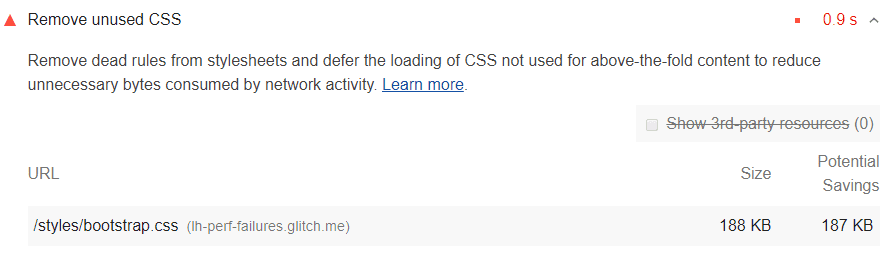
W sekcji Możliwości raportu Lighthouse znajdziesz listę wszystkich arkuszy stylów z nieużywanym kodem CSS, w przypadku których można uzyskać potencjalne oszczędności na poziomie co najmniej 2 KiB. Usuń nieużywany kod CSS, aby zmniejszyć ilość danych przesyłanych w sieci:

Jak nieużywany kod CSS spowalnia działanie
Używanie tagu <link> to typowy sposób dodawania stylów do strony:
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
Plik main.css, który pobiera przeglądarka, jest nazywany zewnętrzną arkusz stylów, ponieważ jest przechowywany oddzielnie od kodu HTML, który go używa.
Domyślnie przeglądarka musi pobrać, przeanalizować i przetworzyć wszystkie zewnętrzne arkusze stylów, które napotka, zanim będzie mogła wyświetlić lub wyrenderować dowolne treści na ekranie użytkownika. Nie ma sensu, aby przeglądarka próbowała wyświetlić zawartość przed przetworzeniem arkuszy stylów, ponieważ mogą one zawierać reguły wpływające na styl strony.
Każda zewnętrzna szata graficzna musi być pobrana z sieci. Te dodatkowe przejścia przez sieć mogą znacznie wydłużyć czas oczekiwania użytkowników na wyświetlenie treści na ekranie.
Nieużywany kod CSS spowalnia też tworzenie przez przeglądarkę drzewa renderowania. Drzewo renderowania jest podobne do drzewa DOM, ale zawiera też style każdego węzła. Aby utworzyć drzewo renderowania, przeglądarka musi przejść przez całe drzewo DOM i sprawdzić, które reguły CSS mają zastosowanie do każdego węzła. Im więcej nieużywanych plików CSS, tym więcej czasu może zająć przeglądarce obliczenie stylów dla każdego węzła.
Jak wykryć nieużywany kod CSS
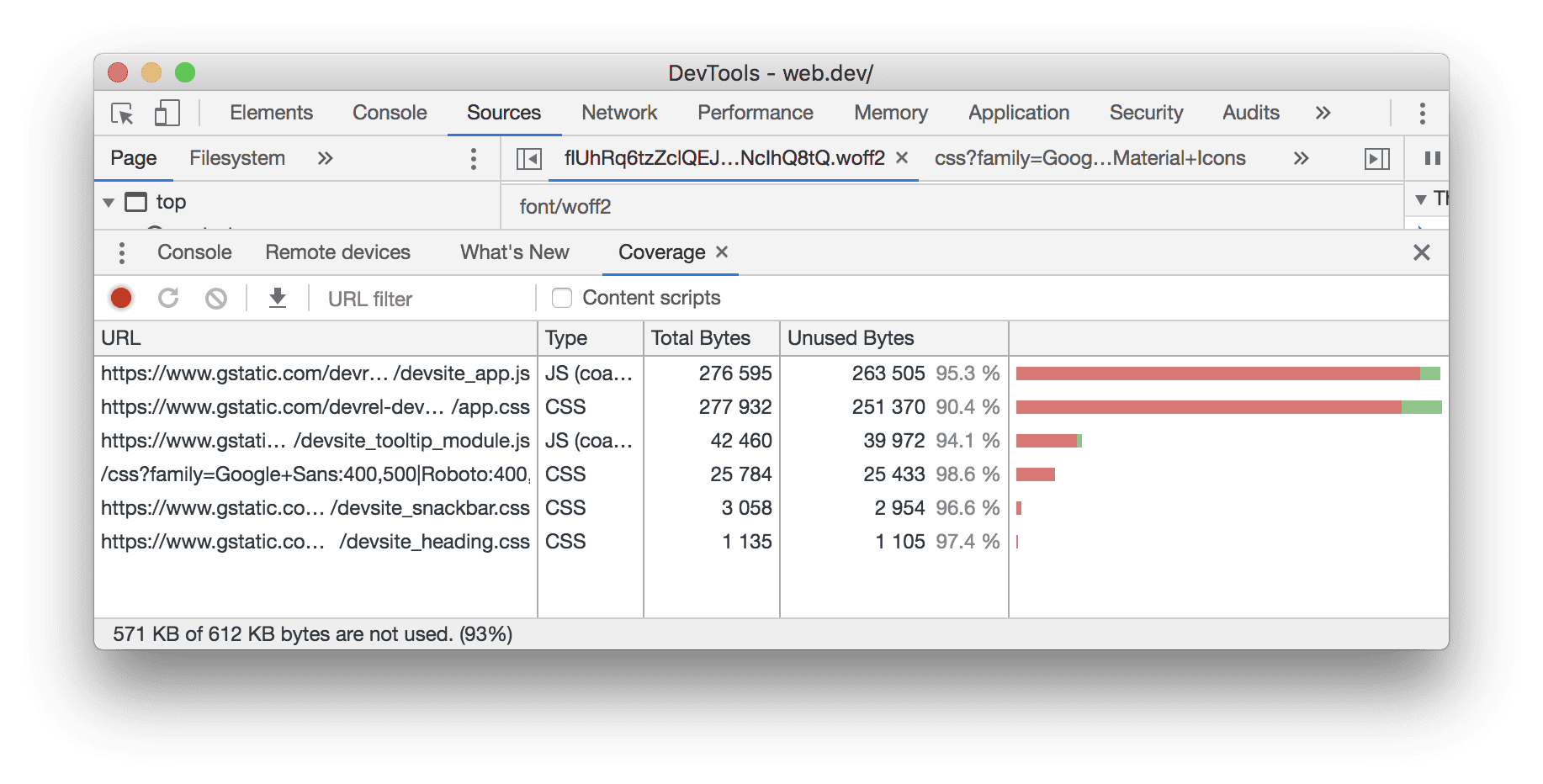
