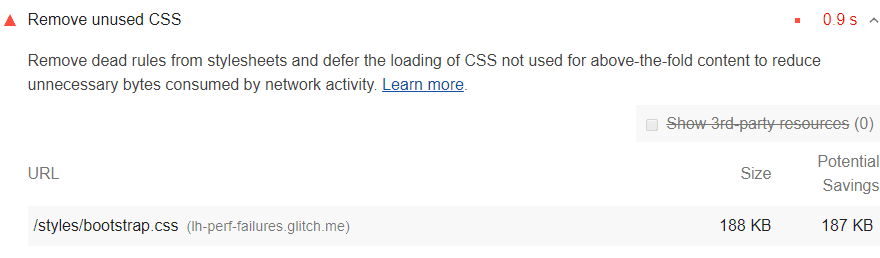
ส่วนโอกาสของรายงาน Lighthouse จะแสดงรายการสไตล์ชีตทั้งหมดที่มี CSS ที่ไม่ได้ใช้ ซึ่งอาจประหยัดได้ 2 KiB ขึ้นไป นำ CSS ที่ไม่ได้ใช้ออกเพื่อลดจำนวนไบต์ที่ไม่จำเป็นที่กิจกรรมเครือข่ายใช้

CSS ที่ไม่ได้ใช้ทำให้ประสิทธิภาพช้าลงอย่างไร
การใช้แท็ก <link> เป็นวิธีทั่วไปในการเพิ่มสไตล์ลงในหน้าเว็บ
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
ไฟล์ main.css ที่เบราว์เซอร์ดาวน์โหลดเรียกว่าสไตล์ชีตภายนอกเนื่องจากมีการเก็บแยกต่างหากจาก HTML ที่ใช้
โดยค่าเริ่มต้น เบราว์เซอร์ต้องดาวน์โหลด แยกวิเคราะห์ และประมวลผลสไตล์ชีตภายนอกทั้งหมดที่พบก่อนจึงจะแสดงหรือแสดงผลเนื้อหาบนหน้าจอของผู้ใช้ได้ เบราว์เซอร์ไม่ควรพยายามแสดงเนื้อหาก่อนที่จะประมวลผลสไตล์ชีต เนื่องจากสไตล์ชีตอาจมีกฎที่ส่งผลต่อการจัดรูปแบบของหน้า
คุณต้องดาวน์โหลดสไตล์ชีตภายนอกแต่ละรายการจากเครือข่าย การเชื่อมต่อเครือข่ายเพิ่มเติมเหล่านี้อาจทำให้ผู้ใช้ต้องรอนานขึ้นมากก่อนที่จะเห็นเนื้อหาบนหน้าจอ
นอกจากนี้ CSS ที่ไม่ได้ใช้ยังทำให้เบราว์เซอร์สร้าง Render Tree ได้ช้าลงด้วย ต้นไม้แสดงผลจะเหมือนกับต้นไม้ DOM ยกเว้นว่าจะมีสไตล์สำหรับแต่ละโหนดด้วย ในการสร้างต้นไม้แสดงผล เบราว์เซอร์ต้องเดินผ่านทั้งต้นไม้ DOM และตรวจสอบว่ากฎ CSS ใดมีผลกับแต่ละโหนด ยิ่งมี CSS ที่ไม่ได้ใช้งานมากเท่าใด เบราว์เซอร์ก็อาจต้องใช้เวลามากขึ้นในการคำนวณสไตล์สำหรับแต่ละโหนด
วิธีตรวจหา CSS ที่ไม่ได้ใช้
