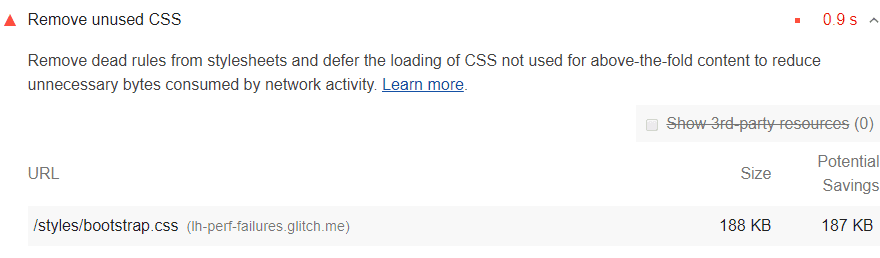
In het gedeelte Mogelijkheden van uw Lighthouse-rapport worden alle stylesheets met ongebruikte CSS vermeld met een potentiële besparing van 2 KiB of meer. Verwijder de ongebruikte CSS om onnodige bytes te verminderen die worden verbruikt door netwerkactiviteit:

Hoe ongebruikte CSS de prestaties vertraagt
Het gebruik van een <link> -tag is een gebruikelijke manier om stijlen aan een pagina toe te voegen:
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
Het main.css -bestand dat de browser downloadt, staat bekend als een extern stylesheet, omdat het afzonderlijk wordt opgeslagen van de HTML die er gebruik van maakt.
Standaard moet een browser alle externe stylesheets die hij tegenkomt downloaden, parseren en verwerken voordat hij inhoud op het scherm van een gebruiker kan weergeven of weergeven. Het zou niet logisch zijn als een browser zou proberen inhoud weer te geven voordat de stylesheets zijn verwerkt, omdat de stylesheets regels kunnen bevatten die de stijl van de pagina beïnvloeden.
Elk extern stylesheet moet van het netwerk worden gedownload. Deze extra netwerkbezoeken kunnen de tijd die gebruikers moeten wachten voordat ze inhoud op hun scherm zien aanzienlijk verlengen.
Ongebruikte CSS vertraagt ook de constructie van de renderboom door een browser. De renderboom lijkt op de DOM-boom, behalve dat deze ook de stijlen voor elk knooppunt bevat. Om de renderboom samen te stellen, moet een browser de hele DOM-boom doorlopen en controleren welke CSS-regels op elk knooppunt van toepassing zijn. Hoe meer ongebruikte CSS er is, hoe meer tijd een browser mogelijk nodig heeft om de stijlen voor elk knooppunt te berekenen.
