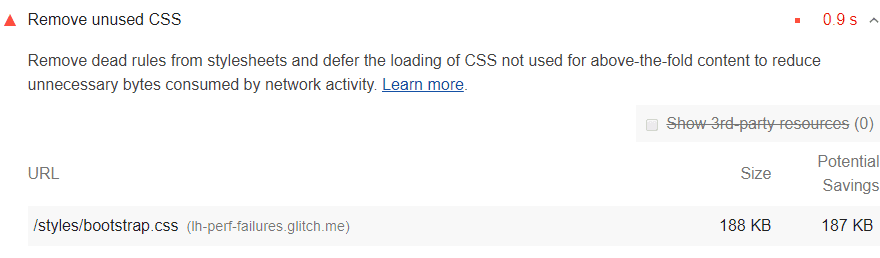
В разделе «Возможности» вашего отчета Lighthouse перечислены все таблицы стилей с неиспользуемым CSS с потенциальной экономией 2 КиБ или более. Удалите неиспользуемый CSS, чтобы уменьшить количество ненужных байтов, потребляемых сетевой активностью:

Как неиспользуемый CSS снижает производительность
Использование тега <link> — распространенный способ добавления стилей на страницу:
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
Файл main.css , загружаемый браузером, называется внешней таблицей стилей, поскольку он хранится отдельно от HTML, который его использует.
По умолчанию браузер должен загружать, анализировать и обрабатывать все внешние таблицы стилей, с которыми он сталкивается, прежде чем он сможет отображать или отображать любой контент на экране пользователя. Браузеру не имеет смысла пытаться отобразить контент до того, как таблицы стилей будут обработаны, поскольку таблицы стилей могут содержать правила, влияющие на стиль страницы.
Каждую внешнюю таблицу стилей необходимо загружать из сети. Эти дополнительные сетевые подключения могут значительно увеличить время ожидания пользователями, прежде чем они увидят какой-либо контент на своих экранах.
Неиспользованный CSS также замедляет построение браузером дерева рендеринга . Дерево рендеринга похоже на дерево DOM, за исключением того, что оно также включает стили для каждого узла. Чтобы построить дерево рендеринга, браузер должен пройти все дерево DOM и проверить, какие правила CSS применяются к каждому узлу. Чем больше неиспользуемого CSS, тем больше времени потенциально может потребоваться браузеру для расчета стилей для каждого узла.
Как обнаружить неиспользуемый CSS