Karta Zasięg w Narzędziach deweloperskich w Chrome może pomóc Ci znaleźć najważniejsze i niekrytyczne elementy CSS. Zobacz Wyświetlanie używanego i nieużywanego kodu CSS na karcie Zasięg.

Wstawianie w tekście krytycznego kodu CSS i opóźnianie ładowania niekrytycznego kodu CSS
Podobnie jak w przypadku umieszczania kodu w tagu <script>, wstawiaj ważne style wymagane do pierwszego wyświetlenia w bloku <style> w miejscu head strony HTML.
Następnie wczytaj pozostałe style asynchronicznie za pomocą linku preload.
Rozważ automatyzację procesu wyodrębniania i wbudowywania kodu CSS w części strony widocznej na ekranie za pomocą narzędzia krytycznego.
Więcej informacji znajdziesz w artykule Opóźnianie wczytywania nieistotnego kodu CSS.
Wskazówki dotyczące poszczególnych zbiorów
Drupal
Sugerujemy usunięcie nieużywanych reguł CSS i dołączenie bibliotek Drupal tylko do tych stron lub komponentów na stronach, które ich potrzebują. Więcej informacji znajdziesz w dokumentacji Drupal.
Aby zidentyfikować dołączone biblioteki, które dodają nieistotny kod CSS, uruchom zasięg kodu w Chrome DevTools. Możesz zidentyfikować taki motyw lub moduł na podstawie adresu URL arkusza stylów, gdy agregacja kodu CSS w witrynie Drupal jest wyłączona.
Szukaj motywów i modułów, które mają na liście wiele arkuszy stylów z dużą ilością czerwonego koloru w zasięgu kodu. Motywy i moduły powinny dołączać bibliotekę arkuszy stylów tylko wtedy, gdy są one rzeczywiście używane na stronie.
Joomla
Dobrym rozwiązaniem może być ograniczenie liczby rozszerzeń Joomli wczytujących na stronie nieużywany kod CSS albo zmiana tych wtyczek na inne.
WordPress
Dobrym rozwiązaniem może być ograniczenie liczby wtyczek WordPressa wczytujących na stronie nieużywany kod CSS albo zmiana tych wtyczek na inne.

