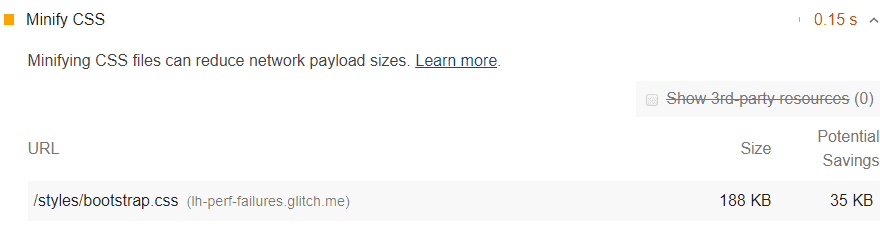
আপনার লাইটহাউস রিপোর্টের সুযোগ বিভাগটি সমস্ত অমিনিফাইড CSS ফাইলগুলিকে তালিকাভুক্ত করে, যখন এই ফাইলগুলি ছোট করা হয় তখন কিবিবাইটে (KiB) সম্ভাব্য সঞ্চয়গুলি সহ:

সিএসএস ফাইলগুলিকে কীভাবে ছোট করা কর্মক্ষমতা উন্নত করতে পারে
CSS ফাইলগুলিকে ছোট করা আপনার পৃষ্ঠা লোড কর্মক্ষমতা উন্নত করতে পারে। CSS ফাইলগুলি প্রায়ই প্রয়োজনের চেয়ে বড় হয়। যেমন:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
হ্রাস করা যেতে পারে:
h1,
h2 {
background-color: #000000;
}
ব্রাউজারের দৃষ্টিকোণ থেকে, এই 2টি কোড নমুনা কার্যকরীভাবে সমতুল্য, কিন্তু দ্বিতীয় উদাহরণটি কম বাইট ব্যবহার করে। মিনিফায়ারগুলি হোয়াইটস্পেস সরিয়ে বাইট দক্ষতা আরও উন্নত করতে পারে:
h1,
h2 {
background-color: #000000;
}
কিছু মিনিফায়ার বাইট কমানোর জন্য চতুর কৌশল ব্যবহার করে। উদাহরণস্বরূপ, রঙের মান #000000 আরও কমিয়ে #000 করা যেতে পারে, যা এর শর্টহ্যান্ড সমতুল্য।
Lighthouse আপনার CSS-এ পাওয়া মন্তব্য এবং হোয়াইটস্পেস অক্ষরের উপর ভিত্তি করে সম্ভাব্য সঞ্চয়ের একটি অনুমান প্রদান করে। এটি একটি রক্ষণশীল অনুমান। যেমন আগে উল্লেখ করা হয়েছে, মিনিফায়ারগুলি আপনার ফাইলের আকার আরও কমাতে চতুর অপ্টিমাইজেশান করতে পারে (যেমন #000000 থেকে #000 কমানো)। সুতরাং, আপনি যদি একটি মিনিফায়ার ব্যবহার করেন, তাহলে আপনি লাইটহাউসের রিপোর্টের চেয়ে বেশি সঞ্চয় দেখতে পাবেন।
আপনার CSS কোড ছোট করতে একটি CSS মিনিফায়ার ব্যবহার করুন
ছোট সাইটগুলির জন্য যেগুলি আপনি প্রায়শই আপডেট করেন না, আপনি সম্ভবত আপনার ফাইলগুলিকে ম্যানুয়ালি ছোট করার জন্য একটি অনলাইন পরিষেবা ব্যবহার করতে পারেন৷ আপনি পরিষেবার UI এ আপনার CSS পেস্ট করেন এবং এটি কোডের একটি ছোট সংস্করণ প্রদান করে।
পেশাদার বিকাশকারীদের জন্য, আপনি সম্ভবত একটি স্বয়ংক্রিয় ওয়ার্কফ্লো সেট আপ করতে চান যা আপনার আপডেট করা কোড স্থাপন করার আগে আপনার CSS স্বয়ংক্রিয়ভাবে ছোট করে। এটি সাধারণত Gulp বা Webpack এর মত একটি বিল্ড টুল দিয়ে সম্পন্ন করা হয়।
Minify CSS- এ আপনার CSS কোড কীভাবে ছোট করবেন তা শিখুন।
স্ট্যাক-নির্দিষ্ট নির্দেশিকা
ড্রুপাল
নিশ্চিত করুন যে আপনি "প্রশাসন » কনফিগারেশন » উন্নয়ন" পৃষ্ঠায় "সমষ্টি CSS ফাইল" সক্ষম করেছেন। শৈলী
জুমলা
অনেকগুলি জুমলা এক্সটেনশন আপনার CSS শৈলীগুলিকে একত্রিত করে, ছোট করে এবং সংকুচিত করে আপনার সাইটের গতি বাড়াতে পারে। এছাড়াও এই কার্যকারিতা প্রদান করে যে টেমপ্লেট আছে.
ম্যাজেন্টো
আপনার দোকানের বিকাশকারী সেটিংসে মিনফাই CSS ফাইল বিকল্পটি সক্ষম করুন৷
প্রতিক্রিয়া
যদি আপনার বিল্ড সিস্টেম স্বয়ংক্রিয়ভাবে CSS ফাইলগুলিকে ছোট করে, তবে নিশ্চিত করুন যে আপনি আপনার অ্যাপ্লিকেশনটির উত্পাদন বিল্ড স্থাপন করছেন। আপনি প্রতিক্রিয়া বিকাশকারী সরঞ্জাম এক্সটেনশন দিয়ে এটি পরীক্ষা করতে পারেন।
ওয়ার্ডপ্রেস
ওয়ার্ডপ্রেস প্লাগইনগুলির একটি সংখ্যা আপনার স্টাইলগুলিকে সংযুক্ত করে, ছোট করে এবং সংকুচিত করে আপনার সাইটের গতি বাড়াতে পারে৷ আপনি যদি সম্ভব হয় তবে এই মিনফিকেশন আপ-ফ্রন্ট করার জন্য একটি বিল্ড প্রক্রিয়া ব্যবহার করতে চাইতে পারেন।

