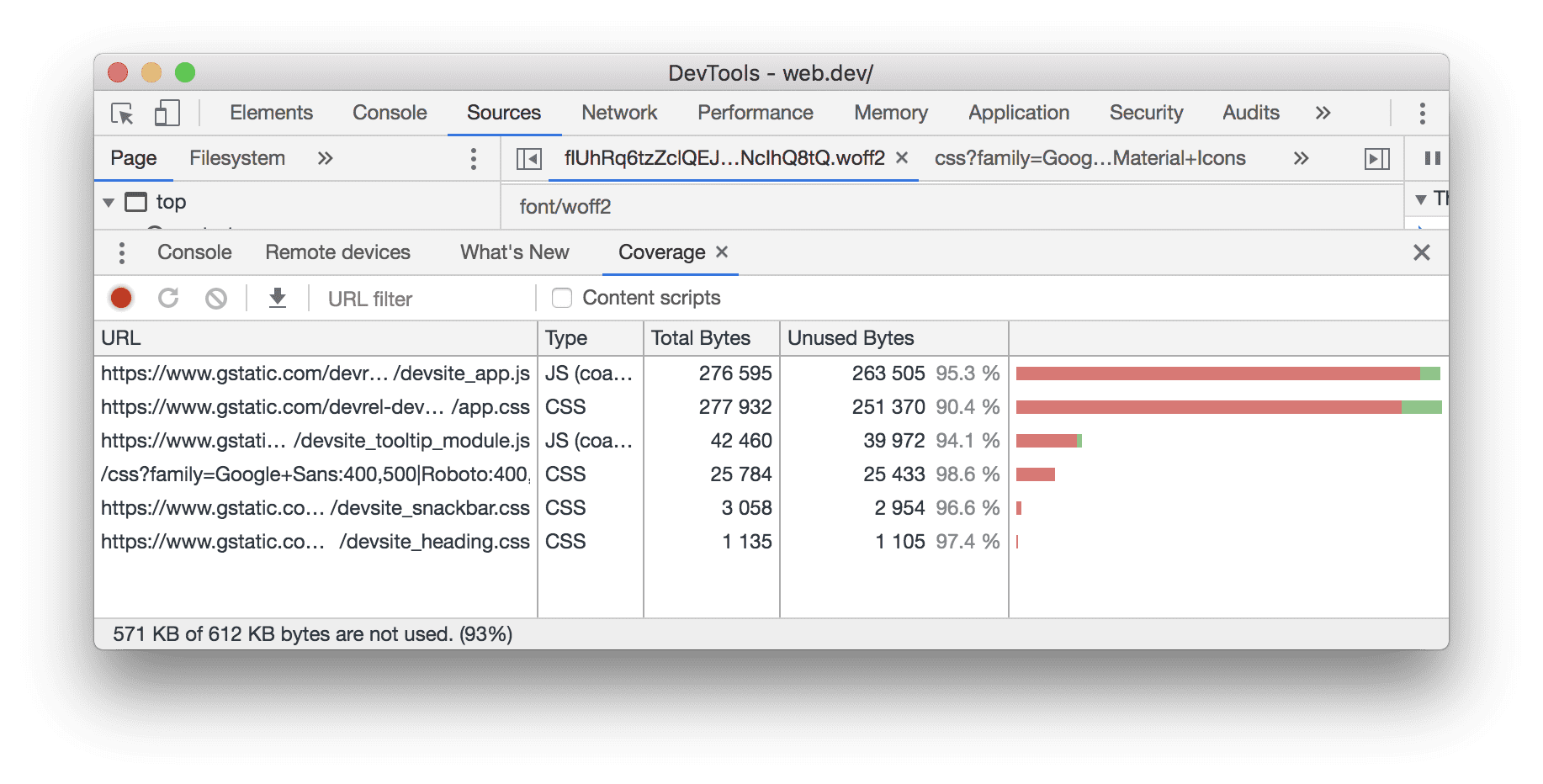
Chrome 开发者工具的“覆盖率”标签页可帮助您发现关键和非关键 CSS。 请参阅使用“覆盖率”标签页查看已使用和未使用的 CSS。

内嵌关键 CSS 并推迟加载非关键 CSS
与在 <script> 标记中内嵌代码类似,在 HTML 页面的 head 中,在 <style> 块内内嵌首次绘制所需的关键样式。然后,使用 preload 链接异步加载其余样式。
考虑使用重要工具自动提取和内嵌“可见区域”CSS。
如需了解详情,请参阅推迟非关键 CSS。
特定于堆栈的指导
Drupal
建议您移除未使用的 CSS 规则,仅将所需的 Drupal 库附加到相关网页或网页中的组件。如需了解详情,请参阅 Drupal 文档。
若要找出会添加无关 CSS 的附加库,请尝试在 Chrome 开发者工具中运行代码覆盖率测试。在 Drupal 网站中停用 CSS 聚合后,您可根据样式表网址找出导致问题的主题或模块。
请留意列出多个样式表且代码覆盖率以大量红色显示的主题和模块。主题和模块应仅附加相应页面上实际使用的样式表库。
Joomla
某些 Joomla 扩展程序会在您的网页中加载未使用的 CSS,建议您减少这类扩展程序的数量,或改用其他扩展程序。
WordPress
建议您减少或改变会在您网页中加载未使用的 CSS 的 WordPress 插件的数量。
