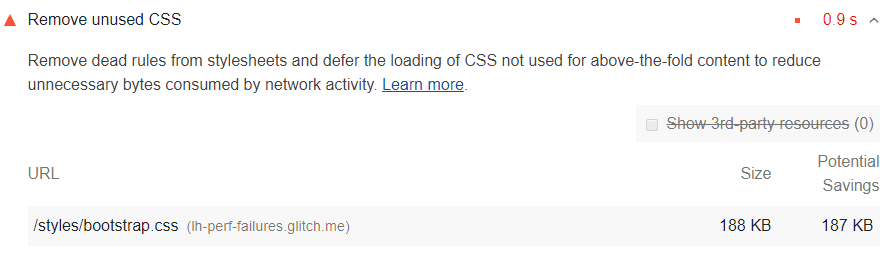
En la sección Oportunidades de tu informe de Lighthouse, se enumeran todos los diseños de página con CSS sin usar con un posible ahorro de 2 KiB o más. Quita el CSS que no se usa para reducir los bytes innecesarios que consume la actividad de red:

Cómo el uso de CSS sin usar ralentiza el rendimiento
Usar una etiqueta <link> es una forma común de agregar estilos a una página:
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
El archivo main.css que descarga el navegador se conoce como hoja de estilo externa,
porque se almacena por separado del HTML que la usa.
De forma predeterminada, un navegador debe descargar, analizar y procesar todos los diseños de página externos que encuentre antes de poder mostrar o renderizar cualquier contenido en la pantalla de un usuario. No tendría sentido que un navegador intente mostrar contenido antes de que se procesen las hojas de estilo, ya que estas pueden contener reglas que afecten el estilo de la página.
Cada hoja de estilo externa se debe descargar de la red. Esos viajes adicionales por la red pueden aumentar significativamente el tiempo que los usuarios deben esperar para ver contenido en sus pantallas.
El uso de CSS sin usar también ralentiza la construcción del árbol de renderización del navegador. El árbol de renderización es como el árbol de DOM, excepto que también incluye los estilos de cada nodo. Para construir el árbol de representación, un navegador debe recorrer todo el árbol del DOM y comprobar las reglas de CSS que se aplican a cada nodo. Cuanto más CSS sin usar haya, más tiempo podría necesitar un navegador para calcular los estilos de cada nodo.
Cómo detectar CSS sin usar
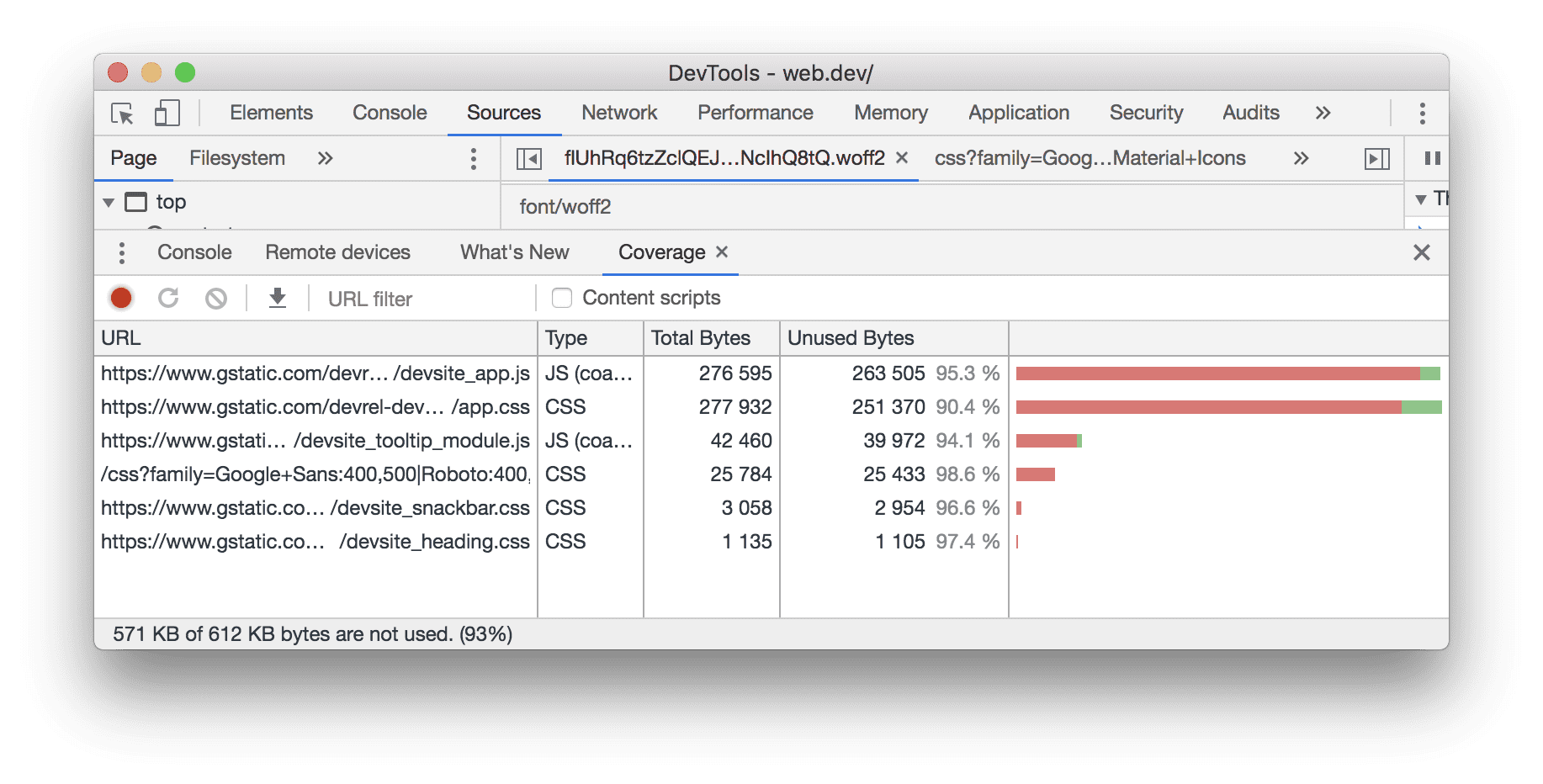