Hoe ongebruikte CSS te detecteren
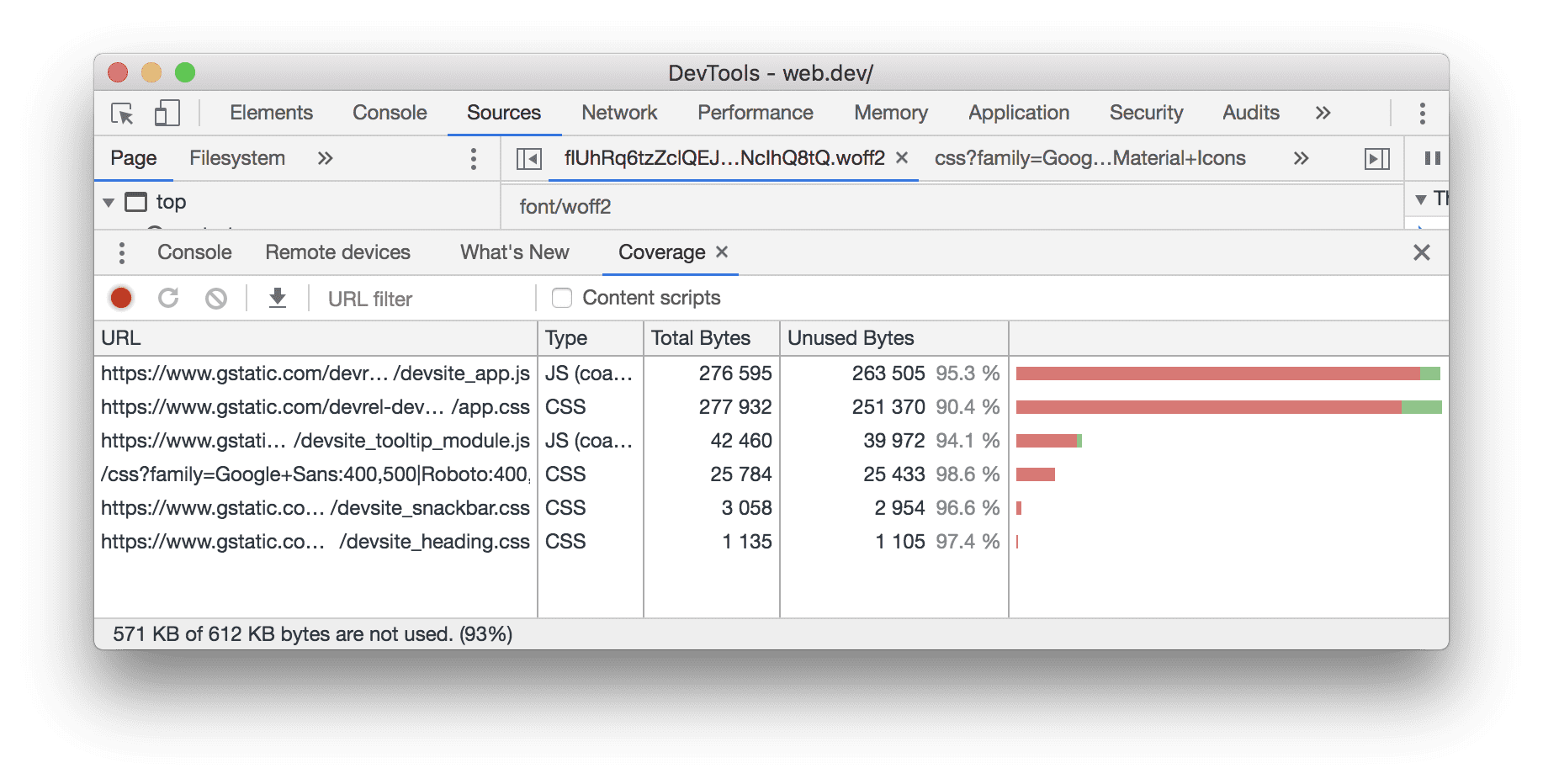
Op het tabblad Dekking van Chrome DevTools kunt u kritische en onkritische CSS ontdekken. Zie Gebruikte en ongebruikte CSS bekijken op het tabblad Dekking .

Kritieke CSS inline en niet-kritieke CSS uitstellen
Vergelijkbaar met inline code in een <script> -tag, zijn inline-kritische stijlen vereist voor de eerste verf in een <style> -blok aan de head van de HTML-pagina. Laad vervolgens de rest van de stijlen asynchroon met behulp van de preload link.
Overweeg om het proces van het extraheren en inline-CSS van 'Above the Fold' te automatiseren met behulp van de Critical-tool .
Meer informatie vindt u in Niet-kritieke CSS uitstellen .
Stapelspecifieke begeleiding
Drupal
Overweeg om ongebruikte CSS-regels te verwijderen en alleen de benodigde Drupal -bibliotheken aan de relevante pagina of component op een pagina te koppelen. Zie de Drupal -documentatie voor meer informatie.
Om gekoppelde bibliotheken te identificeren die externe CSS toevoegen, kunt u codedekking uitvoeren in Chrome DevTools. U kunt het verantwoordelijke thema of de module identificeren aan de hand van de URL van de stylesheet wanneer CSS-aggregatie is uitgeschakeld op uw Drupal -site.
Let op thema's en modules met meerdere stylesheets die veel rood bevatten in de codedekking. Thema's en modules mogen alleen een stylesheetbibliotheek bijvoegen als deze daadwerkelijk op de pagina wordt gebruikt.
Joomla
Overweeg om het aantal Joomla-extensies dat ongebruikte CSS op uw pagina laadt, te verminderen of over te schakelen.
WordPress
Overweeg om het aantal WordPress-plug-ins dat ongebruikte CSS op uw pagina laadt, te verminderen of over te schakelen.

