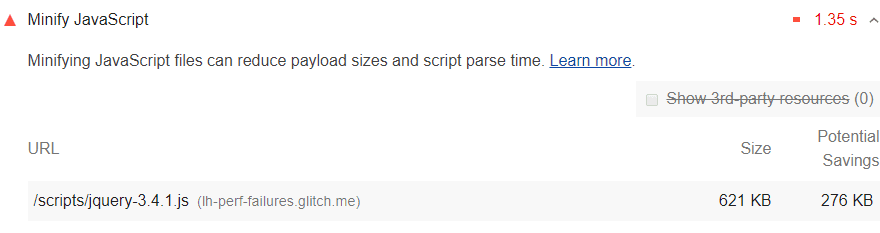
يمكن أن يؤدي تصغير ملفات JavaScript إلى تقليل أحجام الحمولات ووقت تحليل النصوص البرمجية. يسرد قسم "فرص التحسين" في تقرير Lighthouse جميع ملفات JavaScript غير المُكثَّفة، بالإضافة إلى المساحة المحتملة التي يمكن توفيرها بالكيلوبايت (KiB) عند تصغير هذه الملفات:

كيفية تصغير ملفات JavaScript
تشير عملية التصغير إلى إزالة المسافات البيضاء وأي رموز غير ضرورية لإنشاء ملف رموز أصغر حجمًا وصالح تمامًا. وتُعد Terser أداة شائعة لضغط JavaScript. ويتضمّن الإصدار 4 من webpack مكوّنًا إضافيًا لهذه المكتبة بشكل تلقائي لإنشاء ملفات تصميم مصغّرة.
إرشادات خاصة بالحِزم
Drupal
يُرجى التأكّد من تفعيل خيار Aggregate JavaScript files في صفحة الإدارة (Administration) » "الإعداد" (Configuration) » "التطوير" (Development).
Joomla
يمكن لعدد من إضافات Joomla زيادة سرعة موقعك الإلكتروني من خلال ربط النصوص البرمجية وتصغيرها وضغطها. وهناك أيضًا نماذج توفّر هذه الوظيفة.
Magento
استخدِم Terser لتصغير جميع مواد عرض JavaScript من نشر المحتوى الثابت، وأوقِف ميزة التصغير المُدمجة.
React
في حال تصغير نظام الإصدار لملفات JavaScript تلقائيًا، يُرجى التأكُّد من نشر إصدار الإنتاج لتطبيقك. يمكنك التحقّق من ذلك باستخدام إضافة React Developer Tools.
WordPress
يمكن لعدد من مكونات WordPress الإضافية زيادة سرعة موقعك الإلكتروني من خلال ربط النصوص البرمجية وتصغيرها وضغطها. يمكنك أيضًا استخدام عملية إنشاء الموقع الإلكتروني لإزالة البيانات غير الضرورية بشكل مسبق إذا أمكن ذلك.