La pestaña Cobertura de las Herramientas para desarrolladores de Chrome puede ayudarte a descubrir el CSS crítico y no crítico. Consulta Cómo ver el CSS usado y sin usar con la pestaña Cobertura.

Intercala el CSS crítico y aplaza el CSS no crítico
De manera similar al código de intercalación de una etiqueta <script>, los estilos críticos intercalados necesarios para la primera pintura dentro de un bloque <style> en el head de la página HTML.
Luego, carga el resto de los diseños de forma asíncrona con el vínculo preload.
Considera automatizar el proceso de extracción y inserción de CSS "Above the Fold" con la herramienta fundamental.
Obtén más información en Aplaza el CSS que no sea crítico.
Orientación específica de la pila
Drupal
Se recomienda quitar las reglas de CSS no utilizadas y solo adjuntar las bibliotecas de Drupal necesarias al componente o a la página pertinentes. Consulta la documentación de Drupal para obtener más información.
Para identificar las bibliotecas adjuntas que agregan instancias innecesarias de CSS, prueba ejecutar la cobertura de código en DevTools de Chrome. Puedes identificar el tema o el módulo responsable desde la URL de la hoja de estilo cuando está inhabilitada la agregación de CSS en tu sitio de Drupal.
Presta atención a los temas y módulos que tengan varias hojas de estilo en la lista con muchos elementos en rojo en la cobertura de código. Los temas y módulos solo deben adjuntar una biblioteca de hoja de estilo si se usa en la página.
Joomla
Te recomendamos reducir o cambiar la cantidad de extensiones de Joomla que cargan elementos de CSS sin usar en tu página.
WordPress
Puedes reducir o cambiar la cantidad de complementos de WordPress que cargan hojas de estilo CSS que tu página no usa.
