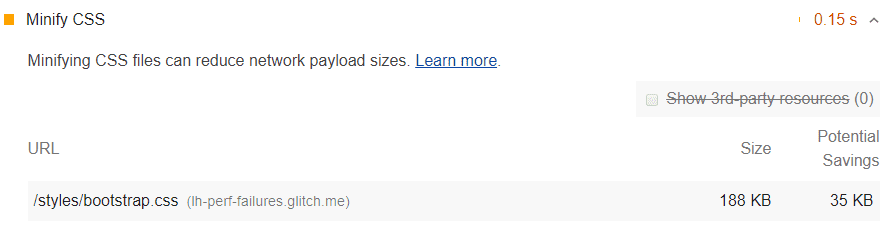
La sezione Opportunità del report Lighthouse elenca tutti i file CSS non minimizzati, nonché i potenziali risparmi in kibibyte (KiB) quando questi file vengono minimizzati:

In che modo la minimizzazione dei file CSS può migliorare le prestazioni
Minimizza i file CSS può migliorare le prestazioni di caricamento pagina. I file CSS sono spesso più grandi del necessario. Ad esempio:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
Può essere ridotto a:
h1,
h2 {
background-color: #000000;
}
Dal punto di vista del browser, questi due esempi di codice sono funzionalmente equivalenti, ma il secondo esempio utilizza meno byte. I minificatori possono migliorare ulteriormente l'efficienza in termini di byte rimuovendo gli spazi:
h1,
h2 {
background-color: #000000;
}
Alcuni strumenti di minificazione utilizzano trucchi intelligenti per ridurre al minimo i byte.
Ad esempio, il valore di colore #000000 può essere ulteriormente ridotto a #000,
che è il suo equivalente abbreviato.
Lighthouse fornisce una stima dei potenziali risparmi
in base ai commenti e agli spazi vuoti trovati nel CSS.
Si tratta di una stima prudente.
Come accennato in precedenza,
gli strumenti di minificazione possono eseguire ottimizzazioni intelligenti (ad esempio ridurre #000000 a #000)
per ridurre ulteriormente le dimensioni del file.
Pertanto, se utilizzi un compressore,
potresti ottenere risparmi maggiori rispetto a quelli indicati da Lighthouse.
Utilizza un compressore CSS per ridurre al minimo il codice CSS
Per i siti di piccole dimensioni che non aggiorni spesso, probabilmente puoi utilizzare un servizio online per la minimizzazione manuale dei file. Quando incolli il codice CSS nell'interfaccia utente del servizio, viene restituita una versione minimizzata del codice.
Gli sviluppatori professionisti probabilmente vorranno configurare un flusso di lavoro automatico che minimizza automaticamente il CSS prima di eseguire il deployment del codice aggiornato. In genere, questo viene eseguito con uno strumento di compilazione come Gulp o Webpack.
Scopri come minimizzare il codice CSS in Minify CSS.
Indicazioni specifiche per lo stack
Drupal
Assicurati di aver attivato l'opzione "Aggregate CSS files" (Aggrega file CSS) nella pagina "Admin (Configurazione) » Configuration (Configurazione) » Development (Sviluppo)". styles.
Joomla
Esistono diverse estensioni di Joomla in grado di velocizzare il tuo sito concatenando, minimizzando e comprimendo i tuoi stili CSS. Esistono anche modelli che offrono questa funzionalità.
Magento
Attiva l'opzione Minimizza file CSS nelle impostazioni sviluppatore del tuo store.
React
Se il tuo sistema di compilazione minimizza automaticamente i file CSS, assicurati di eseguire il deployment della build di produzione della tua applicazione. con l'estensione React Developer Tools.
WordPress
Esistono diversi plug-in di WordPress in grado di velocizzare il tuo sito concatenando, minimizzando e comprimendo i tuoi stili. Se possibile, puoi anche utilizzare un processo di compilazione per eseguire la minimizzazione in anticipo.
