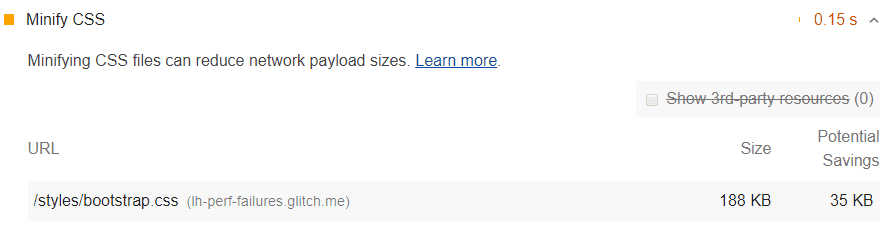
בקטע 'הזדמנויות' בדוח Lighthouse מפורטים כל קובצי ה-CSS שלא עברו אופטימיזציה, יחד עם החיסכון הפוטנציאלי בקילובייטים (KiB) אם הקבצים האלה יעברו אופטימיזציה:

איך הקטנה של קובצי CSS יכולה לשפר את הביצועים
הקטנה של קובצי CSS יכולה לשפר את ביצועי טעינת הדף. בדרך כלל, קובצי CSS גדולים יותר ממה שהם צריכים. לדוגמה:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
ניתן להקטין אותו ל:
h1,
h2 {
background-color: #000000;
}
מנקודת המבט של הדפדפן, שתי דוגמאות הקוד האלה זהות מבחינה פונקציונלית, אבל בדוגמה השנייה נעשה שימוש בפחות בייטים. באמצעות כלי למינימיזציה אפשר לשפר עוד יותר את היעילות של הבייטים על ידי הסרת רווחים לבנים:
h1,
h2 {
background-color: #000000;
}
חלק מהמיניפיירים משתמשים בטריקים חכמים כדי לצמצם את מספר הבייטים.
לדוגמה, אפשר לקצר את ערך הצבע #000000 ל-#000, שהוא המקבילה המקוצרת שלו.
Lighthouse מספק אומדן של החיסכון הפוטנציאלי על סמך התגובות ותווי הרווח הלבן שהוא מוצא ב-CSS.
זהו אומדן שמרני.
כפי שציינו קודם, מזעורים יכולים לבצע אופטימיזציות חכמות (כמו הקטנה של #000000 ל-#000) כדי להקטין עוד יותר את גודל הקובץ.
לכן, אם אתם משתמשים ב-minifier, יכול להיות שתראו חיסכון גדול יותר מזה שמדווח ב-Lighthouse.
שימוש במזעור של CSS כדי למזער את קוד ה-CSS
באתרים קטנים שאתם לא מעדכנים לעיתים קרובות, סביר להניח שתוכלו להשתמש בשירות אונליין כדי לבצע הקטנה ידנית של הקבצים. מדביקים את ה-CSS בממשק המשתמש של השירות, והוא מחזיר גרסה ממוזערת של הקוד.
למפתחים מקצועיים כדאי להגדיר תהליך עבודה אוטומטי שמצמצם את ה-CSS באופן אוטומטי לפני פריסת הקוד המעודכן. בדרך כלל עושים זאת באמצעות כלי build כמו Gulp או Webpack.
הנחיות ספציפיות ל-stack
Drupal
צריך לוודא שהאפשרות Aggregate CSS files (קובצי ה-CSS המצטברים) מופעלת בדף Administration (ניהול) » Configuration (הגדרות אישיות) » Development (פיתוח). סגנונות.
Joomla
יש כמה תוספי Joomla שיכולים להאיץ את האתר בעזרת שרשור, הקטנה ודחיסה של סגנונות CSS. יש גם תבניות עם הפונקציונליות הזו.
Magento
מפעילים את האפשרות Minify CSS Files בהגדרות המפתח של החנות.
React
אם מערכת ה-build שלכם מקטינה את קובצי ה-CSS באופן אוטומטי, חשוב לוודא שאתם פורסים את גרסת ה-build של סביבת הייצור של האפליקציה. אפשר לבדוק את זה באמצעות התוסף React Developer Tools.
WordPress
יש כמה יישומי פלאגין של WordPress שיכולים להאיץ את האתר על ידי שרשור, הקטנה ודחיסה של סגנונות. אם אפשר, מומלץ להשתמש בתהליך build כדי לבצע את ההקטנה מראש.
