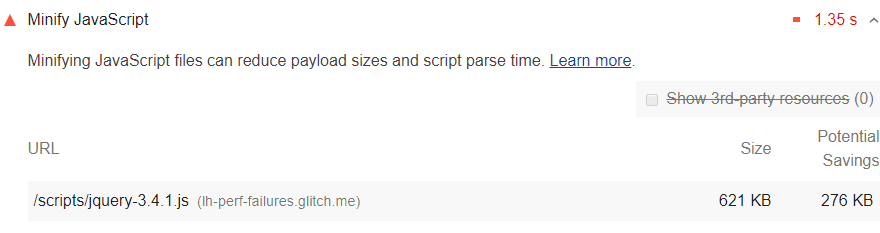
Минимизация файлов JavaScript может уменьшить размеры полезных данных и время анализа скрипта. В разделе «Возможности» вашего отчета Lighthouse перечислены все неминифицированные файлы JavaScript, а также потенциальная экономия в кибибайтах (КиБ) при минимизации этих файлов:

Как минимизировать файлы JavaScript
Минимизация — это процесс удаления пробелов и любого ненужного кода для создания меньшего по размеру, но совершенно корректного файла кода. Terser — популярный инструмент сжатия JavaScript. webpack v4 по умолчанию включает плагин для этой библиотеки для создания мини-файлов сборки.
Рекомендации для конкретного стека
Друпал
Убедитесь, что вы включили объединение файлов JavaScript на странице «Администрирование» «Конфигурация» «Разработка» .
Джумла
Ряд расширений Joomla могут ускорить работу вашего сайта за счет объединения, минимизации и сжатия ваших скриптов. Существуют также шаблоны, обеспечивающие эту функциональность.
Магенто
Используйте Terser , чтобы минимизировать все ресурсы JavaScript при развертывании статического контента и отключить встроенную функцию минимизации.
Реагировать
Если ваша система сборки автоматически минимизирует файлы JS, убедитесь, что вы развертываете производственную сборку вашего приложения. Вы можете проверить это с помощью расширения React Developer Tools.
WordPress
Ряд плагинов WordPress могут ускорить работу вашего сайта за счет объединения, минимизации и сжатия ваших скриптов. Вы также можете использовать процесс сборки, чтобы выполнить минификацию заранее, если это возможно.