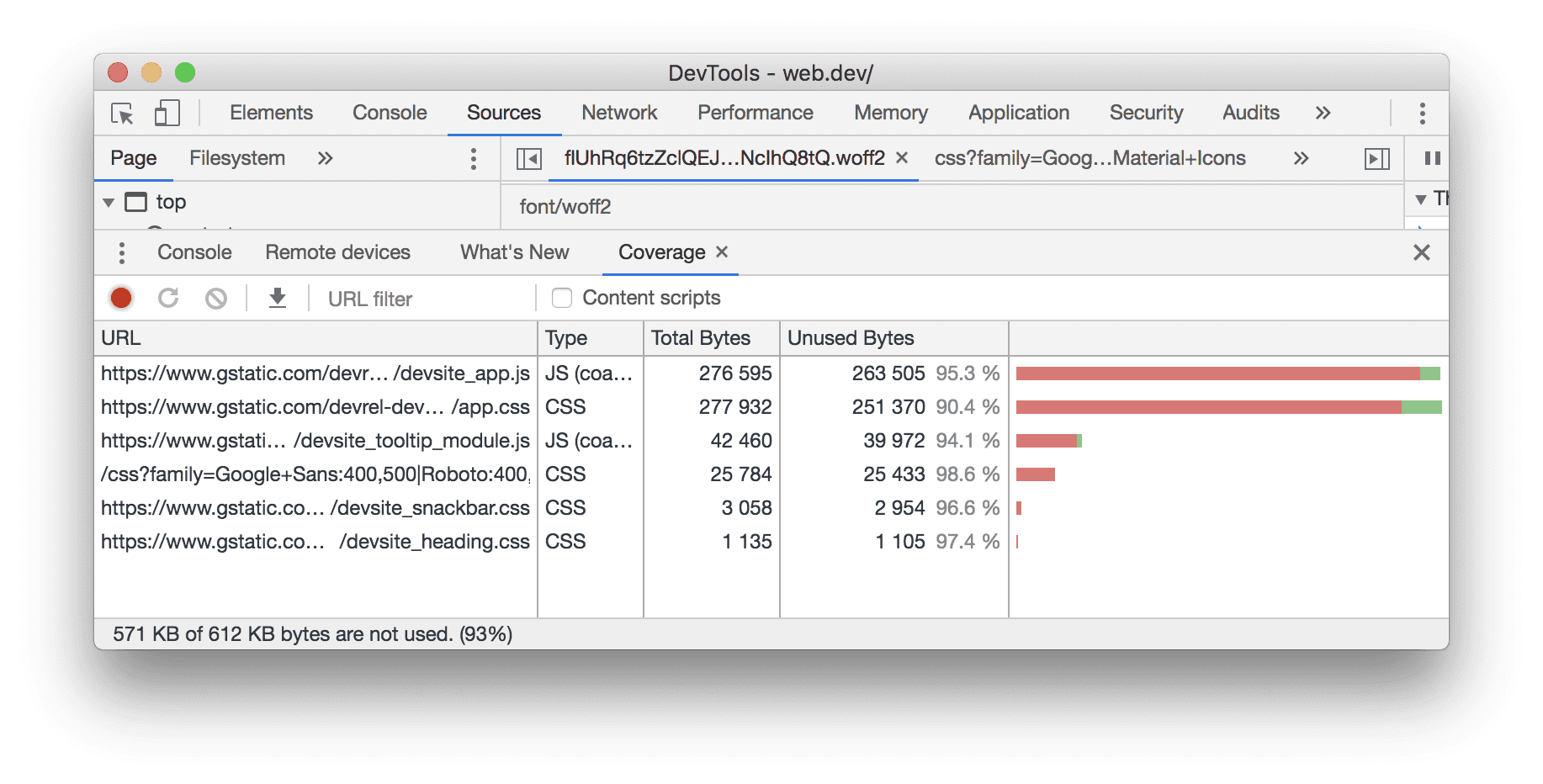
Вкладка «Покрытие» в Chrome DevTools поможет вам обнаружить критический и некритичный CSS. См. Просмотр использованного и неиспользуемого CSS на вкладке «Покрытие» .

Встроенный критический CSS и отложенный некритический CSS.
Подобно встраиванию кода в тег <script> , встроенные критические стили необходимы для первой отрисовки внутри блока <style> в head HTML-страницы. Затем загрузите остальные стили асинхронно, используя ссылку preload .
Рассмотрите возможность автоматизации процесса извлечения и встраивания CSS-кода «над сгибом» с помощью инструмента Critical .
Узнайте больше в разделе «Отложить некритичный CSS» .
Рекомендации для конкретного стека
Друпал
Рассмотрите возможность удаления неиспользуемых правил CSS и прикрепите только необходимые библиотеки Drupal к соответствующей странице или компоненту на странице. Подробности смотрите в документации Drupal .
Чтобы определить подключенные библиотеки, добавляющие посторонний CSS, попробуйте выполнить покрытие кода в Chrome DevTools. Вы можете определить ответственную тему или модуль по URL-адресу таблицы стилей, когда агрегация CSS отключена на вашем сайте Drupal .
Обратите внимание на темы и модули, в которых указано несколько таблиц стилей, в коде которых много красного цвета. Темы и модули должны подключать библиотеку таблиц стилей только в том случае, если она действительно используется на странице.
Джумла
Рассмотрите возможность уменьшения или переключения количества расширений Joomla, загружающих неиспользуемый CSS на вашу страницу.
WordPress
Рассмотрите возможность уменьшения или переключения количества плагинов WordPress, загружающих неиспользуемый CSS на вашу страницу.