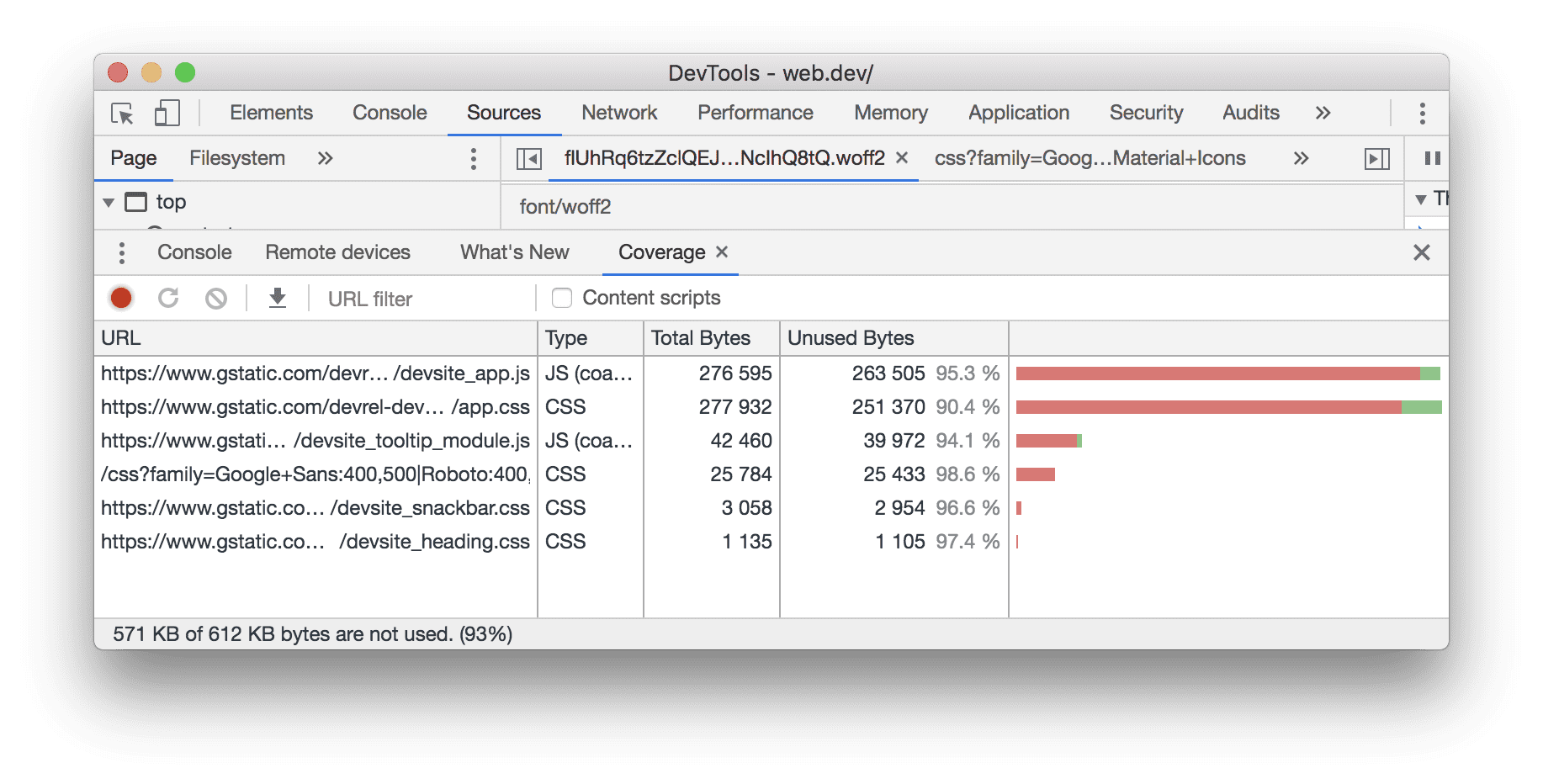
แท็บการครอบคลุมของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ช่วยให้คุณค้นพบ CSS ที่สำคัญและไม่สำคัญ โปรดดูหัวข้อดู CSS ที่ใช้และไม่ได้ใช้ด้วยแท็บการครอบคลุม

แทรก CSS ที่สําคัญในหน้าและเลื่อนเวลา CSS ที่ไม่สําคัญออกไป
คล้ายกับการวางโค้ดในแท็ก <script> ให้แทรกสไตล์ที่สำคัญซึ่งจำเป็นสำหรับการวาดภาพครั้งแรกในบล็อก <style> ที่ head ของหน้า HTML
จากนั้นโหลดสไตล์ที่เหลือแบบไม่พร้อมกันโดยใช้ลิงก์ preload
ลองทำให้กระบวนการดึงข้อมูลและแทรก CSS "ส่วนบนของหน้า" เป็นแบบอัตโนมัติโดยใช้เครื่องมือสําคัญ
ดูข้อมูลเพิ่มเติมได้ที่เลื่อน CSS ที่ไม่สําคัญ
คำแนะนำเฉพาะสแต็ก
Drupal
ลองนำกฎ CSS ที่ไม่ได้ใช้ออกและแนบเฉพาะไลบรารี Drupal ที่จำเป็นลงในหน้าที่เกี่ยวข้องหรือคอมโพเนนต์ในหน้า ดูรายละเอียดได้ในเอกสารประกอบของ Drupal
หากต้องการระบุไลบรารีที่แนบซึ่งเพิ่ม CSS โดยไม่จำเป็น ให้ลองเรียกใช้การครอบคลุมโค้ดใน DevTools ของ Chrome คุณระบุธีมหรือโมดูลที่รับผิดชอบได้จาก URL ของสไตล์ชีตเมื่อปิดใช้การรวม CSS ในเว็บไซต์ Drupal
หาธีมและโมดูลที่มีสไตล์ชีตหลายรายการซึ่งมีสีแดงอยู่จำนวนมากในการครอบคลุมของโค้ด ธีมและโมดูลควรแนบเฉพาะคลังสไตล์ชีตหากมีการใช้งานจริงในหน้า
Joomla
ลองลดหรือเปลี่ยนจำนวนส่วนขยาย Joomla ที่โหลด CSS ที่ไม่ได้ใช้ในหน้าเว็บของคุณ
WordPress
ลองลดหรือเปลี่ยนจำนวนปลั๊กอิน WordPress ที่โหลด CSS ที่ไม่ได้ใช้ในหน้าเว็บของคุณ
