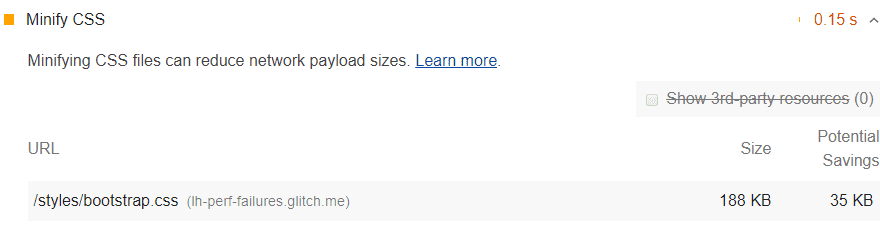
Lighthouse 報表的「商機」部分會列出所有未經壓縮的 CSS 檔案,以及這些檔案經過壓縮後可節省的 千字節 (KiB):

壓縮 CSS 檔案如何改善效能
壓縮 CSS 檔案可改善網頁載入效能。CSS 檔案通常會比必要的更大。例如:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
可縮減為:
h1,
h2 {
background-color: #000000;
}
從瀏覽器的角度來看,這 2 個程式碼範例在功能上相等,但第二個範例使用的位元組較少。藉由移除空白字元,縮小器可以進一步改善位元組效率:
h1,
h2 {
background-color: #000000;
}
部分縮減器會使用巧妙的技巧來盡可能減少位元組。舉例來說,顏色值 #000000 可以進一步縮減為 #000,這是其等同於縮寫的值。
Lighthouse 會根據在 CSS 中找到的註解和空白字元,預估可節省的空間。這是保守的估計值。如前所述,縮減器可執行聰明的最佳化作業 (例如將 #000000 縮減為 #000),進一步縮減檔案大小。因此,如果使用壓縮器,您可能會發現比 Lighthouse 報表量更多。
使用 CSS 壓縮工具壓縮 CSS 程式碼
如果是您不常更新的小型網站,您可能可以使用線上服務,手動縮減檔案。您將 CSS 貼到服務的 UI 中,服務就會傳回壓縮過的程式碼。
專業開發人員可能會想設定自動化工作流程,在部署更新的程式碼前自動壓縮 CSS。這通常是透過 Gulp 或 Webpack 等建構工具完成。
如要瞭解如何壓縮 CSS 程式碼,請參閱「壓縮 CSS」。
堆疊專屬指南
Drupal
確認你已啟用「Administration」»「Configuration」»「Development」頁面上的「Aggregate CSS files」。 樣式。
Joomla
有些 Joomla 擴充功能可以透過串連、縮小及壓縮 CSS 樣式來提升網站速度。此外,我們也提供的範本提供了這項功能。
Magento
在商店的開發人員設定中啟用「壓縮 CSS 檔案」選項。
回應
如果您的建構系統會自動壓縮 CSS 檔案,請確認您是部署應用程式的正式版本。您可以使用 React Developer Tools 擴充功能進行檢查。
WordPress
有些 WordPress 外掛程式可以透過串連、縮小及壓縮樣式來提升網站速度。您也可以透過建構程序預先執行這項壓縮作業 (如果可行的話)。

